| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS append
- JS redirection
- JS value속성
- JS form
- JS 형변환
- JS setTimeout
- JS setInterval
- JS 함수
- JS appendChild
- JS clearInterval
- JS 화살표함수
- CSS기초
- JS 삼항연산
- JS 기초
- JS 연산
- git 협업셋팅
- HTML기초
- JS 타이머기능
- JS 스코프
- js 변수
- CSS속성정리
- JS null undefined
- JS preventDefault
- JS 데이터타입
- JS 숫자
- JS localStorage
- JS classList
- JS prompt
- JS form action
- JS typeof연산자
공부기록용
CSS 기초 06(grid속성 grid-column, row) 본문
🔴grid-column
🔴grid-row
grid-column과 grid-row는 grid item을 지정해주는 속성으로 grid container의 줄 번호를 이용해 item을 배치할 수 있다.
줄 번호는 시작하는 부분부터 끝나는 부분까지 경계선 하나하나마다 번호가 지정되어 있으며 grid-column과 grid-row의 속성 값으로 이 줄 번호를 사용한다.

⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>그리드 레이아웃</title>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
border: 5px solid teal;
}
li{
display: flex;
justify-content: center;
align-items: center;
background-color: beige;
border: 5px solid tomato;
border-radius: 8px;
}
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
줄 번호는 시작하는 부분부터 끝나는 부분까지 경계선 하나 하나마다의 번호로 다음과 같이 행과 열을 만들었다면, 행의 줄번호는 1, 2, 3이 되고 열의 줄 번호는 1, 2, 3, 4가 된다. 이 줄 번호를 활용해 grid item의 배치를 하는 것이다.
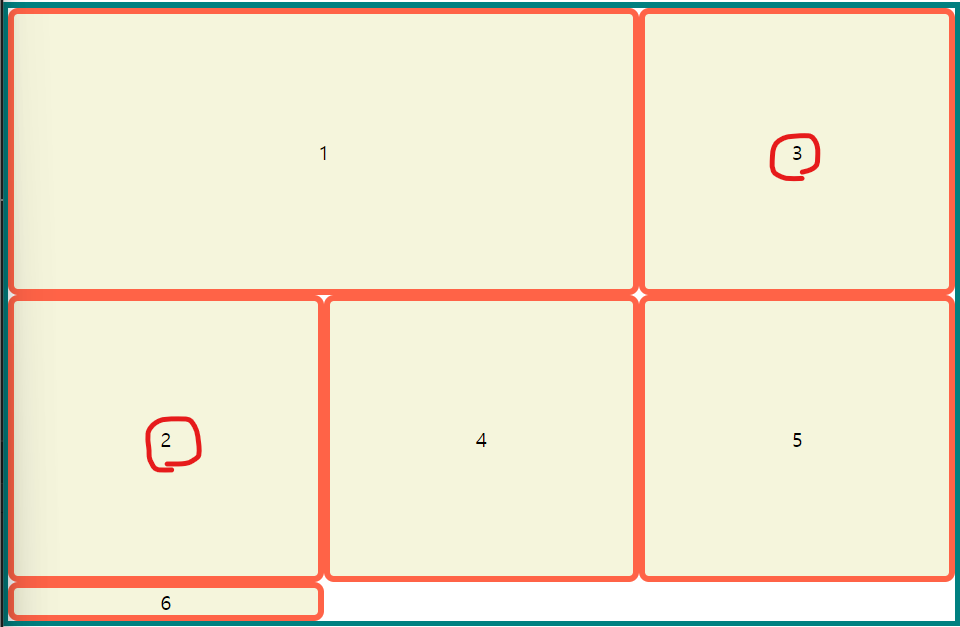
li:nth-child(1){
grid-row: 1/3;
}grid item을 지정해서 해당 속성 값을 지정해주어야 한다. 다음과 같이 1/3은 해당item이 행의 줄 번호 1~3을 차지하겠다는 의미가 되며

줄 번호 1~3까지 li 1번 요소가 차지가 하게 되고 원래 있던 요소는 지정 배치를 벗어나게 된다.
li:nth-child(1){
grid-row: 1/2;
grid-column: 1/3;
}
li:nth-child(1){
grid-row: 1/2;
grid-column: 1/3;
}
li:nth-child(2){
grid-row: 2/3
}다음과 같이 2번 item을 행만 지정한다면

2번 item은 지정한 위치에 들어가고 남은 자리를 li요소 item의 순서대로 들어가게 된다.
근까 자리 배치를 먼저 선점한 애들이 그 자리를 차지하고 남은 자리를 item의 순서대로 자리를 자치하게 된다.
이 grid-row와 grid-column의 시작과 끝을 나누어 값을 지정할 수도 있다.
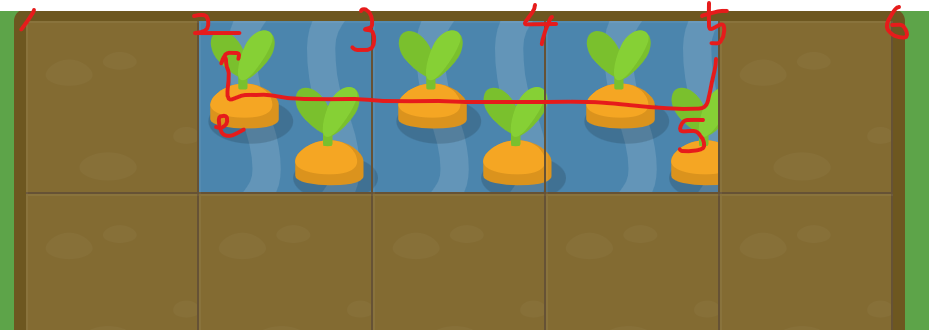
li:nth-child(2){
grid-row-start: 1;
grid-row-end: 3;
/* = grid-row: 1/3; */
grid-column-start: 2;
grid-column-end: 4;
/* = grid-column: 2/4 */
}
2번째 item에만 속성 값이 부여되어있다. 즉 2번 item이 자리를 선점한 것으로 원하는 자리에 배치를 해주고 남은 자리에 나머지 li, item을 순차적으로 배치해준다. 그리고 자리가 없으면 위치를 벗어나게라도 배치를 완성한다.
grid-column-start: 5;
grid-column-end:2 ;
이런 식으로 start가 end보다 작아도 된다.
참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid속성 align-items, self/justify-items, self) (0) | 2023.08.03 |
|---|---|
| CSS 기초 06(grid속성 grid-template-areas/grid-area) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap응용) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap) (0) | 2023.08.02 |
| CSS 기초 06(grid란) (0) | 2023.08.02 |
