Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS preventDefault
- CSS속성정리
- JS form
- JS 화살표함수
- HTML기초
- JS form action
- JS redirection
- JS 함수
- JS localStorage
- JS append
- CSS기초
- JS 데이터타입
- JS 숫자
- JS typeof연산자
- JS setInterval
- JS setTimeout
- JS 기초
- JS 형변환
- JS null undefined
- JS prompt
- JS value속성
- JS 삼항연산
- JS classList
- js 변수
- JS 스코프
- JS appendChild
- JS 연산
- git 협업셋팅
- JS 타이머기능
- JS clearInterval
Archives
공부기록용
CSS 기초 06(grid속성 align-items, self/justify-items, self) 본문
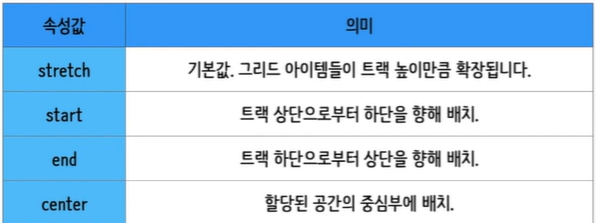
🔴align-items
🔴align-self
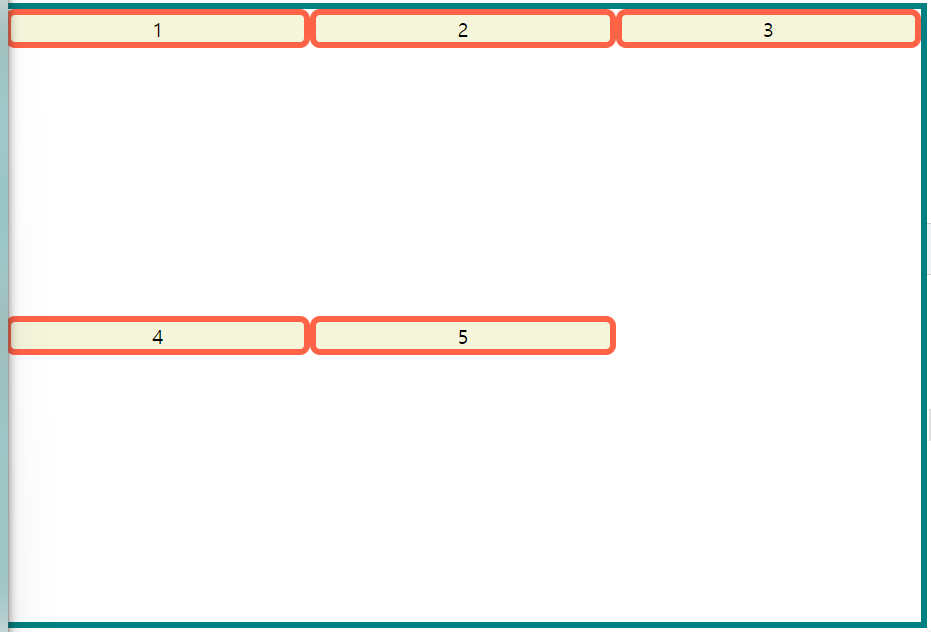
🔴justify-items
🔴justify-self
align-items
flex box방식에서와 유사한 역할을 한다. grid container 행 트랙의 높이를 기준으로 grid item의 배치를 결정한다.
트랙
행과 열을 의미한다.
align-self
각각의 grid item이 어떤 식으로 배치될 것인지를 스스로 결정한다. (즉, item에 직접 지정하는 속성!)

justify-items
수평축(행)을 따라 grid item을 정렬하고자 할 때 사용할 수 있는 속성으로, grid container에 지정한다. 아이템에 할당된 열 방향 너비가 기준이 된다.
justify-self
수평축(행)을 따라 grid item을 정렬하고자 할 떄 사용할 수 있는 속성으로, 각각의 grid item에 지정한다. align-item, aliign-self의 관계와 유사하다.

⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>그리드 레이아웃</title>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
border: 5px solid teal;
}
li{
display: flex;
justify-content: center;
align-items: center;
background-color: beige;
border: 5px solid tomato;
border-radius: 8px;
}
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
li:nth-child(1){ }
li:nth-child(2){ }
li:nth-child(3){ }
li:nth-child(4){ }
li:nth-child(5){ }
grid container에 align-items
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
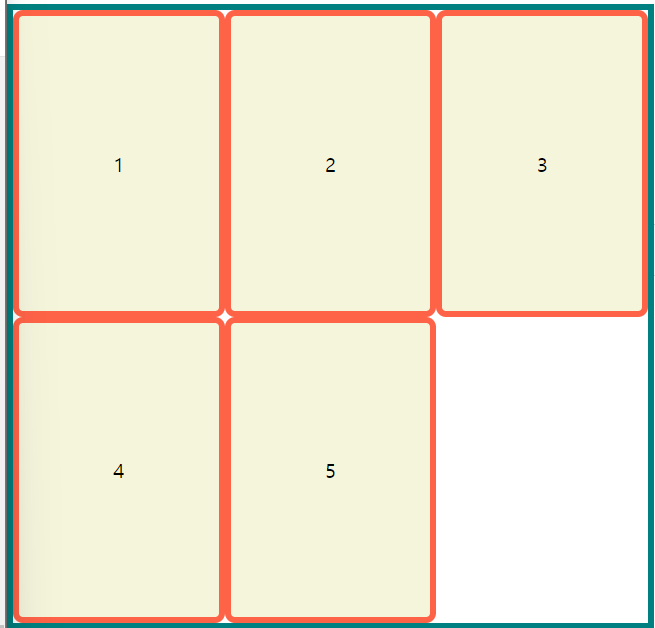
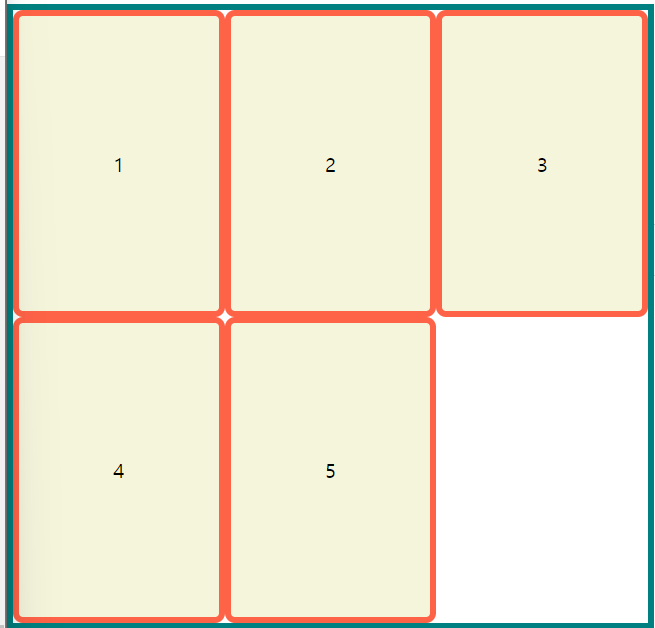
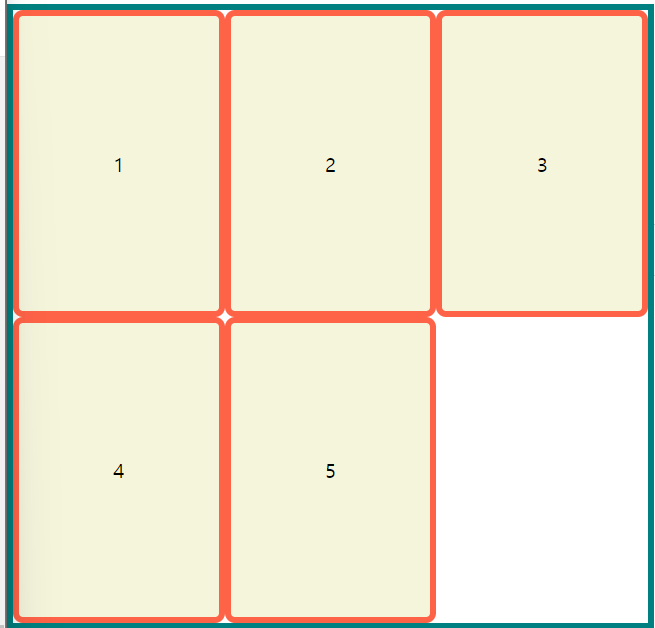
align-items: stretch;
}
기본 값으로 아무 변화가 없다. item의 높이만큼 자리를 자치함!
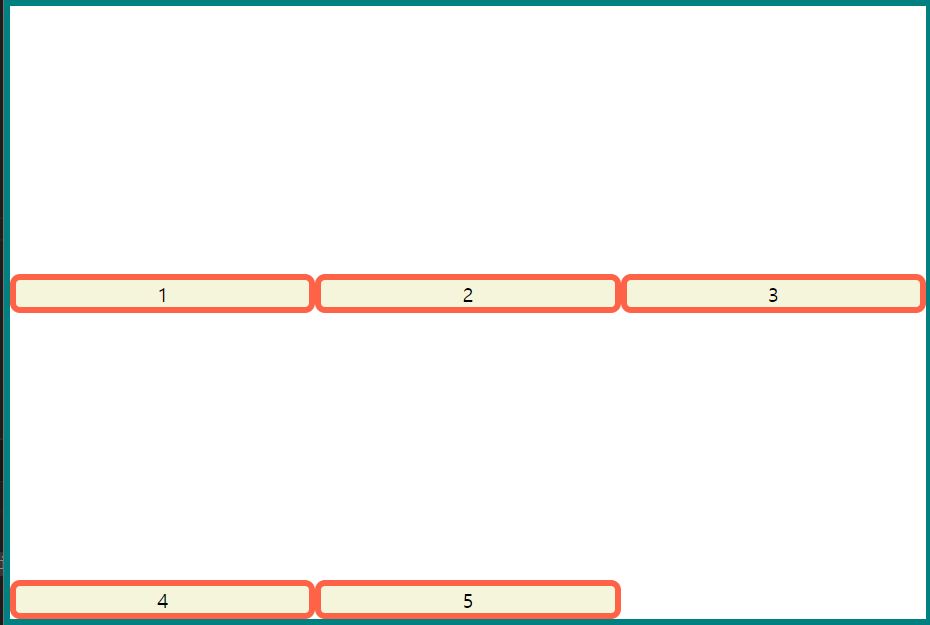
align-items: start;
align-items: end;
align-items: center;
grid item에 align-self
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
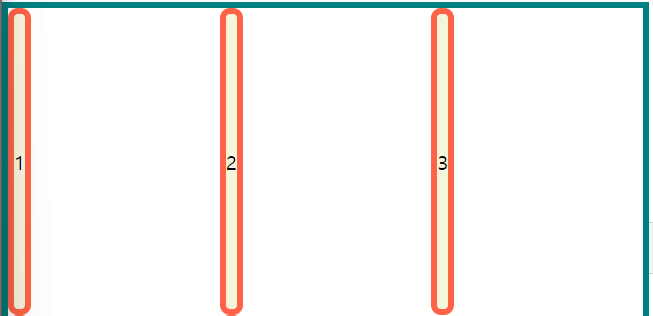
li:nth-child(1){ align-self: start; }
li:nth-child(2){ align-self: center; }
li:nth-child(3){ align-self: end; }
li:nth-child(4){ }
li:nth-child(5){ }
align-self는 각 item에 지정해주는 속성인 점 체크!
grid container에 justify-items
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
justify-items: stretch;
}
기본 값으로 아무 변화가 없다. item의 너비만큼 자리를 자치함!
justify-item: start;
justify-item: end;
justify-item: center;


grid item에 justify-self
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
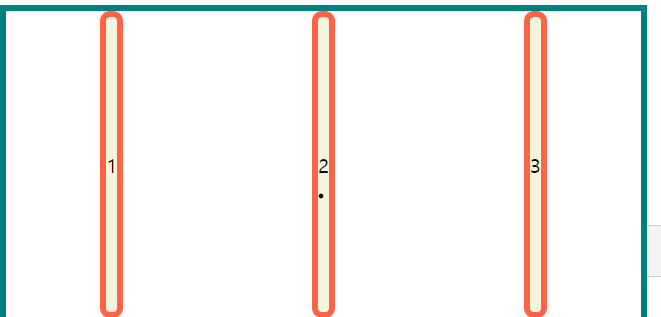
li:nth-child(1){ justify-self: start; }
li:nth-child(2){ justify-self: end; }
li:nth-child(3){ justify-self: center; }
li:nth-child(4){ }
li:nth-child(5){ }
참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid속성 align-content/justify-content) (0) | 2023.08.03 |
|---|---|
| CSS 기초 06(grid속성 grid-template-areas/grid-area) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-column, row) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap응용) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap) (0) | 2023.08.02 |
Comments
