| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS clearInterval
- JS setInterval
- JS value속성
- JS 스코프
- JS classList
- JS form
- JS 데이터타입
- JS 함수
- HTML기초
- js 변수
- JS preventDefault
- JS setTimeout
- JS typeof연산자
- JS 화살표함수
- JS 기초
- JS 타이머기능
- JS localStorage
- JS 숫자
- CSS기초
- CSS속성정리
- JS append
- JS appendChild
- JS prompt
- JS 연산
- JS 삼항연산
- git 협업셋팅
- JS redirection
- JS null undefined
- JS form action
- JS 형변환
공부기록용
CSS_Grid garden🥕🥕(~28) 본문
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
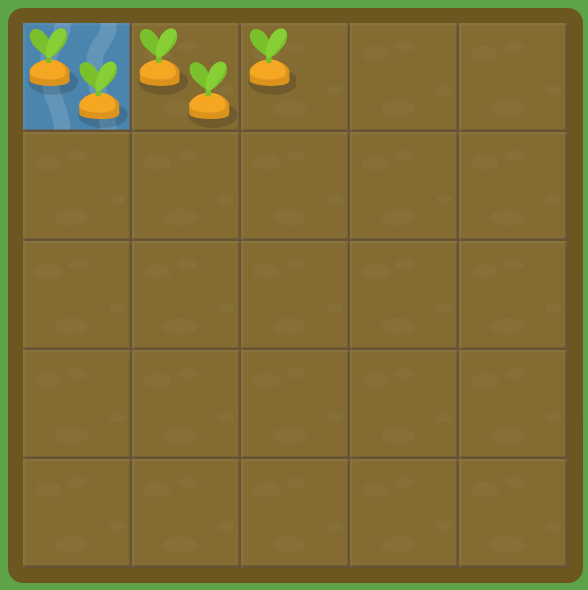
🥕 grid-template-columns와 grid-template-rows % 비율 정하기

다음의 비율은
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;로 각 속성에는 5개의 열을 만드는 5개 값이 있으며, 각 열은 정원의 20% 너비 설정된 상태이다.
값의 갯수가 각 grid의 갯수가 되고 %는 각 grid의 차지 비율!
grid-template-columns: 50% 50%;
grid-template-rows: 20% 20% 20% 20% 20%;이렇게 하면

grid-template-columns: 50% 25% 25%
grid-template-rows: 20% 20% 20% 20% 20%;
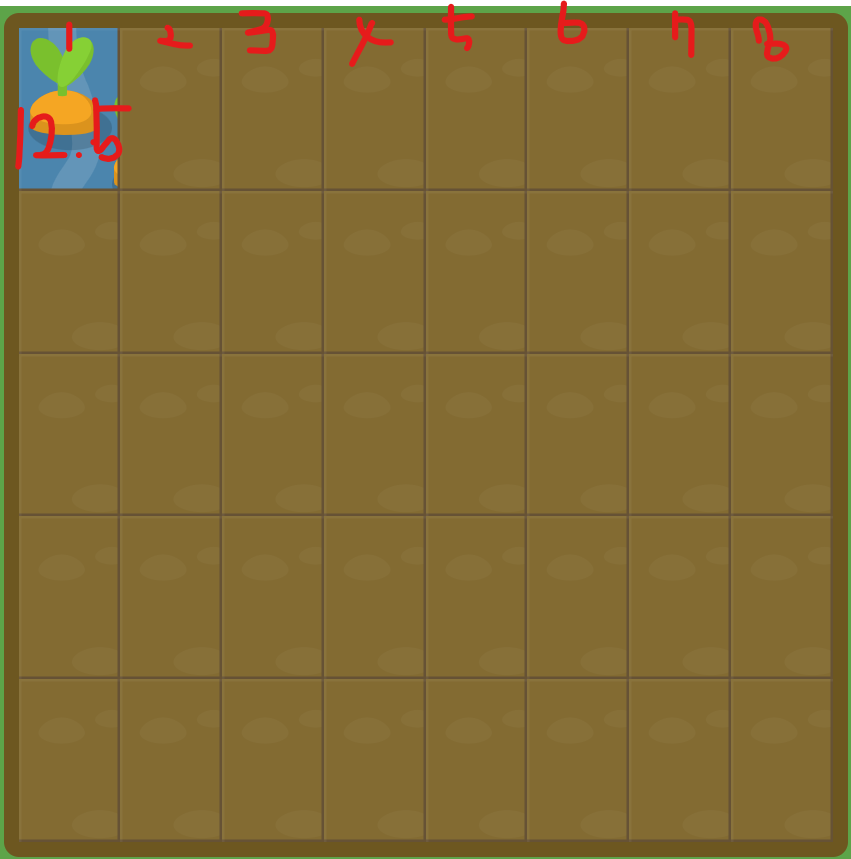
🥕 grid-template-columns에서 repeat( )활용하기
repeat를 사용하면 (grid갯수, 각 grid가 차지할 비율_공통적용)
grid-template-columns: repeat(8, 12.5%)의 경우 8개의 grid를 만들고, 그 grid는 12.5%만큼의 grid를 차지한다는 의미이다.

🥕 단위 적용해보기(em은 글꼴 크기를 지정하는 단위)
#garden {
display: grid;
grid-template-columns: 100px 3em 40% auto;
grid-template-rows: 20% 20% 20% 20% 20%;
}
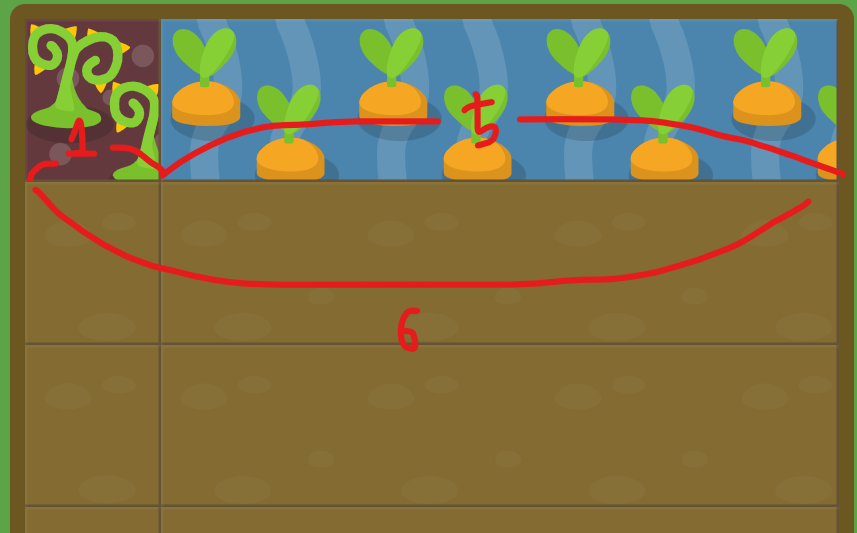
🥕 fr(fractional)적용해보기
2fr 6fr이런 식으로 사용하는데 이렇게 쓰면 남거나 혹은 주어진 공간을 2+6=8로 나누어서 8에서 2만큼이 하나의 grid를, 8에서 6만큼의 하나의 grid가 총 2개의 grid가 만들어진다.
#garden {
display: grid;
grid-template-columns: 1fr 5fr
grid-template-rows: 20% 20% 20% 20% 20%;
}
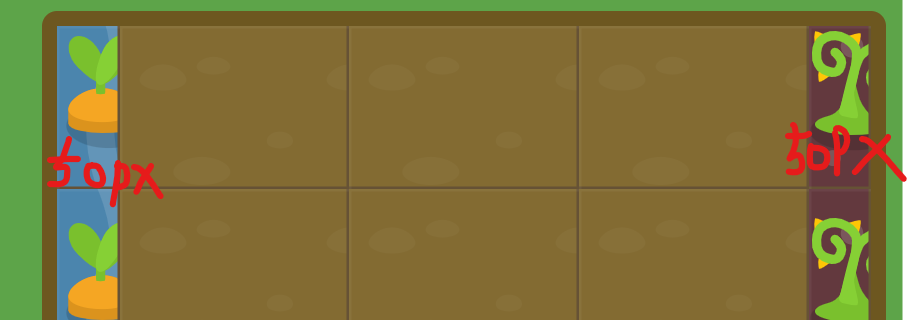
#garden {
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 1 / 6 / 2;
}
#poison {
grid-area: 1 / 5 / 6 / 6;
}
area로 물과 고동색 흙의 위치가 지정이 되어있었기 때문에 세로로 5칸이 나와야 줄번호 6번이 성립이 되어서 세로로 5칸을 만들어 줘야한다.
grid-template-columns: 50px 1fr 1fr 1fr 50px
🥕 0적용 ➕깨달음➕
0을 속성 값으로 넣어주면 grid row든 column든 0의 갯수만큼 생성은 되지만 실질적으로 그게 보여지지는 않는다.
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px 0 0 0 1fr;
}
#water {
grid-column: 1 / 6;
grid-row: 5 / 6;
}grid-template-rows: 50px 0 0 0 1fr;으로 총 다섯 개의 행이 만들어진다. 첫 번째 행은 50px의 높이를 가지며, 다섯 번째 행은 나머지 사용 가능한 공간을 1개의 fr(fractional unit)로 나눈 비율에 따라 높이가 결정된다. 나머지 중간 행들은 높이가 0이므로 콘텐츠를 가지지 않게 된다.

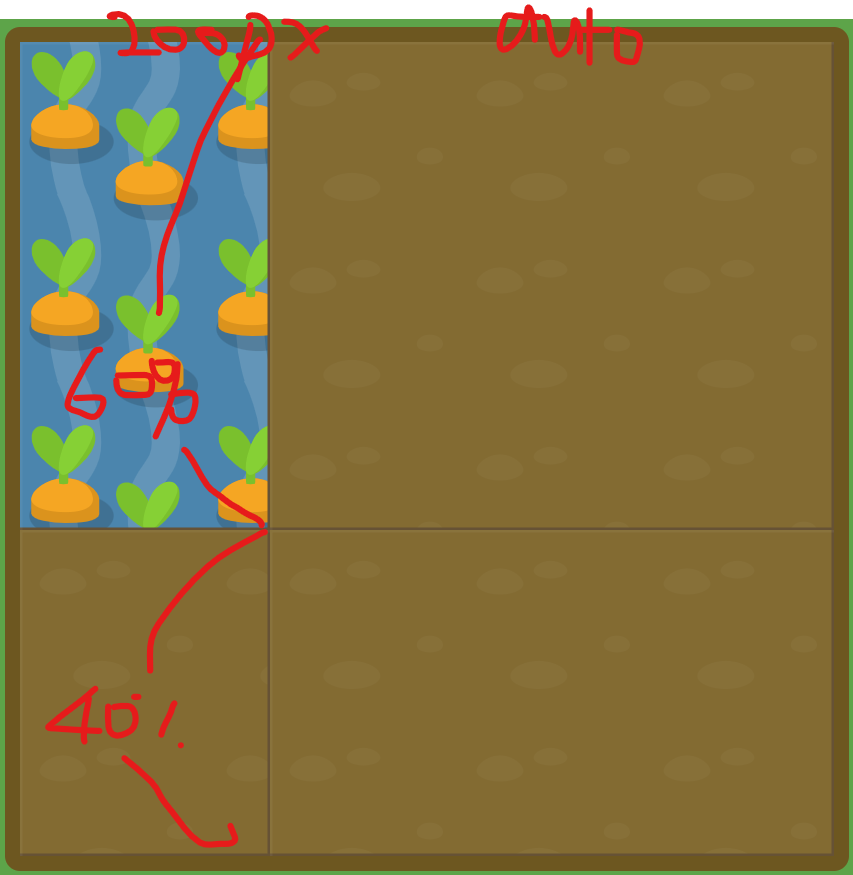
🥕 grid-template(축약형)로 grid-template-columns 와 grid-template-rows 한 번에 쓰기
grid-template: grid-template-rows / grid-template-columns;상단 60%와 왼쪽 200px를 포함하는 영역
#garden {
display: grid;
grid-template: 60% 40% / 200px auto
}
#water {
grid-column: 1;
grid-row: 1;
}
'💡깨달음💡 > CSS' 카테고리의 다른 글
| CSS선택자 (0) | 2023.11.27 |
|---|---|
| CSS(미디어쿼리) (0) | 2023.09.06 |
| CSS3 Transform (0) | 2023.09.06 |
| CSS_Grid garden🥕🥕(~19) (0) | 2023.08.04 |
| CSS_Block요소 & Inline요소 (0) | 2023.07.27 |



