Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS append
- JS form action
- JS localStorage
- JS typeof연산자
- JS 함수
- JS 화살표함수
- JS 숫자
- CSS속성정리
- JS setInterval
- JS setTimeout
- JS redirection
- JS 타이머기능
- JS 스코프
- JS appendChild
- git 협업셋팅
- JS 연산
- HTML기초
- CSS기초
- JS 기초
- JS 삼항연산
- JS preventDefault
- JS 형변환
- JS prompt
- js 변수
- JS clearInterval
- JS classList
- JS form
- JS value속성
- JS null undefined
- JS 데이터타입
Archives
공부기록용
CSS3 Transform 본문
Transform
- rotate: 요소를 회전
- scale: 요소를 확대 또는 축소
- skew: 요소를 비틀기
- translate: 요소의 위치 이동
rotate
transform: rotate( angle )- 평면으로의 회전
- angle에는 각의 크기를 입력
- 단위는 deg, rad, grad, turn 등을 사용
- turn은 1회전, 즉 360deg를 의미
- 각이 양수인 경우 시계방향으로 회전(음수도 가능하며 음수의 경우 반시계 방향으로 회전)
transform: rotateX( angle )- rotateX는 가로를 축으로 하여 회전
transform: rotateY( angle )- rotateY는 세로를 축으로 하여 회전
scale
transform: scale(x, y)- 1보다 큰 수는 확대, 1보다 작은 수는 축소
- 가로로 x배, 세로로 y배 확대
transform: scale( 2 );- 하나의 수만 들어간다면_가로와 세로 모두 2배 확대
transform: scaleX( 2 );- 가로로 2배 확대
transform: scaleY( 2 );- 세로로 1.5배 확대
skew
transform: skew(x_angle, y_angle);- 입력한 각도만큼 요소를 비틀기
- 음수도 가능
- 가로 방향으로 x도, 세로 방향으로 y도 비틀기
transform: skewX( angle );- 가로 방향으로 비틀기
transform: skewY( angle );- 세로 방향으로 비틀기
translate
transform: translate(x, y);- x, y의 좌표로 요소를 이동(기본이 x_오른쪽, y_아래)
- 음수도 가능하며 기본방향의 반대로 이동(x에 음수면 왼쪽으로, y에 음수면 위쪽으로)
transform: translate( 50px, 50% );- 오른쪽으로 50px, 아래쪽으로 50% 이동
transform: translateX( 100px );- 오른쪽으로 50px 이동, 길이 단위를 음수로 지정하면 왼쪽으로 이동
transform: translateY( 100px );- 아래쪽으로 50px 이동, 길이 단위를 음수로 지정하면 위쪽으로 이동
transform의 속성들을 동시에 사용하고 싶다면 한 줄로 이어서 작성해주면 된다.
transform: translate(x, y) scale(1.5);transform-origin
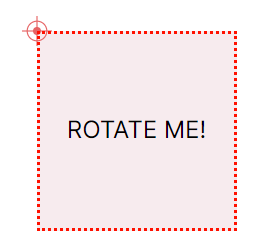
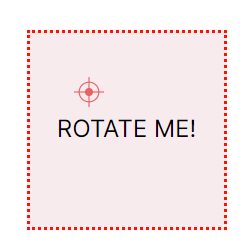
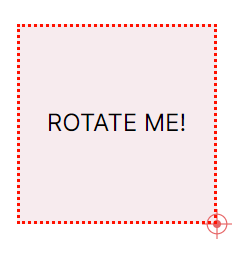
transform의 기준점을 바꾸는 방법
transform-origin: center;- 정중앙의 기준점으로 기본 값이다.
작성 방식
transform-origin: top left;
transform-origin: 50px 50px;
transform-origin: bottom right 60px; /* 해당 크기 60px*60px */
transform-origin: -100% 50%;
transform: rotate(45deg);- 기준점을 바꿔주고 원하는 변형을 해주면 된다.
참고🖇️
https://www.codingfactory.net/
https://poiemaweb.com/css3-transition
https://poiemaweb.com/css3-animation
'💡깨달음💡 > CSS' 카테고리의 다른 글
| CSS선택자 (0) | 2023.11.27 |
|---|---|
| CSS(미디어쿼리) (0) | 2023.09.06 |
| CSS_Grid garden🥕🥕(~28) (2) | 2023.08.07 |
| CSS_Grid garden🥕🥕(~19) (0) | 2023.08.04 |
| CSS_Block요소 & Inline요소 (0) | 2023.07.27 |
Comments

