| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 삼항연산
- JS form
- JS setTimeout
- JS redirection
- JS prompt
- CSS속성정리
- JS 화살표함수
- JS typeof연산자
- JS 기초
- JS localStorage
- JS 데이터타입
- JS value속성
- JS setInterval
- JS appendChild
- JS classList
- JS clearInterval
- git 협업셋팅
- JS form action
- JS preventDefault
- CSS기초
- JS 스코프
- JS 함수
- JS 타이머기능
- JS 숫자
- JS null undefined
- JS append
- HTML기초
- JS 형변환
- JS 연산
- js 변수
공부기록용
CSS선택자 본문
* : HTML페이지 내부의 모든 태그를 선택
*은 페이지에 있는 전체요소를 대상으로 한다.
#A: id가 A인 태그를 선택
#은 id가 부여된 요소를 대상으로 한다.
🔻id는 문서에서 중복되지 않도록 한 요소에 한 개의 아이디를 사용한다.
🔻id선택자는 유연성이 없고 재활용할 수 없다.
.A: class가 A인 태그를 선택
.은 class / className가 부여된 요소를 대상으로 한다.
🔻class이름은 서로 다른 태그에서 중복으로 사용 가능하다.
🔻같은 유형의 여러 요소를 선택할 때 사용한다.
🔻하나의 요소에 2개 이상의 class를 적용할 수 있다.
➡️ <input class="box1 box2" /> 띄어쓰기로 구분해줌(target, id도 여러개 사용 가능 하지만 지양!)
A B: 태그명이 A인 태그와 B인 태그를 선택
따로 class나 id를 부여하지 않고 요소의 이름을 그대로 사용한다.
복합 선택자
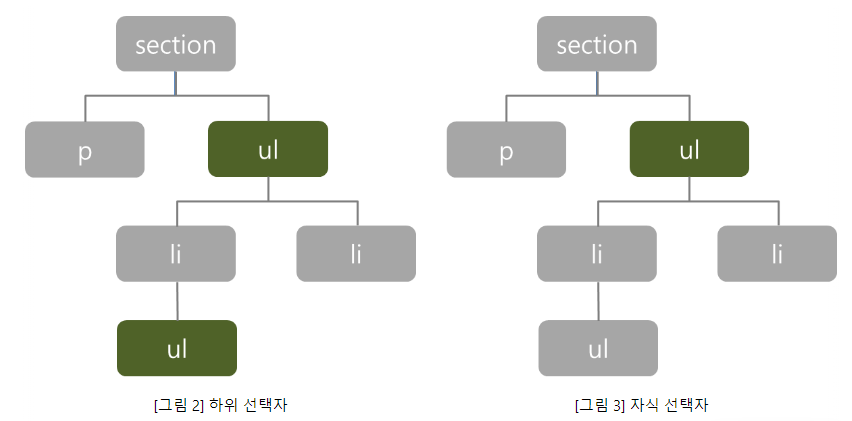
하위 선택자 A B: A요소의 자손인 B요소를 선택(A보다 하위인 모든 B를 선택)
자식 선택자 A > B: A요소의 자식인 B요소를 선택(A의 바로 아래 하위/자식인 B 하나만 선택)

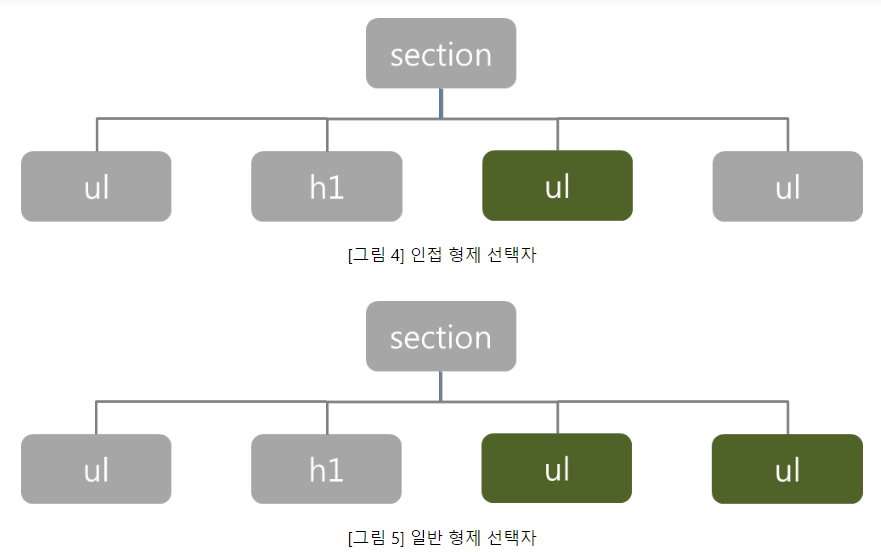
인접 형제 선택자 A + B: A요소를 뒤따르는 B요소를 선택(A와 B사이에 다른 요소가 존재하면 선택하지 않으며, A와 B가 같은 계층에 있을 때 A 바로 뒤에 B를 선택자로 지정)
일반 형제 선택자 A ~B: A요소가 앞에 존재하면 B요소를 선택(A가 B보다 먼저 등장하지 않으면 선택하지 않으며, A와 B가 같은 계층에 있을 때 A 뒤에 있는 모든 B를 선택자로 지정)
/*인접*/
h1+ul { color: darkgreen; }
/*일반*/
h1~ul { color: darkgreen; }
A[ ]: 속성 선택자
A[attr]: 'attr'속성이 포함된 요소 A를 선택
A[attr="val"]: 'attr'속성 값이 정확하게 'val'과 일치하는 요소 A를 선택
A[attr~="val"]: 'attr'속성 값에 'val'이 포함되는 요소를 선택(공백으로 분리된 값이 일치해야함)
A[attr^="val"]: 'attr'속성 값이 'val'로 시작하는 요소를 선택
A[attr$="val']: 'attr'속성 값이 'val'로 끝나는 요소를 선택
A[attr*="val"]: 'attr'속성 값에 'val'이 포함되는 요소를 선택
A[attr|="val"]: 'attr'속성 값이 정확하게 'val'이거나 'val-'로 시작되는 요소 A를 선택
❓ :와 ::의 차이 ❓
:after은 CSS2에서 , ::after은 CSS3에서 사용하는 것이다.
CSS3에서 ::after로 표기되는 이유는 가상클래스와 가상요소의 차이를 분명하게 하기 위함이라고 함
가상클래스 :hover, :active, :checked, :last-child ...등등
가상요소 ::after, ::before, ::first-letter, ::placeholder ...등등
❓가상 선택자(가상 클래스와 가상 요소) ❓
CSS에는 가상 요소(:pseudo-element)와 가상 클래스(:pseudo-class)가 있다.
이것들을 사용해서 html 문서의 수정 없이 CSS만으로 디자인적 요소를 추가할 수 있어 html 문서에 쓸데없는 태그를 사용하여 화면 리더기 등에 쓸데없는 정보가 읽히거나 불필요한 클래스를 남발해 코드 가독성을 낮추지 않게 한다.
✔️가상 클래스는 특별한 상태를 기술, 가상 요소는 특정 부분을 스타일링
🔻앵커 가상 클래스
화면의 특정 요소에 커서가 향했을 때 특정 디자인을 입혀주는 등 어떤 요소에 동적인 스타일을 입혀준다.
앵커 가상 클래스에서 가장 자주 쓰이는 패턴이다. :link는 아직 방문하지 않은 링크를 나타낸다. 다음을 사용해서 아직 방문하지 않은 링크를 파란색으로, 방문한 링크는 밑줄 없이 보라색으로 표현할 수 있다.
가상 클래스의 장점 중 하나는 오직 CSS를 주기 위해 클래스를 추가할 필요가 없다는 것이다.
🔻가상 요소
가상 클래스가 실제로 존재하는 요소에 클래스 추가 없이 디자인을 입히기 위한 것이라면, 가상 요소는 아예 실제로 존재하지 않는 요소를 만들게 해준다.
가상 요소는 block요소에만 사용할 수 있다.
의사 클래스(Pseudo class) 선택자 / 가상 클래스 선택자
가상 클래스는 웹 문서의 소스에는 실제로 존재하지 않지만 필요에 의해 임의로 가상 선택자를 지정하여 사용하는 것을 말한다.
실제 요소에 붙은 class명은 아니지만 특정 조건에서 마치 그 class가 붙어있는 것처럼 사용하는 선택자다. 쓸 수 있는 의사 클래스가 정해져있고 :를 붙여 사용한다.
1. 동적 의사 클래스(dynamic pseudo-classes) / 동적 선택자(The user action pseudo-classes)
1-1. 링크 선택자(The link action pseudo-classes)
:link 사용자가 아직 한 번도 해당 링크를 통해서 연결됭 페이지를 방문하지 않은 상태를 모두 선택(기본 상태)
:visited 사용자가 한 번이라도 해당 링크를 통해서 연결된 페이지를 방문한 상태를 모두 선택
1-2. 링크 요소뿐만 아니라 다른 요소에도 적용할 수 있다.
:hover 사용자의 마우스 커서가 링크 위에 올라가 있는 상태를 모두 선택
:active 사용자가 마우스로 링크를 클릭하고 있는 상태를 모두 선택
:focus 초점이 맞춰진 input 요소를 모두 선택
2. 상태 의사 클래스(UI element states pseudo-classes)
:checked 체크된 상태의 input요소를 모두 선택
2-2.UI요소 상태 선택자
:enabled 사용할 수 있는 input요소를 모두 선택
:disabled 사용할 수 없는 input요소를 모두 선택
3. 구조 의사 클래스, 구조적 가상 클래스(structural pseudo-classes) / 구조 선택자
구조적 가상 클래스 선택자는 위치를 기준으로 삼는다. 그래서 요소가 몇번째 있느냐에 따라 스타일을 다르게 지정할 수 있다. 순차적으로 같은 태그의 여러 항목이 있을 경우, 메뉴 간의 스타일을 변경하거나 할 때 이 선택자들이 유용하다.
:first-child 모든 자식(child) 요소 중에서 첫 번째에 위치하는 자식(child) 요소를 모두 선택
:last-child 모든 자식(child) 요소 중에서 마지막에 위치하는 자식(child) 요소를 모두 선택
:nth-child 모든 자식(child) 요소 중에서 앞에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택
:nth-last-child 모든 자식(child) 요소 중에서 뒤에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택
:first-of-type 모든 자식(child) 요소 중에서 첫 번째로 등장하는 특정 요소를 모두 선택
:last-of-type 모든 자식(child) 요소 중에서 마지막으로 등장하는 특정 요소를 모두 선택
:nth-of-type 모든 자식(child) 요소 중에서 n번째로 등장하는 특정 요소를 모두 선택
:nth-last-of-type 모든 자식(child) 요소 중에서 뒤에서부터 n번째로 등장하는 특정 요소를 모두 선택
:only-child 자식(child) 요소를 단 하나만 가지는 모든 요소의 자식(child) 요소를 선택
:only-of-type 자식(child) 요소를 특정 요소 단 하나만 가지는 모든 요소의 자식(child) 요소를 선택
:empty 아무런 자식(child) 요소도 가지지 않는 요소를 모두 선택
:root 문서의 root 요소를 선택
4. 기타 의사 클래스
4-1. 언어 선택자
:not(선택자) 모든 선택자와 함께 사용할 수 있으며, 해당 선택자를 반대로 적용함.
4-2. 부정 선택자
:lang(언어) 특정 요소를 언어 설정에 따라 다르게 표현할 때에 사용
목적 선택자
:target 현재 활성화된 target요소를 모두 선택
:in-range 특정 범위 내의 값을 가지는 input요소를 모두 선택
:out-of-range 특정 범위를 벗어나는 값을 가지는 input요소를 모두 선택
:read-only readonly 속성을 가지는 input 요소를 모두 선택
:read-write required 속성을 가지는 input 요소를 모두 선택
:optional required 속성을 가지지 않는 input 요소를 모두 선택
:valid 유효한 값을 가지는 input 요소를 모두 선택
:invalid 유효하지 않 값을 가지는 input 요소를 모두 선택
a:link {
/*방문하지 않은 a 태그*/
}
a:visited {
/*방문한 a 태그*/
}
div:hover {
/*커서가 올라가 있는 div 요소*/
}
input:focus {
/*포커싱 되어있는 input 태그*/
}
button:active {
/*활성화한 button 태그*/
}
가상 요소(Pseudo element) 선택자 / 가상 엘리먼트 선택자
가상 요소는 실제 존재하지 않는 요소를 만들어준다. 아주 유용한 문법인데, 활용도가 무궁무진하다.
::를 붙여서 사용한다.
::after(:after)
요소의 끝 지점에 생성된 요소를 선택
가상 요소를 사용하면 Dom tree에 ::after가 추가된 것을 볼 수 있다. p 요소 바로 오른쪽에 가상의 요소가 생긴다. content내용이 적힌 요소가 생성되는데 content를 써주지 않으면 css가 작동하지 않는다. 필수
::before(:before)
요소의 시작 지점에 생성된 요소를 선택
::after와 같은 가상 요소 이지만 부모 요소의 왼쪽에 생긴다. 보통 content:"";로 비어있는 div처럼 사용한다.
::selection(:selection)
드래그한 영역 가상요소
::first-line
요소의 첫 번째 라인을 선택
::first-letter
요소의 첫 번째 문자를 선택
선택자 우선 순위
서로 충돌하는 CSS중 어느 CSS가 적용되게 할지 결정하기 위한 선택자 우선 순위가 있다.
CSS는 더 자세한 선택자일수록 우선순위가 높아진다. 즉 하나의 태그를 선택해도 '~내부의 ~옆의 ~번째 태그' 가 '~내부의 태그' 보다 우선순위가 높다.
✔️ !important 선언 > 인라인 CSS > ID 선택자 > class 선택자 = 의사 클래스 > tag 선택자 = 가상 요소 > 브라우저 기본 CSS(default css) 순의 규칙을 따르며 같은 우선 순위를 가지면 이름이 길수록 먼저 적용된다.
➕&
- & 뒤에 공백이 있는 경우.
.class1 {
& .class2 {
...
}
}
//아래와 같다.
.class1 .class2 {
...
}&는 .class1 를 요약한 것이다.
- & 뒤에 공백이 없는 경우
.class1 {
&.class2 {
...
}
}
//아래와 같이 컴파일된다.
.class1.class2 {
...
}- 의사 클래스 작성
.button {
&:visited { }
&:hover { }
&:active { }
}
//아래와 같이 컴파일 된다.
.button:visited { }
.button:hover { }
.button:active { }- 클래스 연결
.button {
&__blue { }
}
//아래와 같이 컴파일 된다.
.button__blue { }
🔗참고🔗
https://www.nextree.co.kr/p8468/
https://webdesign.tutsplus.com/ko/the-30-css-selectors-you-must-memorize--net-16048t
'💡깨달음💡 > CSS' 카테고리의 다른 글
| position: sticky 사용시 주의 (0) | 2024.06.25 |
|---|---|
| CSS_요소의 가로정렬 (0) | 2024.01.27 |
| CSS(미디어쿼리) (0) | 2023.09.06 |
| CSS3 Transform (0) | 2023.09.06 |
| CSS_Grid garden🥕🥕(~28) (2) | 2023.08.07 |




