| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS setInterval
- HTML기초
- JS form
- CSS속성정리
- JS clearInterval
- JS 기초
- JS 형변환
- git 협업셋팅
- JS preventDefault
- JS value속성
- JS null undefined
- js 변수
- JS 화살표함수
- JS classList
- JS redirection
- JS append
- JS 삼항연산
- JS typeof연산자
- JS localStorage
- JS prompt
- JS 연산
- JS 데이터타입
- JS 스코프
- JS 타이머기능
- JS 숫자
- JS 함수
- JS setTimeout
- JS appendChild
- JS form action
- CSS기초
공부기록용
CSS(미디어쿼리) 본문
미디어쿼리
웹 페이지 또는 앱의 디자인을 다양한 장치의 크기나 속성에 맞게 조정할 수 있도록 해준다. 주로 반응형 웹 디자인에서 사용된다.
max(최대값): 이하를 의미, 보다 같거나 작은 경우를 지원한다.
min(최소값): 이상를 의미, 보다 같거나 클때 경우를 지원한다.
📌
only 키워드는 오래된 브라우저에서 미디어 유형만 지원하고 미디어 특성을 지원하지 않는 경우를 방지하기 위해 사용된다.
and 연산자를 사용하면 여러 조건을 조합할 수 있다.
CSS 파일 자체를 미디어 쿼리를 기반으로 분기하고 싶은 경우, HTML에서 <link> 태그에 미디어 속성을 사용할 수 있다.
<link rel="stylesheet" media="(max-width: 800px)" href="mobile.css">
미디어쿼리 사용 시 주의사항💫
@media 쿼리의 사용시 meta태그에 viewport라는 속성을 지정해주어야 한다.
웹 페이지가 모바일 기기나 반응형 디스플레이에 잘 표시되도록 하는 HTML 메타 태그. 웹 브라우저에게 뷰포트의 너비와 초기 줌 레벨을 어떻게 설정할지 알려준다.
미디어쿼리가 제대로 작동하지 않는 문제가 발생할 수 있으므로 viewport로 너비와 배율을 설정해야 모바일 디바이스에서 의도한 화면을 볼 수 있다.
<meta name="viewport" content=“width=device-width, initial-scale=1.0”>- name=”viewport”
- 메타 태그가 뷰포트 설정을 위한 것임을 나타낸다
- 다양한 디지털기기의 화면 상에 표시되는 영역을 의미한다. 너비와 배율을 설정할 때 사용하는 메타태그의 속성 중 하나이다.
- content="width=device-width"예를 들어, 스마트폰의 화면 너비가 360px라면 웹 페이지의 뷰포트도 360px로 설정된다.
- viewport의 가로폭 = 디바이스의 가로폭
- 이 속성은 뷰포트의 너비를 장치의 화면 너비와 동일하게 설정하라는 것이다.
- initial-scale=1.0
- 페이지가 처음 로드될 때의 줌 레벨을 1.0으로 설정하라는 것. 즉, 줌이 적용되지 않은 기본 크기이다.
- 비율은 항상 1.0
특정 화면 너비에 따른 스타일 적용
/* 화면 너비가 600px 이하일 때 적용되는 스타일 */
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
화면 방향에 따른 스타일 적용
/* 장치의 화면이 가로 방향일 때 적용되는 스타일 */
@media only screen and (orientation: landscape) {
body {
font-size: 1.2px;
}
}
/* 장치의 화면이 세로 방향일 때 적용되는 스타일 */
@media only screen and (orientation: portrait) {
body {
font-size: 1.2px;
}
}
다양한 조건의 조합
/* 화면 너비가 600px 이상, 900px 이하이며, 가로 방향일 때 적용되는 스타일 */
@media only screen and (min-width: 600px) and (max-width: 900px) and (orientation: landscape) {
body {
color: green;
}
}
특정 기능이 지원되는 경우에만 스타일 적용
/* grid 레이아웃이 지원되는 브라우저에만 적용 */
@media (display-mode: grid) {
.grid-container {
display: grid;
}
}
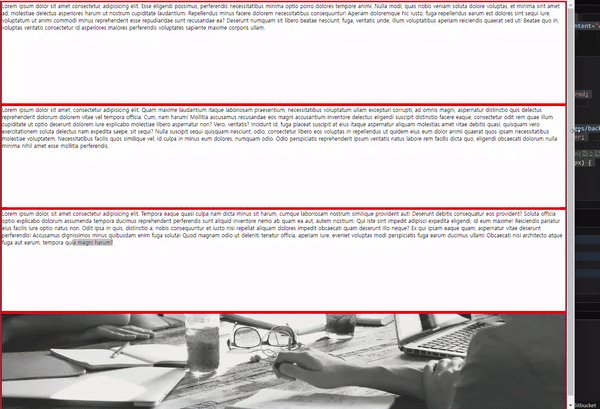
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin: 0;
}
section {
border: 1px solid red;
/* height: auto; 기본 */
height: 300px;
}
@media(max-width: 768px){
section{
height: 500px;
height: auto;
}
}
</style>
</head>
<body>
<div class="container">
<section>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Esse eligendi
possimus, perferendis necessitatibus minima optio porro dolores tempore
animi. Nulla modi, quas nobis veniam soluta dolore voluptas, et minima
sint amet ad, molestiae delectus asperiores harum ut nostrum cupiditate
laudantium. Repellendus minus facere dolorem necessitatibus
consequuntur! Aperiam doloremque hic iusto, fuga repellendus earum est
dolores sint sequi iure, voluptatum ut animi commodi minus reprehenderit
esse repudiandae sunt recusandae ea? Deserunt numquam sit libero beatae
nesciunt, fuga, veritatis unde, illum voluptatibus aperiam reiciendis
quaerat sed ut! Beatae quo in, voluptas veritatis consectetur id
asperiores maiores perferendis voluptates sapiente maxime corporis
ullam.
</section>
<section>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Esse eligendi
possimus, perferendis necessitatibus minima optio porro dolores tempore
animi. Nulla modi, quas nobis veniam soluta dolore voluptas, et minima
sint amet ad, molestiae delectus asperiores harum ut nostrum cupiditate
laudantium. Repellendus minus facere dolorem necessitatibus
consequuntur! Aperiam doloremque hic iusto, fuga repellendus earum est
dolores sint sequi iure, voluptatum ut animi commodi minus reprehenderit
esse repudiandae sunt recusandae ea? Deserunt numquam sit libero beatae
nesciunt, fuga, veritatis unde, illum voluptatibus aperiam reiciendis
quaerat sed ut! Beatae quo in, voluptas veritatis consectetur id
asperiores maiores perferendis voluptates sapiente maxime corporis
ullam.
</section>
<section>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempora eaque
quasi culpa nam dicta minus sit harum, cumque laboriosam nostrum
similique provident aut! Deserunt debitis consequatur eos provident?
Soluta officia optio explicabo dolorum assumenda tempora ducimus
reprehenderit perferendis sunt aliquid inventore nemo ab quam ea aut,
autem nostrum. Qui iste sint impedit adipisci expedita eligendi, id eum
maxime! Reiciendis pariatur eius facilis iure optio natus non. Odit ipsa
in quis, distinctio a, nobis consequuntur et iusto nisi repellat aliquam
dolores impedit obcaecati quam deserunt illo neque? Ex qui ipsam eaque
quam, aspernatur vitae deserunt perferendis! Accusamus dignissimos minus
quibusdam enim fuga soluta! Quod magnam odio ut deleniti tenetur
officia, aperiam iure, eveniet voluptas modi perspiciatis fuga earum
ducimus ullam! Obcaecati nisi architecto atque fuga aut earum, tempora
quia magni harum?
</section>
</div>
</body>
</html>
너비가 768px 이하일 때 height를 500px로 하겠다.
auto로 하겠다(즉, 담긴 내용에 따라 높이를 조절하겠다 → 우선적으로 미디어 쿼리 적용전에 300px이라는 height값이 있어서 미디어쿼리를 사용해서 조절을 해줘야 한다. 아니면 담긴 내용이 300px을 벗어나게 된다.)
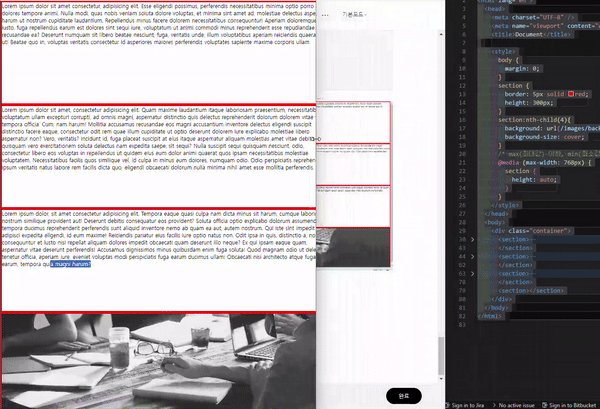
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin: 0;
}
section {
border: 5px solid red;
height: 300px;
}
section:nth-child(4){
background: url(/images/background-location.jpg) no-repeat center center;
background-size: cover;
}
/* max(최대값)-이하, min(최소값)-이상 */
@media (max-width: 768px) {
section {
height: auto;
}
}
</style>
</head>
<body>
<div class="container">
<section>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Esse eligendi
possimus, perferendis necessitatibus minima optio porro dolores tempore
animi. Nulla modi, quas nobis veniam soluta dolore voluptas, et minima
sint amet ad, molestiae delectus asperiores harum ut nostrum cupiditate
laudantium. Repellendus minus facere dolorem necessitatibus
consequuntur! Aperiam doloremque hic iusto, fuga repellendus earum est
dolores sint sequi iure, voluptatum ut animi commodi minus reprehenderit
esse repudiandae sunt recusandae ea? Deserunt numquam sit libero beatae
nesciunt, fuga, veritatis unde, illum voluptatibus aperiam reiciendis
quaerat sed ut! Beatae quo in, voluptas veritatis consectetur id
asperiores maiores perferendis voluptates sapiente maxime corporis
ullam.
</section>
<section>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam maxime
laudantium itaque laboriosam praesentium, necessitatibus voluptatum
ullam excepturi corrupti, ad omnis magni, aspernatur distinctio quis
delectus reprehenderit dolorum dolorem vitae vel tempora officia. Cum,
nam harum! Mollitia accusamus recusandae eos magni accusantium inventore
delectus eligendi suscipit distinctio facere eaque, consectetur odit rem
quae illum cupiditate ut optio deserunt dolorem iure explicabo molestiae
libero aspernatur non? Vero, veritatis? Incidunt id, fuga placeat
suscipit at eius itaque aspernatur aliquam molestias amet vitae debitis
quasi, quisquam vero exercitationem soluta delectus nam expedita saepe,
sit sequi? Nulla suscipit sequi quisquam nesciunt, odio, consectetur
libero eos voluptas in repellendus ut quidem eius eum dolor animi
quaerat quos ipsam necessitatibus molestiae voluptatem. Necessitatibus
facilis quos similique vel, id culpa in minus eum dolores, numquam odio.
Odio perspiciatis reprehenderit ipsum veritatis natus labore rem facilis
dicta quo, eligendi obcaecati dolorum nulla minima nihil amet esse
mollitia perferendis.
</section>
<section>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempora eaque
quasi culpa nam dicta minus sit harum, cumque laboriosam nostrum
similique provident aut! Deserunt debitis consequatur eos provident?
Soluta officia optio explicabo dolorum assumenda tempora ducimus
reprehenderit perferendis sunt aliquid inventore nemo ab quam ea aut,
autem nostrum. Qui iste sint impedit adipisci expedita eligendi, id eum
maxime! Reiciendis pariatur eius facilis iure optio natus non. Odit ipsa
in quis, distinctio a, nobis consequuntur et iusto nisi repellat aliquam
dolores impedit obcaecati quam deserunt illo neque? Ex qui ipsam eaque
quam, aspernatur vitae deserunt perferendis! Accusamus dignissimos minus
quibusdam enim fuga soluta! Quod magnam odio ut deleniti tenetur
officia, aperiam iure, eveniet voluptas modi perspiciatis fuga earum
ducimus ullam! Obcaecati nisi architecto atque fuga aut earum, tempora
quia magni harum?
</section>
<!-- nth-child(4) -->
<section></section>
</div>
</body>
</html>
인데 width를 줄이면 768px이하로 내려가면 height가 auto로 담긴 내용의 높이에 맞게 조절되야 하는데

해당 nth-child(4) 내에는 아무것도 담겨있지 않아서 사라지게 된다.
그래서 고정된 값을 따로 부여해주어야 한다.
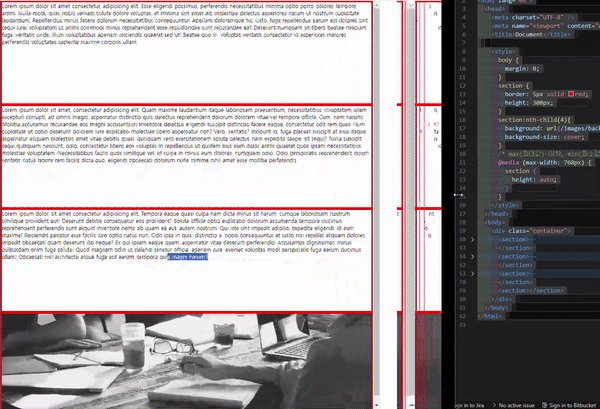
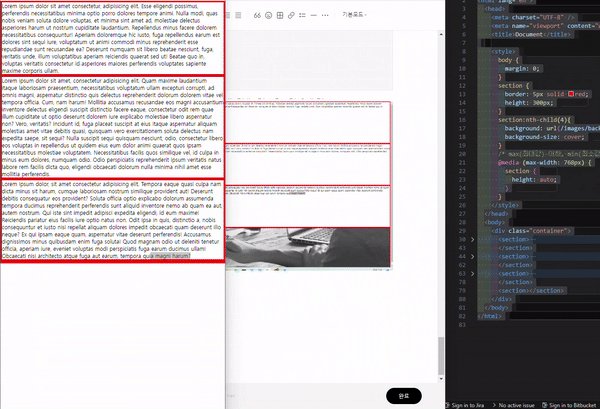
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
margin: 0;
}
section {
border: 5px solid red;
height: 300px;
}
section:nth-child(4){
background: url(/images/background-location.jpg) no-repeat center center;
background-size: cover;
}
/* max(최대값)-이하, min(최소값)-이상 */
@media (max-width: 768px) {
section {
height: auto;
}
section:nth-child(4){
height: 300px;
}
}
</style>
그러면 내용이 있는 section은 auto로 내용만큼의 height를 가지고, 4번째 section은 300px로 고정되면서 이미지가 그대로 보이게 된다.
'💡깨달음💡 > CSS' 카테고리의 다른 글
| CSS_요소의 가로정렬 (0) | 2024.01.27 |
|---|---|
| CSS선택자 (0) | 2023.11.27 |
| CSS3 Transform (0) | 2023.09.06 |
| CSS_Grid garden🥕🥕(~28) (2) | 2023.08.07 |
| CSS_Grid garden🥕🥕(~19) (0) | 2023.08.04 |


