Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JS 화살표함수
- JS 숫자
- CSS기초
- JS form action
- js 변수
- JS 타이머기능
- JS 함수
- JS append
- JS setInterval
- JS prompt
- JS 데이터타입
- HTML기초
- JS clearInterval
- JS 연산
- JS appendChild
- JS redirection
- JS 삼항연산
- JS classList
- JS localStorage
- JS preventDefault
- JS setTimeout
- JS 기초
- JS 형변환
- JS value속성
- JS 스코프
- git 협업셋팅
- CSS속성정리
- JS null undefined
- JS typeof연산자
- JS form
Archives
공부기록용
Javascript 기초 11(타이머 관련 기능들) 본문
window 객체 관련 메소드들로 1s = 1000ms인 ms단위를 사용한다.
setTimeout
정해진 시간이 지나고 나면 주어진 함수를 실행 해주는 메소드
setTimeout(실행할 함수, ms_단위의 시간)
//100ms가 지나고 난뒤 함수를 실행하겠다.(1초)
setTimeout(function(){
console.log("재미있다")
}, 1000)
▶내용실습◀
setTimeout(function(){
console.log(1234)
}, 2000)console에 2초 뒤에 1234가 나타나게된다.

setInterval
일정한 시간 간격에 따라 함수를 반복 실행할 수 있도록 해주는 타이머 메소드
setInterval(반복 실행할 함수, ms_단위의 시간)
// 500ms마다 함수를 반복 실행한다
setInterval(function(){
console.log("안녕하세요")
}, 500)
▶내용실습◀
setInterval(function(){
console.log(1234)
}, 5000)console에 5초에 한번씩 1234가 출력된다.(계속 반복)

clearTimeout / clearInterval
setInterval메소드가 호출되어 반복 실행할 함수 타이머를 등록하면, 타이머는 0이 아닌 숫자를 (랜덤으로) 반환한다. 숫자는 타이머의 ID(setInterval동작에 대한 식별자)를 의미하며, 이를 clearInterval메소드에 전달하면 해당 타이머의 반복 실행이 취소된다.
// 셋팅된 타이머의 반환값(ID)을 변수에 저장
let timer;
timer = setInterval(function(){
console.log("안녕하세요")
}, 500)
// 셋팅된 타이머를 멈추기(취소)
clearInterval(timer)
▶내용실습◀
let interId;
interId = setInterval(function(){
console.log("Hello")
}, 5000)
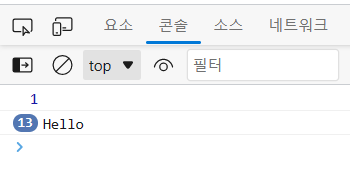
console.log(interId)clearInterval을 추가하기 전이고, 주기적으로 함수를 호출하는 타이머를 등록함과 동시에 자신의 id를 반환하고 있다. (id는 0이 아닌 정수 값을 랜덤으로 반환한다.)

<!--HTML-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<button>STOP</button>
<script src="script.js"></script>
</body>
</html>
// Javascript
const button = document.querySelector('button')
let interId;
interId = setInterval(function(){
console.log("Hello")
}, 5000)
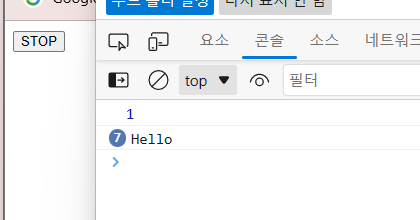
console.log(interId)
// button을 click하면 interId를 clearInterval 전달해서 주기적 동작을 멈추겠다.
button.addEventListener('click', function(){
clearInterval(interId)
})
버튼을 클릭하면 더 이상 Hello가 출력되지 않음

'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 13(form 관련 정리) (0) | 2023.06.28 |
|---|---|
| Javascript 기초 12(classList, localStorage) (0) | 2023.05.01 |
| Javascript 기초 10(삼항 연산) (0) | 2023.04.27 |
| Javascript 기초 09(value 속성) (0) | 2023.04.27 |
| Javascript 기초 08(Event) (0) | 2023.04.27 |
Comments
