| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- js 변수
- git 협업셋팅
- HTML기초
- JS setTimeout
- JS 스코프
- JS 연산
- JS prompt
- JS redirection
- JS value속성
- JS 함수
- JS 화살표함수
- JS null undefined
- JS appendChild
- JS append
- JS 타이머기능
- JS form action
- JS 숫자
- JS 데이터타입
- JS preventDefault
- JS 형변환
- CSS기초
- JS typeof연산자
- JS 기초
- CSS속성정리
- JS 삼항연산
- JS setInterval
- JS clearInterval
- JS classList
- JS localStorage
- JS form
공부기록용
Javascript 기초 09(value 속성) 본문
<input>, <select>처럼 사용자로부터 입력을 받는데 사용되는 요소(입력요소)들이 있고 여기세어 사용자가 입력한 값을 읽어들일 때는 요소의 value속성에 접근한다
- 요소의 덱스트에 접근하기 : textContent 또는 innerText
- 사용자가 요소에 입력한 값에 접근하기 : value
입력 요소의 value에 접근하여 할 수 있는 일은 크게 두 가지, 읽기와 쓰기이다.
// 대상 요소의 사용자 입력값을 읽어 콘솔에 출력
console.log(target.value)
// 대상 요소의 사용자 입력값을 "변경값"으로 바꾸자
target.value = "변경값"
form은 여러 입력 요소를 포함할 수 있으며 form요소로부터 여러 입력 값을 읽을 수 있다.
form안에 여러개의 입력 요소를 포함시키고, 각 입력 요소의 값을 입력하고 form의 내용을 제출하면 입력 요소의 값들 한 번에 제출되게 된다. (form에서 입력 값을 제출하는 작업을 수행하면 이떄 form이 submit이벤트를 발생시키는데 이떄 eventhandler를 사용해서 입력 값들에 접근하게 된다.) 이 작업을 수행하기전에
<form>
<input name="nickname" placeholder="닉네임" />
<input name="character" placeholder="특징" />
<input name="submit" placeholder="입력 완료" />
</form>
form에는 action이라는 속성이 있다. (form에 입력된 입력 값들을 전송받아 이를 처리해 줄 서버 프로그램의 url을 지정하는 속성) form이 웹 문서에 기입된 입력 값들을 제출하면 웹 문서는action에 쓰여진 url로 redirection이 된다.(redirection이라 함은 그 곳으로 이동하게 된다는 말_입력 값을 토대로 어떤 동작이 이어질 수 있다는 의미) 만일 action속성이 지정되지 않은 상태에서 form을 제출하게 되면 페이지가 새로고침되는 현상이 발생, 따라서 action을 지정하지 않고 form 입력 값을 읽어 들이고 싶을 떄는 추가적인 조치가 필요(이때 이벤트 객체를 사용해 볼 수 있다)
<form action="없는데요">
<input name="nickname" placeholder="닉네임" />
<input name="character" placeholder="특징" />
<input name="submit" placeholder="입력 완료" />
</form>
▶내용실습◀
<!--HTML-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<input type="text" placeholder="아무거나" id="text">
<input type="button" value="PUSH" id="button">
<script src="script.js"></script>
</body>
</html>
// Javascript
const textInput = document.getElementById("text") // id가 text인 text input은 textInput로 선택
const button = document.getElementById("button") // id가 button인 button input은 button으로 선택
// (button을 클릭했을 때 이벤트 핸들러를 addEventListener로 작성)
button.addEventListener("click", function(){ // 클릭(이벤트)시,
console.log(textInput.value) // console에 textInput에 value(사용자 입력값)를 출력하겠다
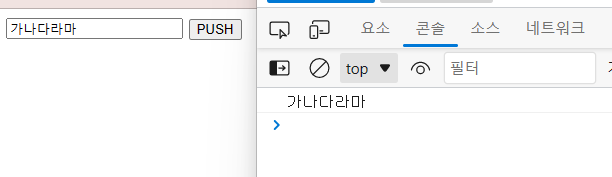
})입력값이 '가나다라마'가 콘솔에 출력된 걸 알 수 있다.

단순히 입력값 없이 PUSH만 클릭해도 "클릭하면 이렇게!!"가 입력 창에 나타
// Javascript
const textInput = document.getElementById("text")
const button = document.getElementById("button")
button.addEventListener("click", function(){
textInput.value = "클릭하면 이렇게!!"
})
<!--HTML-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<form> <!--form에서 name은 요소에 대한 접근/식별자로서의 역할을 한다-->
<input type="text" placeholder="이름" name="name">
<input type="text" placeholder="동네" name="town">
<input type="submit" value="PUSH">
</form>
<script src="script.js"></script>
</body>
</html>
// Javascript
const form = document.querySelector("form") // querySelector로 form을 선택
form.addEventListener("submit", function(){ // submit(이벤트)발생시
console.log(form.name.value) // form에 있는 name요소 중에서 value(입력 값)을 읽어 들이겠다
console.log(form.town.value) // form에 있는 name이 town인요소 중에서 value(입력 값)을 읽어 들이겠다
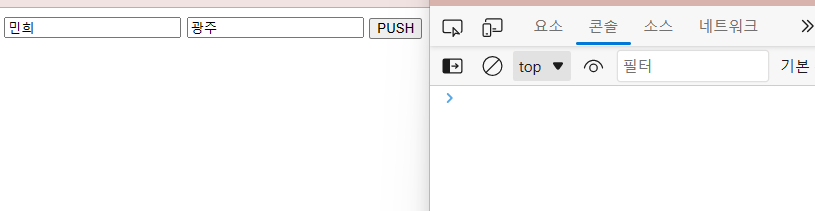
})값을 입력

PUSH하자마자 새로고침되어 사라짐(action속성이 지정되지 않은 상태에서 form을 제출하게 되면 페이지가 새로고침되는 현상)

redirection되는 현상을 막아주기 위해 이전의 기능을 차단해주는 preventDefault라는 이벤트 객체를 활용해주거나
// Javascript
const form = document.querySelector("form")
form.addEventListener("submit", function(e){
e.preventDefault() // preventDefault는 기존의 기능을 차단한다는 의미로 즉, redirection으로 입력값이 출력되지 못했던 기능을 차단하겠다는 의미
console.log(form.name.value)
console.log(form.town.value)
})

form의 action에 url을 정해줌으로써 그 url로 redirection이 되게한다.
<!--HTML-->
<!-- action을 따로 정해주기-->
<form action = "url">
</form>
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 11(타이머 관련 기능들) (0) | 2023.05.01 |
|---|---|
| Javascript 기초 10(삼항 연산) (0) | 2023.04.27 |
| Javascript 기초 08(Event) (0) | 2023.04.27 |
| Javascript 기초 07(함수) (0) | 2023.04.25 |
| Javascript 기초 06(반복문) (0) | 2023.04.21 |
