| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS form
- git 협업셋팅
- js 변수
- JS 기초
- CSS속성정리
- JS appendChild
- JS null undefined
- JS 데이터타입
- JS setInterval
- JS prompt
- JS localStorage
- JS setTimeout
- JS 타이머기능
- JS typeof연산자
- JS 연산
- JS clearInterval
- JS value속성
- HTML기초
- JS append
- CSS기초
- JS 스코프
- JS 함수
- JS 숫자
- JS preventDefault
- JS 화살표함수
- JS form action
- JS redirection
- JS classList
- JS 삼항연산
- JS 형변환
공부기록용
Javascript 기초 08(Event) 본문
Event
'사용 중이거나 프로그래밍 중인 시스템 내에서 일어나는 사건'을 의미한다.
ex. 웹 상에서의 버튼을 클릭했다_클릭 이벤트, 키보드를 눌렀다_키다 이벤트, 입력 폼의 내용을 제출했다_제출 이벤트 등등
각각의 이벤트들은 이벤트 핸들러(handler)를 가질 수 있다. 이벤트 핸들러란 이벤트가 발생되면 실행될 코드 블록을 뜻하며, 주로 함수가 이 역할을 담당한다. 이벤트 핸들러 역할을 수행할 함수를 정의하는 것을 이벤트 핸들러 등록이라고 한다. (이벤트 핸들링 이라고도 함)
/*웹 사용자가 button요소를 클릭했을 때,
경고 다이얼로그 박스를 띄워 환영의 메시지를 보여주고 싶다면*/
const handleClick = function(){ //handleClick가 다이얼로그박스를 호출하는 기능을 가진 함수
window.alert("환영합니다^^")
}
const button = document.querySelector("button") // querySelector로 버튼을 선택한 다음,
button.onclick = handleClick
// 버튼의 onclick 속성에 handleClick함수를 대입(onclick 속성이 클릭의 이벤트 핸들러)
// onclick에 handleClick함수를 대입했다 = 이 버튼에서 클릭(이벤트)이 발생하면 handleClick함수가 호출될 것임을 의미
이벤트가 발생할 수 있는(혹은 발생할 예정인) 타겟을 선택하고, 이벤트 핸들러 속성에 이벤트 핸들러를 대입한다.
타켓.on이벤트명 = 이벤트핸들러함수 → button.onclick = handleClick
※이벤트 핸들러를 등록하기 위해 이벤트 속성에 함수를 대입하는 것과 함수 호출문을 대입하는 것은 엄연히 다르다.
즉, button.onclick = handleClick()->()는 호출문에서 사용하는것으로 이벤트 핸들러 등록시 유의해야함
▶내용실습◀
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<input type="text" id="typing">
<input type="button" id="push" value="PUSH">
<script src="script.js"></script>
</body>
</html>//Javascript
const inputType = document.querySelector("#typing") // id가 typing인 text요소를 inputType이라는 이름으로 지정
const inputClick =document.querySelector("#push") // id가 push인 button요소를 inputClick이라는 이름으로 지정
const handleTyping = function(){ // handleTyping라는 함수생성
console.log("타이핑 되고 있어요")
}
const handleClick = function(){ // handleClick라는 함수생성
console.log("클릭이 되고 있어요")
}
// 각각 typing과 click를 이벤트 핸들러로써 타겟에 등록
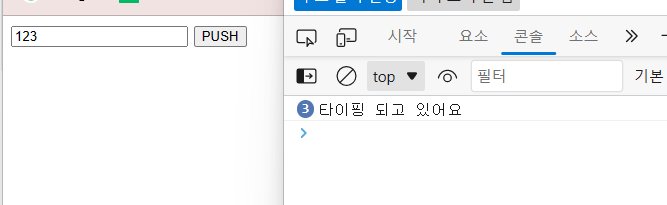
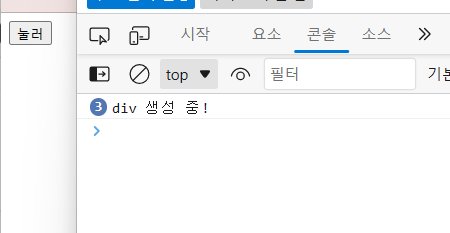
inputType.onkeydown = handleTyping // inputType 객체에서 onkeydown이라는 이벤트 핸들러 속성이 발생했을 때 handleTyping이라 명명한 함수의 동작이 실행될것을 의미onkeydown은 키보드가 눌렸을때(어떤 키보드간에 카운팅됨) 라는 이벤트 속성으로 작성한 것이 1, 2, 3로 3번이므로 타이핑 되고 있어요가 3번 출력되는 것

//Javascript
const inputType = document.querySelector("#typing")
const inputClick =document.querySelector("#push")
const handleTyping = function(){
console.log("타이핑 되고 있어요")
}
const handleClick = function(){
console.log("클릭이 되고 있어요")
}
inputType.onkeydown = handleTyping
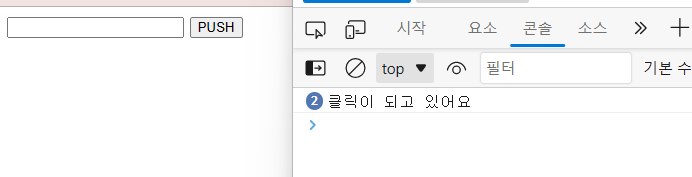
inputClick.onclick = handleClick // inputClicl요소가 onclick되었을 때 handleClick 함수를 실행onclick로 클릭되었을 때 클릭의 수를 카운팅하는것으로 PUSH를 두 번 눌러서 클릭이 되고 있어요가 2번 출력됨

addEventListener
onclick, onkeydown과 같은 이벤트 속성을 통해 이벤트 핸들러를 등록하는 것보다 현대적인 방법은 addEventListener 메소드를 활용해 이벤트 핸들러를 등록하는 것이다.
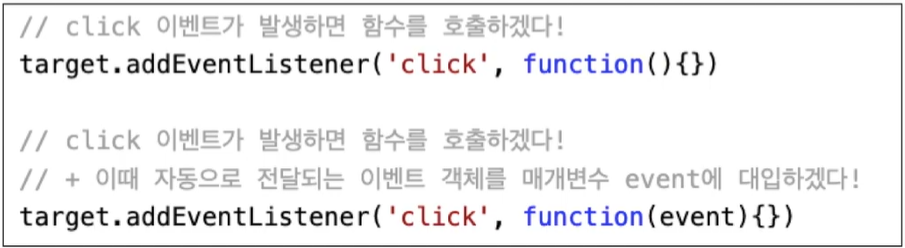
// 위에서 활용한 방식
target.onclick = function(){}
// addEventListener의 방식
target.addEventListener('click', function(){})
addEventListener 함수를 사용하는 것은 이벤트 핸들러 속성을 사용하는 것에 비해 몇 가지 이점을 제공한다.
- 이전에 추가한 이벤트 핸들러를 제거할 수 있는 대응 메소드가 존재한다.(removeEventListener)
- 같은 리스너(=타겟)에 대해 다수의 핸들러를 등록할 수 있다.(이벤트 핸들러는 안됨)
- 추가적인 옵션 사항들이 제공된다.
이벤트 객체
이벤트 객체는 추가적인 기능과 정보를 제공하기 위해 이벤트 핸들러에 자동으로 전달되는 데이터이다. 이를 활용하기 위해서는 이벤트 핸들러 함수에 매개변수를 추가하여 이벤트 발생 시마다 전달받을 수 있도록 해야 한다.

▶내용실습◀
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
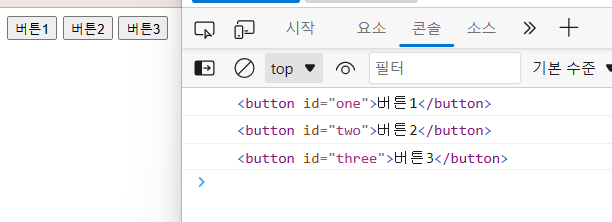
<button id ="one">버튼1</button>
<button id ="two">버튼2</button>
<button id ="three">버튼3</button>
<script src="script.js"></script>
</body>
</html>// Javascript
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(){ // console.log("저를 클릭하셨나요?")의 기능을 하는 핸들러 함수를 만듦
console.log("저를 클릭하셨나요?")
}
btn2.addEventListener('click', handleClick)
/* btn2에다가만 addEventListener를 활용해 이벤트 리스너로 등록
target.addEventListener('1번째인자'_발생할 수 있는 이벤트 명, 2번째인자_지정한 이벤트핸들러 함수)
만들어둔 handleClick함수를 addEventListener메소드에 인자로 전달
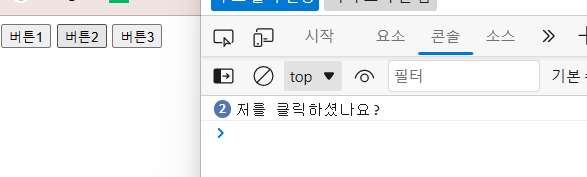
_이것을 '콜백 함수'라고도 부른다.(handleClickd이라는 콜백 함수로 전달이 된 상태임) */그래서 btn2인 버튼2를 누르게 되면 콘솔에 다음과 같이 출력되는 것을 볼 수 있다.(1, 3은 아무런 결과를 출력하지 않음)

addEventListener를 사용하면 다수의 핸들러를 등록할 수 있다.
// Javascript
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(){
console.log("저를 클릭하셨나요?")
}
btn2.addEventListener('click', handleClick) // 기능을 가진 함수에 handleClick라는 이름을 붙여서 인자로 전달하는 경우
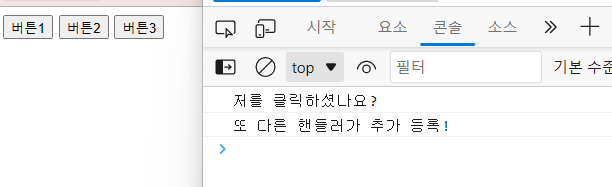
btn2.addEventListener('click', function(){ // 익명의 함수를 바로 인자로 전달하는 경우
console.log("또 다른 핸들러가 추가 등록!")
})두 개의 핸들러가 잘 작동되는 것을 볼 수 있다.

이전에 추가한 이벤트 핸들러를 제거할 수 있는 대응 메소드
// Javascript
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(){
console.log("저를 클릭하셨나요?")
}
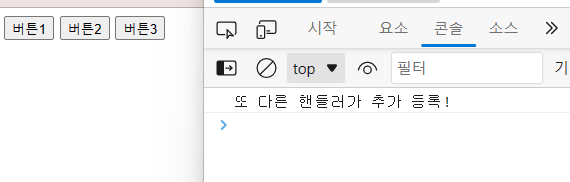
btn2.addEventListener('click', handleClick) // 제거대상
btn2.addEventListener('click', function(){
console.log("또 다른 핸들러가 추가 등록!")
})
btn2.removeEventListener('click', handleClick) // removeEventListener로 click이벤트에 대한 handleClick을 제거하겠다저를 클릭하셨나요? 는 출력되지 않음

이벤트 객체
// Javscript
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
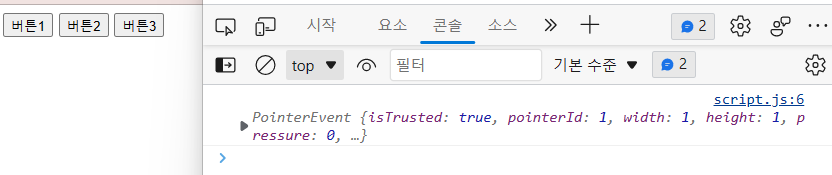
const handleClick = function(event){ // 이벤트 객체
console.log(event)
}
btn2.addEventListener('click', handleClick)콘솔에 보여지는게 바로 이벤트 객체이며, 이벤트 객체는 여러가지 정보와 기능이 포함되어 있기 때문에 이벤트 객체에 접근하여 무언가를 할 수 있도록 시스템에서 제공해 주는 것이다.

/* event는 객체이기 때문에 .을 사용해 그 안의 속성에 접근할 수 있는데,
target속성을 사용하여 이벤트가 발생한 target을 알아볼수 있다. */
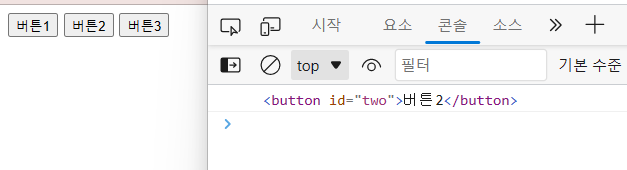
const handleClick = function(event){
console.log(event.target)
}
const btn1 = document.getElementById("one")
const btn2 = document.getElementById("two")
const btn3 = document.getElementById("three")
const handleClick = function(event){
console.log(event.target)
}
btn1.addEventListener('click', handleClick)
btn2.addEventListener('click', handleClick)
btn3.addEventListener('click', handleClick)
/* 이벤트가 발생한 타겟을 각자 확인할 수 있고,
event.target은 지금 이벤트가 발생한 순간의 타겟을 알려주기 때문에
같은 핸들러(handleClick)를 넣었다고 해도 결과는 다르다 */
document.createElement
document의 creatElement 메소드는 지정된 이름(인자로 지정되 이름)의 HTML 요소를 만들어 반환해 준다.
document.createElement('div')
document.createElement('p')
document.createElement('a')
HTML 요소가 만들어지고 또 반환되었다고 해서, 해당 요소가 바로 웹 브라우저 화면에 추가되지 않고 appendChild 메소드라는 DOM 내 개별 요소('노드'라고도 함)에 자식 요소를 추가할 때 사용하는 메소르들 활욯해 추가해주어야 한다.
target.appendChild(자식으로 추가할 요소)
↓
const p = document.createElement("p") // createElement를 이용해서 p요소를 생성하고
document.body.appendChild(p) // 이를 문서의 body태그 안에 자식으로 추가하겠다
appendChild메소드와 비슷한 역할을 하는 append메소드도 있는데 타겟 요소에 자식 요소를 추가한다는 점은 같으나 차이가 있다
- appendChild의 경우 추가한 자식 노드를 반환하지만, append는 반환 데이터가 없다.
- appendChild는 노드 객체만을 추가할 수 있지만, append를 이용하면 요소에 노드 객체 또는 문자열을 자식 요소로 추가할 수 있다.
▶내용실습◀
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<button id ="push">눌러</button>
<div id="area"></div>
<script src="script.js"></script>
</body>
</html>// Javascript
const button = document.getElementById("push") // 상수설정, getElementById로 지정
const div = document.getElementById("area") // 상수설정, getElementById로 지정
button.addEventListener('click', function(){ // button 클릭시 이벤트 설정
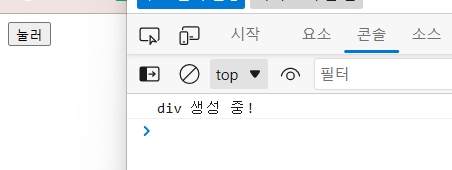
console.log("div 생성 중!") // 클릭시, 콘솔에 "div 생성 중!" 출력
document.createElement("div") // 클릭시, div 생성(렌더링되는 DOM에는 만들어지지 않고 결과적으로 웹상에는 보여지지 않음)
})
div가 실제로 추가된게 반영되게 하기
// Javascript
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div") // newDiv생성
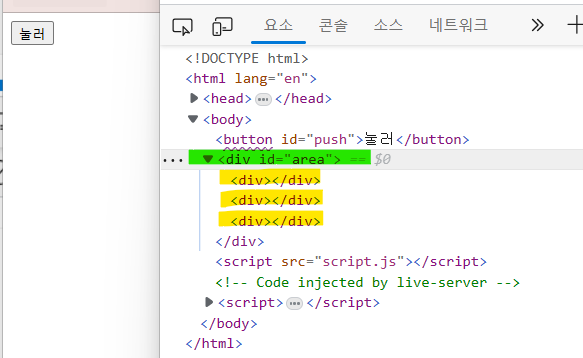
div.appendChild(newDiv) // newDiv를 div에 추가한다
})

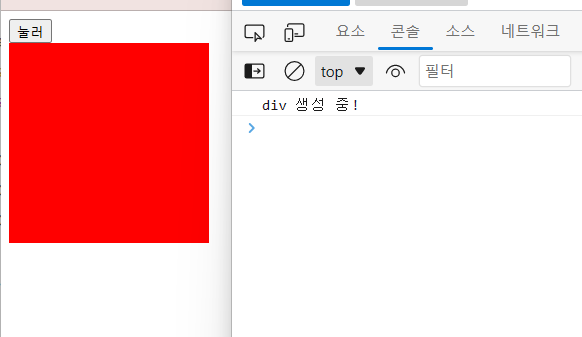
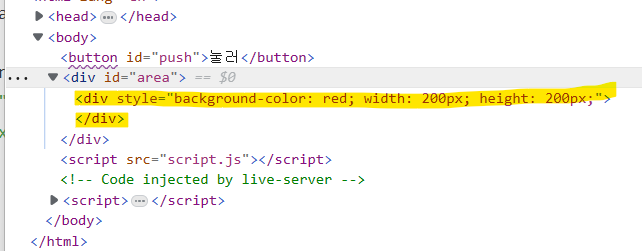
div에 style속성 추가하기
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red" // style속성을 추가
newDiv.style.width = "200px"
newDiv.style.height = "200px"
div.appendChild(newDiv)
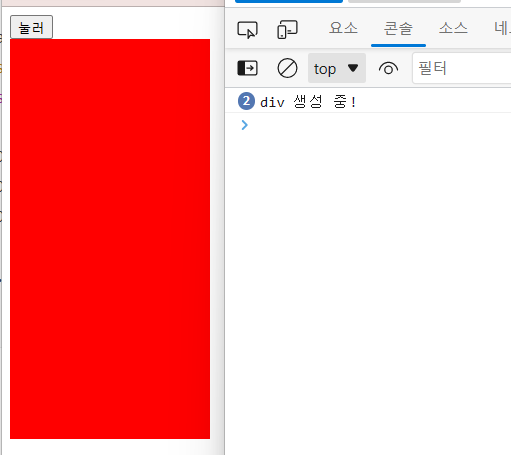
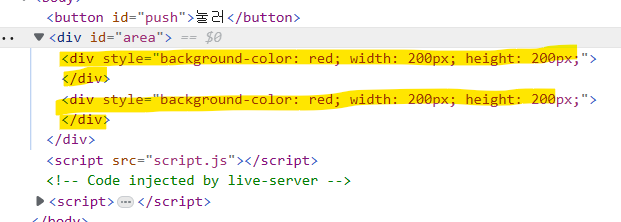
})click하므로써 콘솔에 div 생성 중!이 출력됨과
style 속성(색은red, 너비와 높이가 200px)을 지정한 요소가 생성된 걸 확인할 수 있음


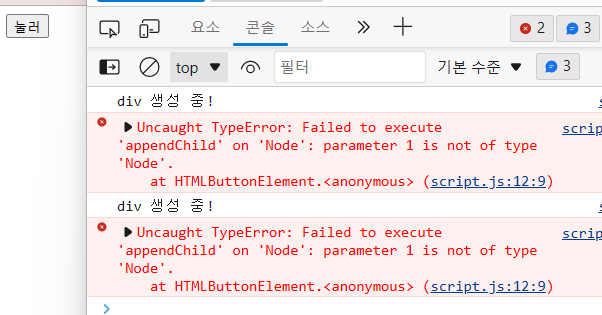
그러나 appendChild는 문자열은 추가할 수 없다.(object만 가능 =노드)
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red"
newDiv.style.width = "200px"
newDiv.style.height = "200px"
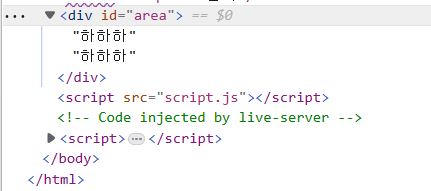
div.appendChild("하하하")
})
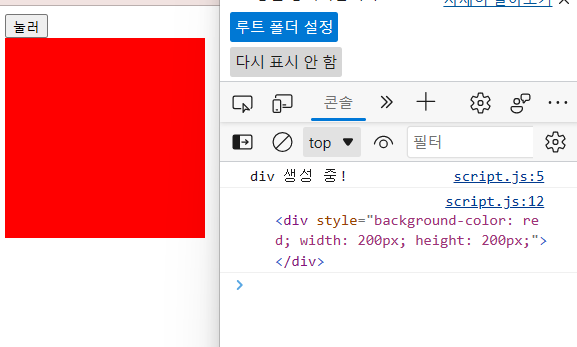
반환은 가능(append는 안됨)

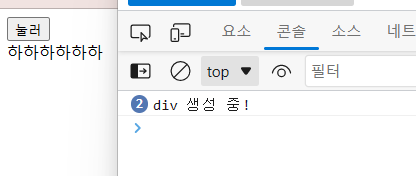
반면 append는 문자열도 가능하다
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red"
newDiv.style.width = "200px"
newDiv.style.height = "200px"
div.append("하하하")
})

const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red"
newDiv.style.width = "200px"
newDiv.style.height = "200px"
div.append(newDiv)
})

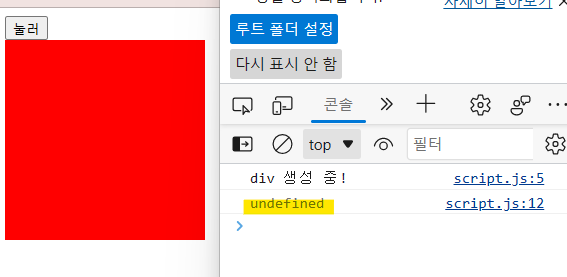
반환은 불가능
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red"
newDiv.style.width = "200px"
newDiv.style.height = "200px"
console.log(div.append(newDiv))
})
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 10(삼항 연산) (0) | 2023.04.27 |
|---|---|
| Javascript 기초 09(value 속성) (0) | 2023.04.27 |
| Javascript 기초 07(함수) (0) | 2023.04.25 |
| Javascript 기초 06(반복문) (0) | 2023.04.21 |
| Javascript 기초 05(조건문) (0) | 2023.04.21 |
