Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS 데이터타입
- JS localStorage
- CSS속성정리
- JS preventDefault
- JS append
- JS setTimeout
- JS form action
- JS redirection
- JS 타이머기능
- JS appendChild
- HTML기초
- js 변수
- JS 삼항연산
- JS 숫자
- JS 연산
- JS 함수
- JS 기초
- JS value속성
- JS classList
- JS 화살표함수
- git 협업셋팅
- JS typeof연산자
- JS 형변환
- JS 스코프
- JS prompt
- JS clearInterval
- JS form
- JS null undefined
- CSS기초
- JS setInterval
Archives
공부기록용
Javascript 기초 10(삼항 연산) 본문
삼항 연산
삼항 연산은 이름 그대로 세 개의 항을 이용해 결과를 반환하는 연산이다. 보통 if문의 단축 형태로 사용되기 때문에, 삼항 조건 연산식이라고도 부른다. 조건식의 결과에 따라 남은 두 항 중 하나를 반환한다.
조건식? 참일_경우의_결과 : 거짓일_경우의_결과
- 조건식 : 조건 역할을 하는 표현식
- 참일_경우의_결과 : 조건식의 결과가 참일 경우 반환될 결과
- 거짓일_경우의_결과 : 조건식의 결과가 거짓일 경우 반환될 결과

▶내용실습◀
let result;
result = 3 < 2 ? "true" : "false" // true 또는 false가 결과에 따라 이 문항을 대체하게 됨
console.log(result)
<!--HTML-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>자바스크립트 실습을 해보자</title>
<style>
</style>
</head>
<body>
<select>
<option value="foot" selected>축구</option>
<option value="base">야구</option>
<option value="basket">농구</option>
</select>
<button>PICK</button>
<script src="script.js"></script>
</body>
</html>
// Javascript
const select = document.querySelector('select') // select인 요소를 선택해 이름을 select로 지정(상수)
const button = document.querySelector('button') // button인 요소를 선택해 이름을 button으로 지정(상수)
button.addEventListener('click', function(){ // PICK button을 클릭(이벤트)했을 때
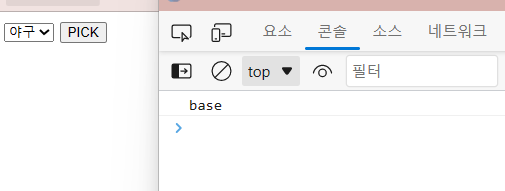
console.log(select.value) // 사용자가 select한 value(값)을 console에 출력하자
})야구의 value값인 bas가 출력된걸 확인해 볼 수 있다

// Javascript
const select = document.querySelector('select')
const button = document.querySelector('button')
button.addEventListener('click', function(){
console.log(select.value)
let result;
result = select.value =="foot" ? // select.value =="foot" ? 이 조건문이 되는것으로 select한 value(값이) foot와 같다
"축구를 선택했네요!" : // 같다면 "축구를 선택했네요!" 이 반환되어 result에 대입
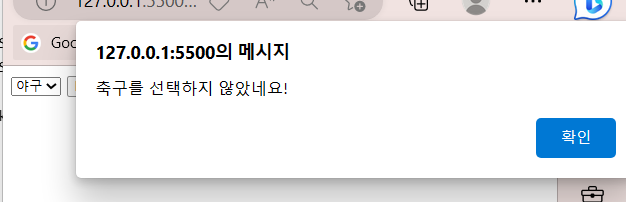
"축구를 선택하지 않았네요!" // 같지 않다면 "축구를 선택하지 않았네요!" 이 반환되어 result에 대입
alert(result) // 경고창에 그 result값을 띄움
})
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 12(classList, localStorage) (0) | 2023.05.01 |
|---|---|
| Javascript 기초 11(타이머 관련 기능들) (0) | 2023.05.01 |
| Javascript 기초 09(value 속성) (0) | 2023.04.27 |
| Javascript 기초 08(Event) (0) | 2023.04.27 |
| Javascript 기초 07(함수) (0) | 2023.04.25 |
Comments
