Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JS append
- JS form action
- js 변수
- CSS기초
- JS 삼항연산
- JS appendChild
- JS 스코프
- CSS속성정리
- JS redirection
- JS 형변환
- JS prompt
- HTML기초
- JS classList
- JS setInterval
- JS 연산
- JS 기초
- JS 숫자
- JS clearInterval
- JS localStorage
- JS preventDefault
- JS 타이머기능
- JS null undefined
- git 협업셋팅
- JS 함수
- JS 데이터타입
- JS setTimeout
- JS form
- JS typeof연산자
- JS 화살표함수
- JS value속성
Archives
공부기록용
웹개발 종합반 1주차 본문
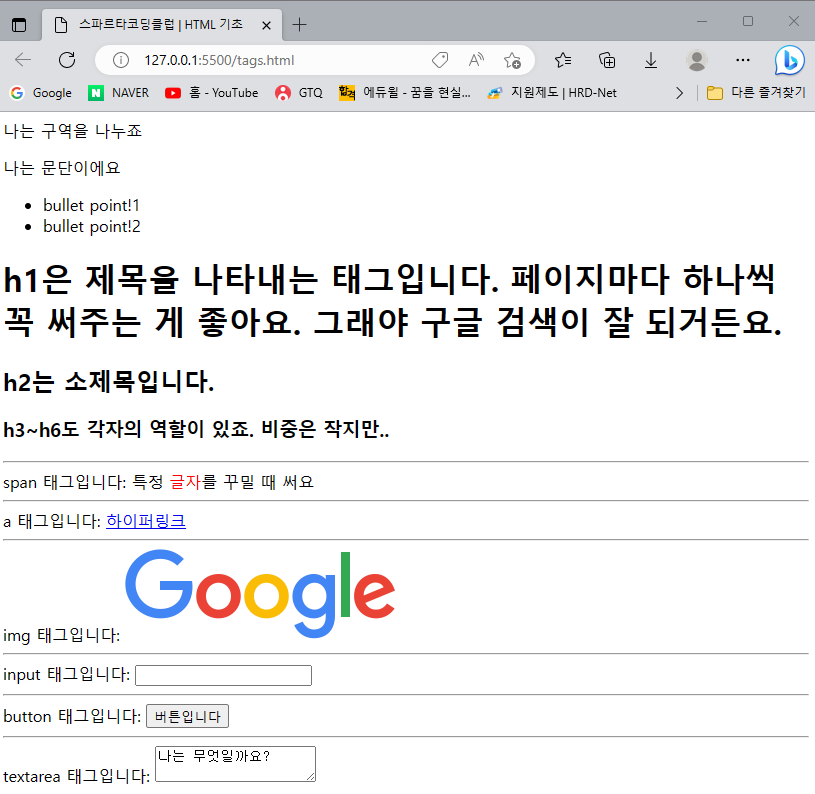
HTML 기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
로그인 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID : <input type="text"></p>
<p>PW : <input type="text"></p>
<button>로그인하기</button>
</body>
</html>
로그인 페이지에 기본 CSS 더하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle{
color: red;
font-size: 30px;
}
.mybtn{
font-size: 30px;
color: white;
background-color: green;
}
.mytxt{
color: blue;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID : <input type="text"></p>
<p class="mytxt">PW : <input type="text"></p>
<button class="mybtn">로그인하기</button>
</body>
</html>

padding: 20px 20px 20px 50px;

margin: 20px 20px 20px 50px;
이미지추가하기
<style>
.mytitle{
background-color: green;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
/*padding: 30px 0px 0px 0px;*/
padding-top: 30px;
/*이미지적용에서 중요한 포인트*/
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
</style>
로그인페이지 완성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
/*padding: 30px 0px 0px 0px;*/
padding-top: 30px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap{
/*background-color: aquamarine;*/
width: 300px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>
<p>ID : <input type="text"></p>
<p>PW : <input type="text"></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>

폰트 적용하기
<style>
/* style시작부분에 넣기 */
@import url('https://fonts.googleapis.com/css2?family=Hahmlet:wght@100&family=Poor+Story&display=swap');
*{
font-family: 'Poor Story', cursive;
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
/*padding: 30px 0px 0px 0px;*/
padding-top: 30px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
.wrap{
/*background-color: aquamarine;*/
width: 300px;
margin: 20px auto 0px auto;
}
</style>
주석 처리
ctrl + /
<!-- 주석 처리 할 내요오오옹 -->
/* 주석 처리 할
내요오오오옹 */CSS파일 분리
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">페이지 만들기(부트스트랩 사용하는 방법 기초)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 부트 스트랩 적용하기 위한(만들어진 CSS 코드를 가져오기 위한) -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
background-color: green;
height: 250px;
/* 내용을 세로로 정렬 4줄의 코드를 같이 이용*/
display: flex;
flex-direction: column; /*column은 세로, row는 가로*/
align-items: center;
justify-content: center;
/*이미지 어둡게*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button { /* class가 mytitle인 요소의 아래 button*/
width: 250px;
height: 50px;
color: white;
background-color: transparent; /*투명인듯*/
border: 1px solid white; /*테두리 직선 흰색*/
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover { /*hover 테투리 진하게*/
border: 2px solid white;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화기록하기 </button>
</div>
</body>
</html>
페이지 만들기(부트스트랩 사용하는 방법 카드 페이지 적용)_정적 웹페이지
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
background-color: green;
height: 250px;
/* 내용을 세로로 정렬 4줄의 코드를 같이 이용*/
display: flex;
flex-direction: column; /*column은 세로, row는 가로*/
align-items: center;
justify-content: center;
/*이미지 어둡게*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button { /* class가 mytitle인 요소의 아래 button*/
width: 250px;
height: 50px;
color: white;
background-color: transparent; /*투명인듯*/
border: 1px solid white; /*테두리 직선 흰색*/
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover { /*hover 테두리 진하게*/
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost{
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
/*그림자 넣기*/
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn{
/*가로(row)정렬*/
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button{ /*기록하기 button을 지정*/
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화기록하기 </button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
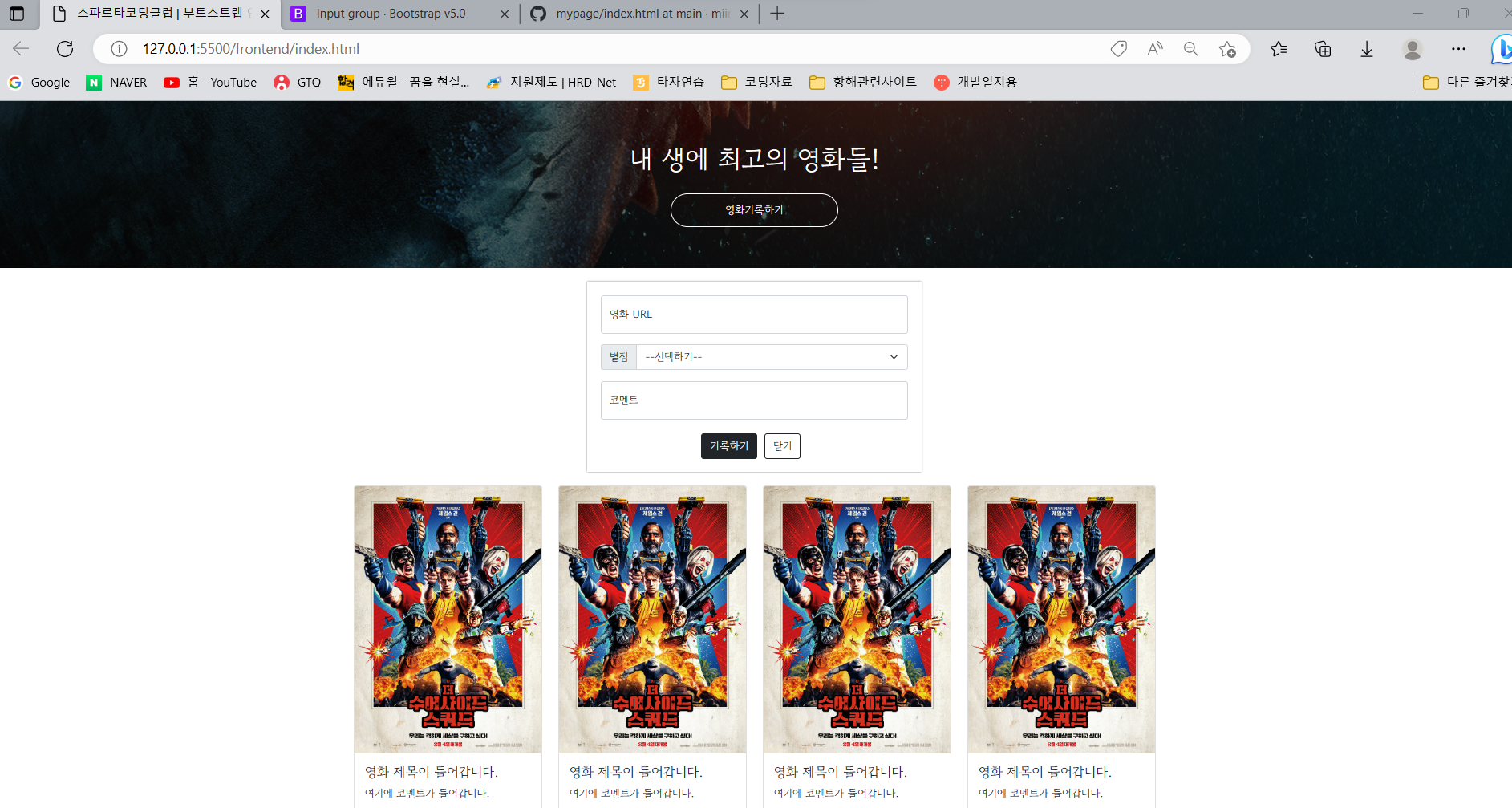
★1주차 과제완성★
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
background-color: green;
height: 250px;
/* 내용을 세로로 정렬 4줄의 코드를 같이 이용*/
display: flex;
flex-direction: column; /*column은 세로, row는 가로*/
align-items: center;
justify-content: center;
/*이미지 어둡게*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button { /* class가 mytitle인 요소의 아래 button*/
width: 250px;
height: 50px;
color: white;
background-color: transparent; /*투명인듯*/
border: 1px solid white; /*테두리 직선 흰색*/
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover { /*hover 테두리 진하게*/
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost{
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
/*그림자 넣기*/
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn{
/*가로(row)정렬*/
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button{ /*기록하기 button을 지정*/
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들!</h1>
<button>영화기록하기 </button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠!</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
'📚강의록📚 > 스파르타)웹 개발 종합' 카테고리의 다른 글
| 웹개발 종합반 4주차_01 (0) | 2023.06.05 |
|---|---|
| 웹개발 종합반 3주차_02 (1) | 2023.06.05 |
| 웹개발 종합반 3주차_01 (0) | 2023.06.05 |
| 웹개발 종합반 2주차_02 (0) | 2023.06.01 |
| 웹개발 종합반 2주차_01 (0) | 2023.06.01 |
Comments
