Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JS 타이머기능
- HTML기초
- JS classList
- JS null undefined
- JS form
- JS 연산
- git 협업셋팅
- JS append
- JS preventDefault
- JS setTimeout
- JS setInterval
- JS 삼항연산
- JS 형변환
- JS redirection
- CSS속성정리
- JS 화살표함수
- JS 스코프
- JS typeof연산자
- JS clearInterval
- JS 숫자
- JS value속성
- js 변수
- JS form action
- JS localStorage
- JS appendChild
- JS 데이터타입
- JS 기초
- JS prompt
- JS 함수
- CSS기초
Archives
공부기록용
웹개발 종합반 2주차_01 본문

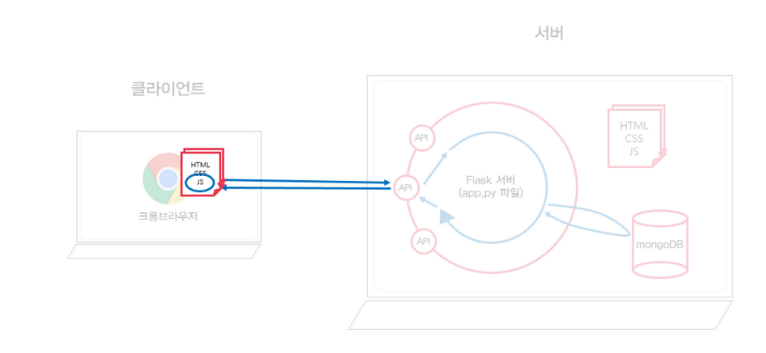
- Javascript 는 웹을 움직이게 하는 코드(동작을 움직이게 하는 브라우저가 알아듣는 유일한 언어이다 = 표준이다.)
- jQuery는 html 뼈대를 선택해서 쉽게 조작할 수 있게 한다.( Bootstrap, jQuery도 남들이 만든 코드모음으로 라이브러리이다.)
- Fetch는 짧은 코드로 요청을 보내고 받아올 수 있다.(서버에 내려오는 데이터를 우리가 가져와 사용할 수 있게 한다.)
Javascript
웹을 움직이게 명령하는 코드(동작을 움직이게 하는 브라우저가 알아듣는 유일한 언어이다 = 표준이다.)
<head></head> 안쪽에 <script></script>
함수를 통해 버튼 클릭시 alert 띄우 기능 추가
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: white;
background-color: green;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 250px;
height: 50px;
color: white;
background-color: transparent;
border: 1px solid white;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mypost{
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn > button{
margin-right: 10px;
}
</style>
<script>
/*안녕하세요라는 창을 띄우는(alert) 기능을 가진 함수 hey()*/
function hey(){
alert('안녕하세요~!')
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생에 최고의 영화들!</h1>
<button onclick="hey()">영화기록하기</button>
<!--button을 클릭(onclik)하면 hey()라는 무언가를 불러라-->
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
</body>
</html>
console에 출력하기
코코딩한 것이 맞게 출력되는건가를 확인하기 위해 개발자들이 미리 찍어보는 도구가 console.log
<script>
/*안녕하세요라는 창을 띄우는(alert) 기능을 가진 함수 hey()*/
function hey(){
alert('안녕하세요~!')
}
</script>
<script>
/*hey의 기능 = console에 안녕하세요를 출력하라*/
function hey(){
console.log('안녕하세요~!')
}
</script>
변수 let
let a = 2 // 2를 a라는 변수에 넣는다
let b = 3
console.log(a+b)
// 5가 console에 출력
let c = "대한"
let d = '민국'
console.log(c+d)
// 대한민국이 console에 출력리스트 [ ]
let a = ['사과', '수박', '딸기', '감']
console.log(a)
let a = ['사과', '수박', '딸기', '감']
console.log(a[0]) // 사과, 0번째 부터 숫자를 세어나간다
console.log(a.length) // 4
// 0번째 부터 숫자를 세어나간다
딕셔너리 { }
키(key)-밸류(value) 값의 묶음
let a = {'name':'영수', 'age':27}
console.log(a['age'])
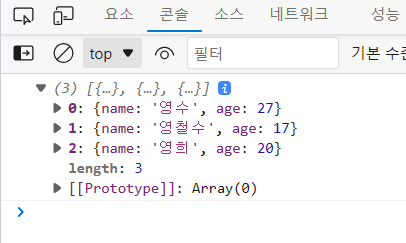
리스트와 딕셔너리의 조합 [ { } ]
let a = [
{'name':'영수', 'age':27},
{'name':'영철수', 'age':17},
{'name':'영희', 'age':20}
]
console.log(a)
let a = [
{'name':'영수','age':27},
{'name':'철수','age':15},
{'name':'영희','age':20}
]
console.log(a[0]['name']) //영수
console.log(a[1]['age']) //15// '나눗셈의나머지'를 구하고 싶은 경우
let a = 20
let b = 7
a % b = 6
// 몫이 2 나머지가 6// 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com'] -> @를 기준으로 나눔
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com'] -> .을 기준을 나눔
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있다!JQuery
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것으로 라이브러리이다.
// Javascript로 길고 복잡하게 써야 하는 것을
document.getElementById("element").style.display = "none";
// jQuery로 보다 직관적으로 쓸 수 있다.
// element를 hide시켜라.
$('#element').hide();$('#아이디값')으로 어떤 html 태그를 바꿀 것인지 지정
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
function checkResult(){ // button을 onclick할 때 다음과 같은 기능을 가진 checkresult 함수를 불러올껀대
let a = "사과" // 함수 checkresult는 변수 a의 값을 사과로 지정하고,
$('#q1').text(a) // id가 q1인 요소에서 텍스트를 값이 사과라고 지정된 변수 a(사과)로 바꿔줘
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1">테스트</div> // ---> 이게 바뀜
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2">테스트</div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3">테스트</div>
</div>
</body>
</html>
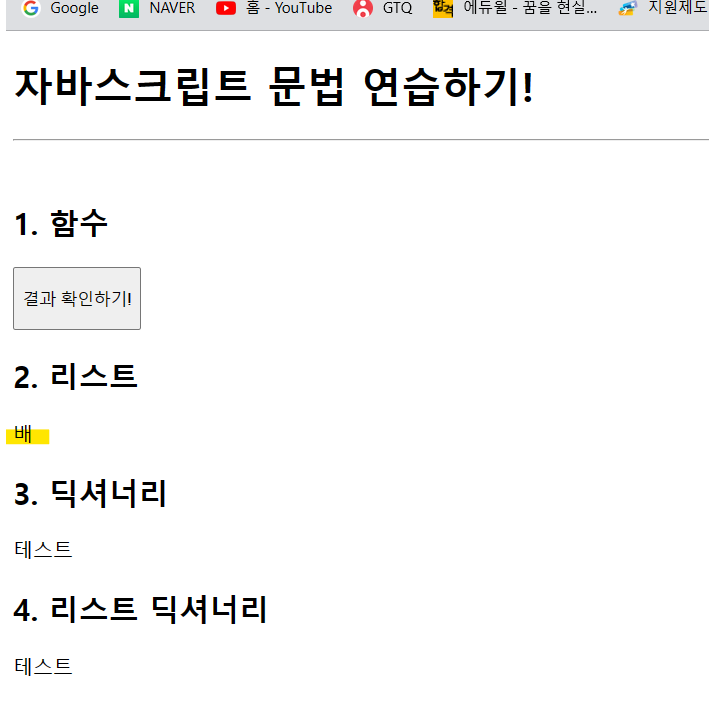
<script>
function checkResult(){ // button을 onclick할 때 다음과 같은 기능을 가진 checkresult 함수를 불러올껀대
let a = ["사과", '배', '감', "귤"] // 함수 checkresult는 변수 a의 값을 다음과 같은 리스트로 지정하고,
$('#q1').text(a[1]) // id가 q1인 요소에서 텍스트를 변수 a의 1번째 요소로 바꿔줘
}
</script>
// $('#q1').coo('font-size', '40px')
// id가 q1인 요소dml css를 font-size를 40px으로 바꿔줘
<script>
function checkResult() {
let a = ["사과", '배', '감', "귤"]
$('#q1').text(a[1])
let b = { 'name': '영수', 'age': 30 }
// id가 q2인 요소에서 텍스트를 딕셔너리 형태인 변수 b의 name의 value(영수)로 바꿔줘
$('#q2').text(b['name'])
let c = [
{ 'name': '영수', 'age': 30 },
{ 'name': '철수', 'age': 35 }
]
// id가 q3인 요소에서 텍스트를 리스트 형태인 변수 c의 1번째 요소의 age의 value(35)로 바꿔줘
$('#q3').text(c[1]['age'])
}
</script>
반복문
foreach( (a) => { } )
let fruits = ['사과', '배', '감', '귤']
console.log('사과')
console.log('배')
console.log('감')
console.log('귤')
// 방식이 아닌
let fruits = ['사과', '배', '감', '귤']
fruits.forEach((a) => {
console.log(a)
})
// fruits 의 요소를 하나씩 확인하는데 이름은 a라고 함
// a는 b,c,zzz,fruit 어떤 걸로 해도 상관 없음
// 사과
// 배
// 감
// 귤
조건문
if (조건) {
// 조건에 맞다면~
} else {
// 아니라면~
}let age = 24
if (age > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
// '성인입니다'가 출력반복문 + 조건문
ages리스트를 돌면서 20보다 크면 성인입니다, 작으면 청소년입니다를 출력
let ages = [12,15,20,25,17,37,24]
// a안에 ages의 요소들이 한번씩 들어갈꺼고
// 만약if a(요소)가 20보다 크면 성인입니다를 출력
// 아니라면 else 청소년입니다를 출력할꺼야
ages.forEach((a)=> {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})
// 청소년입니다
// 청소년입니다
// 청소년입니다
// 성인입니다
// 청소년입니다
// 성인입니다
// 성인입니다
append
temp_html 이라는 변수를 만들 때 백틱을 사용한다. 원하는 html 태그를 백틱 안에 넣어주고, jQuery를 사용해서 temp_html을 html 태그처럼 붙여준다.
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
frutis.foreach((a) => {
let temp_html = `<p>사과</p>` // 원하는 html 태그를 백틱` `안에 넣어주면 html이 되고,
$('#q1').append(temp_html) // jQuery를 사용해서, idrk q1인 요소에 temp_html(``)을 html태그처럼 붙여준다.
})
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr /> <br>
<h2>1. 함수</h2>
<div class="button-part"> <button onclick="checkResult()">결과 확인하기!</button> </div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
<!-- fruits의 요소 갯수만큼 forEach가 돌면서
temp_html를 이용해 html처럼 <p>사과</p>를 .append를 사용해 붙어나감
<p>사과</p>
<p>사과</p>
<p>사과</p>
<p>사과</p>
<p>사과</p> -->
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>
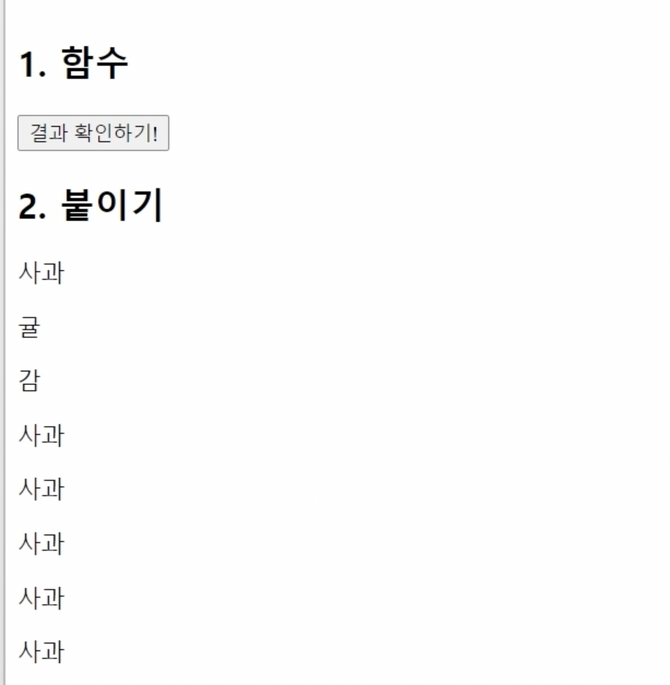
사과가 아니라 forEach문으로 돌린 반복문의 데이터삽입
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>` // 백틱을 이용한 템플릿 리터럴, 플레이스홀더${}를 이용한 표현식 삽입
$('#q1').append(temp_html)
})
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr /> <br>
<h2>1. 함수</h2>
<div class="button-part"> <button onclick="checkResult()">결과 확인하기!</button> </div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
<!-- fruits의 요소 갯수만큼 forEach가 돌면서
temp_html를 이용해 html처럼 <p>사과</p>를 .append를 사용해 붙어나감
<p>사과</p> -> 사과
<p>사과</p> -> 배
<p>사과</p> ->감
<p>사과</p> ->귤
<p>사과</p> -> 수박 -->
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>
empty() 사용해서 처음에 나오는 사과, 귤 감은 빼주기 .
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty()
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
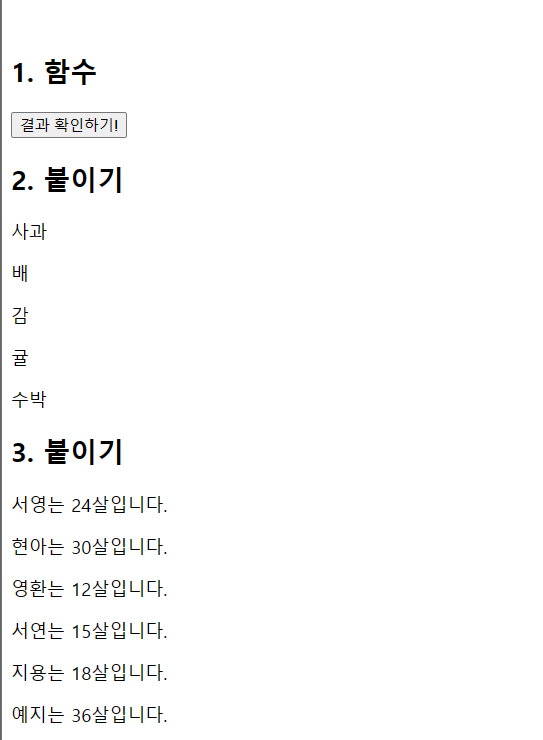
<script>
function checkResult() {
let fruits = ['사과', '배', '감', '귤', '수박']
$('#q1').empty()
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
]
$('#q2').empty()
people.forEach((a) => {
let name = a['name'] // name 변수 지정
let age = a['age'] // age 변수 지정
let temp_html = `<p>${name}는 ${age}살입니다.</p>`
$('#q2').append(temp_html)
})
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr /> <br>
<h2>1. 함수</h2>
<div class="button-part"> <button onclick="checkResult()">결과 확인하기!</button> </div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>
'📚강의록📚 > 스파르타)웹 개발 종합' 카테고리의 다른 글
| 웹개발 종합반 4주차_01 (0) | 2023.06.05 |
|---|---|
| 웹개발 종합반 3주차_02 (1) | 2023.06.05 |
| 웹개발 종합반 3주차_01 (0) | 2023.06.05 |
| 웹개발 종합반 2주차_02 (0) | 2023.06.01 |
| 웹개발 종합반 1주차 (0) | 2023.05.17 |
Comments
