| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS 형변환
- JS clearInterval
- JS 데이터타입
- JS value속성
- JS prompt
- JS form
- CSS속성정리
- JS 연산
- JS append
- JS appendChild
- JS 기초
- JS setTimeout
- JS 스코프
- CSS기초
- JS 화살표함수
- JS 함수
- JS 삼항연산
- JS null undefined
- JS typeof연산자
- JS form action
- JS 숫자
- HTML기초
- JS setInterval
- JS preventDefault
- JS classList
- js 변수
- JS localStorage
- JS 타이머기능
- JS redirection
- git 협업셋팅
공부기록용
CSS 기초 05(flex속성 flex-direction/wrap/flow) 본문
🔴flex-direction
🔴flex-wrap
🔴flex-flow
flex-direction
flex container의 주축을 결정하는 속성으로 행은 가로 축을, 열은 세로 축을 주축으로 한다.

flex-wrap
flex item들이 강제로 한 줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러 행으로 나누어 표현할 것인지 결정하는 속성이다.

⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>플렉스 박스</title>
</head>
<body>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
}

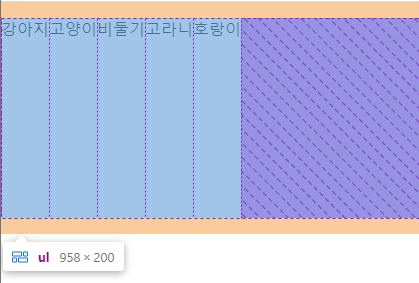
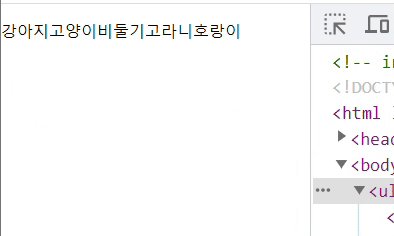
플렉스 컨테이너는 자식 요소인 플렉스 아이템을 일렬로 배치하고 있고, 플렉스 컨테이너에 기본적인 특징은 플렉스 아이템 개별의 크기보다 플렉스 컨테이너 자신의 1차원적인 특징을 더 중요하게 생각한다.(플렉스 아이템의 크기를 무시하는 것으로, 그래서 찌그러지는 것이다. 남으면 유지를 하지만 부족한 경우 플렉스 아이템을 찌그러뜨린다.)
플렉스 아이템은 플렉스 컨테이너의 주축에 따라 한 줄로 배열되고 컨테이너에 높이만큼 길이가 늘어난다.(따라서 모든 아이템은 그 안에 들어있는 내용, 즉 컨텐츠의 길이와 상관없이 높이가 같아진다.)
flex-direction
/* 기본 값 */
flex-direction: row;flex-direction: row-reverse;/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
flex-direction: row-reverse;
}
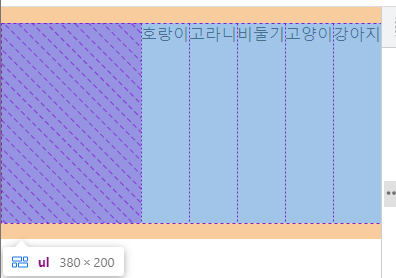
> row로 주죽은 행_가로가 맞고(왼쪽->오른쪽) 방향을 뒤짚은 것이다.
>> 오른쪽에서 왼쪽으로 뒤짚어지면서 li의 순서도 바뀌게 된것처럼 보인다(정렬의 방향도 바뀐것이니까)
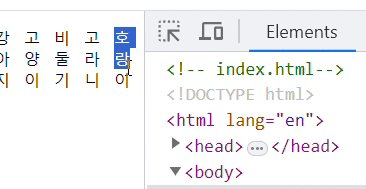
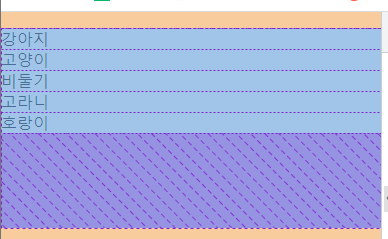
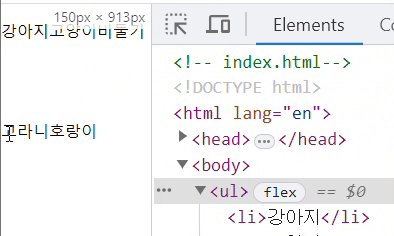
flex-direction: column;
> 원래 주죽이 가로였던 flex-direction의 속성을 세로로 바꿔줄 수 있다.
>> 가로가 높이가 되어버림!(height)
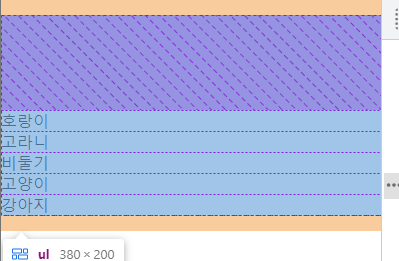
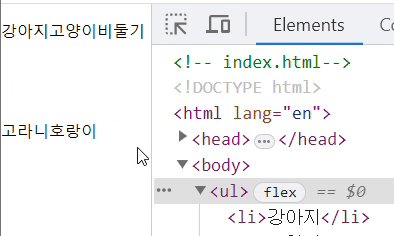
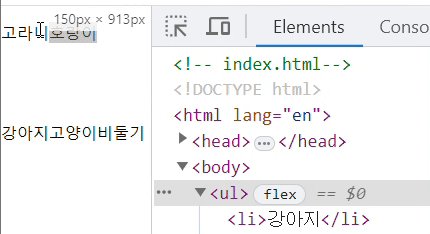
flex-direction: column-reverse;
> 정해진 플렉스 컨테이너의 크기안에서 주축이 세로로 바뀌었고 그에 따른 방향이었던 위->아래를 reverse로 아래->위로 역순되게 바꾸었다.
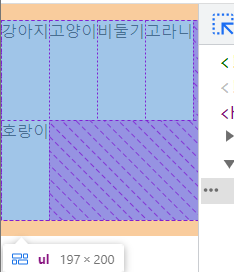
flex-wrap
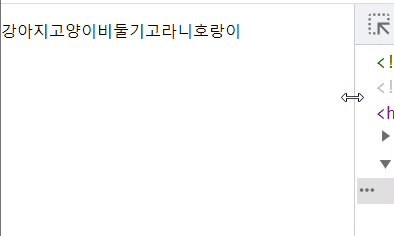
/* 기본 값 */
flex-wrap: nowrapflex-wrap: wrap

> 플렉스 아이템들이 새로운 행을 하나씩 형성함(추가)
>> 2차원 레이아웃이 되는게 아니고 단지 그냥 1차원 행이 하나가 더 생기는 것이다.
>> 따로 조절을 해줘야 한다.(동시에 제어X)
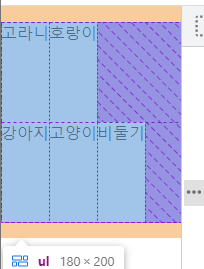
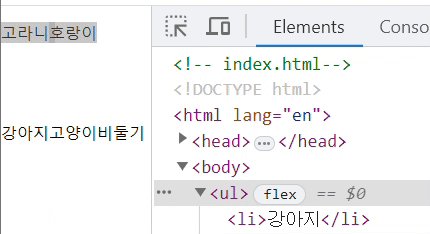
flex-wrap: wrap-reverse

> reverse로 li순서가 뒤짚어지면서 제일 상단에 li마지막게 올라가는 형식이 된다.
flex-flow
flex-flow는 flex-direction과 flex-wrap의 합이라고 생각하면되고,
flex-direction: row-reverse;
flex-wrap: wrap;이렇게 따로 주던 속성을
flex-flow: row-reverse wrap한 번에 처리할 수 있다.

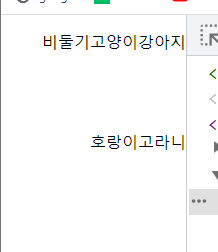
> direction으로 주축의 역행으로 뒤짚고(왼->오 에서 오->왼)
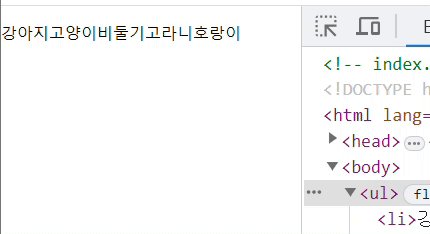
>> 강아지고양이비둘기고라니호랑이(왼쪽->오른쪽)
>> 호랑이고라니비둘기고양이강아지(오른쪽으로 붙고 li순서로 오른쪽에서부터 붙어서 시작 )
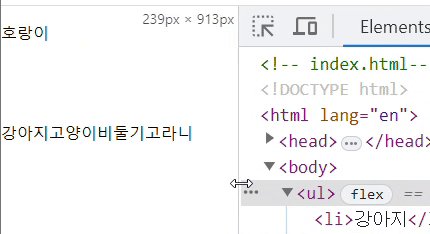
> wrap로 요소들이 값을 벗어나면 행을 더 하나씩 형성하도록 됨
>> 순서가 역행되었지만 끝요소들이 행 아래로 추가되며 떨어지게 됨
참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flex속성 align-items, self, content) (0) | 2023.07.31 |
|---|---|
| CSS 기초 05(flex속성 justify-content) (0) | 2023.07.31 |
| CSS 기초 05(flexbox란) (0) | 2023.07.28 |
| CSS 기초 04(의사클래스, 의사요소) (0) | 2023.04.19 |
| CSS 기초 03(속성정리03_Box관련속성) (0) | 2023.04.14 |
