| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS appendChild
- JS 숫자
- JS 연산
- JS 타이머기능
- JS classList
- JS localStorage
- JS 함수
- JS 기초
- CSS속성정리
- JS setTimeout
- JS value속성
- HTML기초
- JS 스코프
- JS setInterval
- JS redirection
- JS append
- git 협업셋팅
- JS prompt
- JS typeof연산자
- JS clearInterval
- JS form
- js 변수
- JS null undefined
- JS 데이터타입
- JS 삼항연산
- JS form action
- CSS기초
- JS 화살표함수
- JS 형변환
- JS preventDefault
공부기록용
CSS 기초 05(flex속성 flex-grow, shrink) 본문
🔴flex-grow
🔴flex-shrink
flex-grow
flex item이 기본 크기보다 더 커질 수 있는지를 결정하고, flex container 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성이다.

이 flex-grow를 각각의 item에 적용시켜주게 되면 원래 형성되는 기본 크기보다 item을 더 크게, 작게, 각각 다르게 만들어 줄 수 있다. 그러므로 크게 적용될 때를 대비해 여유 공간이 있을 때 이 동작을 확인해 볼 수 있다.
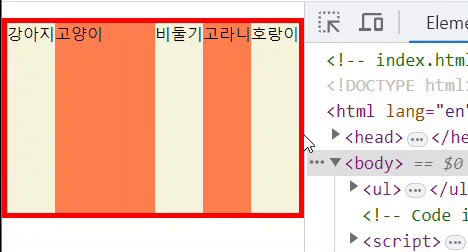
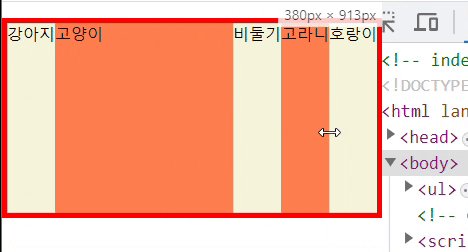
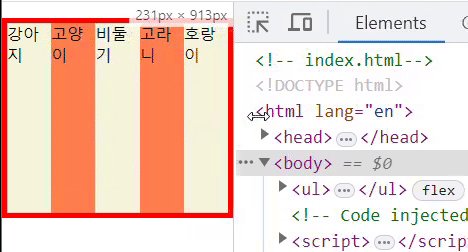
flex-shrink
flex item이 기본 크기보다 더 작아질 수 있는지를 결정하고, flex container 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성이다.
flex-shrink 속성은 플렉스박스에 "flex-wrap: wrap;" 속성을 부여한 경우 적용되지 않는데, "flex-wrap" 속성을 정의하지 않거나(기본 값 "nowrap") "flex-wrap: nowrap;" 속성을 부여해야 한다. 레이아웃 너비를 넘을 경우 끝에 걸치는 아이템은 다음 행의 왼쪽부터 다시 배치되기 때문에 레이아웃 영역을 넘는 상황이 생기지 않다.

💫
0일때는 아무변화 없음 축소 작동 안됨
기본 값인 1일때는 축소 작동
1보다 큰 수를 정의하면서 그만큼 축소비를 가져가게 되는것
⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>플렉스 박스</title>
</head>
<body>
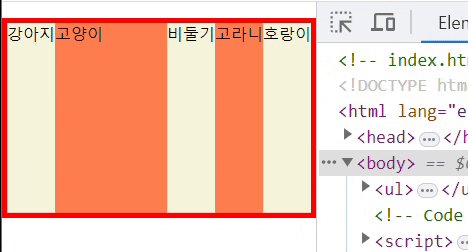
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
}
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
flex-grow
flex container의 남은 여백을 채우기 위해 존재하는 속성으로 기본 값은 0이다.
/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
}
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(2){
flex-grow: 0;
}li:nth-child(2){
flex-grow: 0;
}
> 기본 값이 0이므로 아무 변화가 없다.
li:nth-child(2){
flex-grow: 1;
}

> flex-grow는 기본 값이 0이므로 0이상의 값을 가질 때부터 역할을 할 수 있게된다.
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(2){
flex-grow: 1;
}
li:nth-child(3){
flex-grow: 2;
}
flex-shrink
내부 요소들을 flex container 크기에 맞게 줄이기 위해 존재하는 속성으로 기본 값은 1이다.
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(2){
flex-shrink: 2;
}
li:nth-child(3){
flex-shrink: 4;
}

flex-grow완벽이해하기
다음과 같이 웹 페이지의 너비가 320px이고 그 안에 flex-container로 padding: 10px이고,
안의 아이템의 속성 값이 다음과 같다면,
flex-grow: 0; flex-basis: 50px;flex grow: 0;으로 너비를 50px로 고정되면서 전체 너비인 300px에서 해당 만큼만 차지하고 나머지 여백이 남게 된다.
하지만 각각에 속성 값을 부여하게 되면
flex-grow: 1; flex-grow: 0; flex-grow: 2;
남은 여백 150px을 비율을 줘야하는 1, 0, 2 인 3으로 나누면 1당 50px로다음과 같이 속성 값에 맞는 비율을 차지하게 되는 것이다.
참고🖇️
https://blogpack.tistory.com/863
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flex속성 order) (0) | 2023.08.02 |
|---|---|
| CSS 기초 05(flex속성 flex-basis / flex) (0) | 2023.08.01 |
| CSS 기초 05(flex속성 align-items, self, content) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 justify-content) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 flex-direction/wrap/flow) (0) | 2023.07.31 |


