Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS 기초
- JS 화살표함수
- JS classList
- JS null undefined
- JS form
- JS clearInterval
- JS value속성
- JS typeof연산자
- JS 연산
- JS 스코프
- git 협업셋팅
- JS setTimeout
- JS prompt
- JS 함수
- HTML기초
- JS redirection
- JS 삼항연산
- JS setInterval
- JS form action
- JS 형변환
- CSS기초
- JS 타이머기능
- CSS속성정리
- JS appendChild
- JS append
- js 변수
- JS 숫자
- JS 데이터타입
- JS localStorage
- JS preventDefault
Archives
공부기록용
CSS 기초 05(flex속성 order) 본문
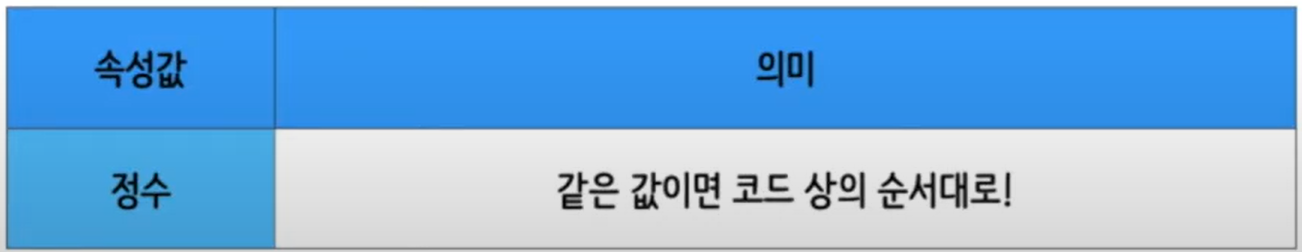
order
flex item의 배치 순서를 설정할 수 있으며, 지정한 숫자에 맞춰 오름차순으로 배치가 진행된다. 기본적으로 코드 상의 순서나 flex direction 설정에 따라 배치 순서가 결정된다. 이를 order을 통해 코드에 영향을 끼치는 것이 아닌 보여지는 순서에만 영향을 줄 수 있도록 설정할 수 있다.
order 속성에 정수 값을 각각 지정해 주명 지정한 숫자에 맞춰 item들은 오름 차순으로 배치가 된다.
즉, 이 order 속성은 flex item의 배치 순서를 사용자가 원하는대로 조정할 수 있도록 도와주는 속성이다.

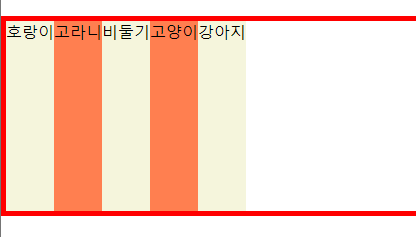
⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>플렉스 박스</title>
</head>
<body>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
}
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(1){ order: 0; }
li:nth-child(2){ order: 0; }
li:nth-child(3){ order: 0; }
li:nth-child(4){ order: 0; }
li:nth-child(5){ order: 0; }
/*order의 기본 값은 0*/
li:nth-child(1){ order: 0; }
li:nth-child(2){ order: 0; }
li:nth-child(3){ order: 0; }
li:nth-child(4){ order: 0; }
li:nth-child(5){ order: 0; }
li:nth-child(1){ order: 5; }
li:nth-child(2){ order: 4; }
li:nth-child(3){ order: 3; }
li:nth-child(4){ order: 2; }
li:nth-child(5){ order: 1; }으로 order값을 설정해주면

li요소 즉 item의 순서가 order을 따라 바뀌어 있는걸 알 수 있다. flex item의 순서가 세부조정된 것이다.
li:nth-child(1){ order: -5; }
li:nth-child(2){ order: 4; }
li:nth-child(3){ order: -3; }
li:nth-child(4){ order: 2; }
li:nth-child(5){ order: 1; }또한 속성 값으로 정수가 가능하므로 다음과 같이 넣어주면 오름차순을 반영해 -5>-3>1>2>4의 order로 item이 배치가 된다.

참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap) (0) | 2023.08.02 |
|---|---|
| CSS 기초 06(grid란) (0) | 2023.08.02 |
| CSS 기초 05(flex속성 flex-basis / flex) (0) | 2023.08.01 |
| CSS 기초 05(flex속성 flex-grow, shrink) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 align-items, self, content) (0) | 2023.07.31 |
Comments
