| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 스코프
- HTML기초
- JS setInterval
- JS appendChild
- JS classList
- JS 형변환
- JS null undefined
- JS typeof연산자
- JS 타이머기능
- CSS기초
- git 협업셋팅
- js 변수
- JS form
- JS append
- JS 삼항연산
- JS 함수
- JS redirection
- JS clearInterval
- JS 데이터타입
- JS 기초
- JS 화살표함수
- JS setTimeout
- JS prompt
- CSS속성정리
- JS 숫자
- JS localStorage
- JS 연산
- JS preventDefault
- JS form action
- JS value속성
공부기록용
CSS 기초 05(flex속성 align-items, self, content) 본문
🔴align-items
🔴align-self
🔴align-content
align-items
flex container의 교차 축 위에서 flex item들이 어떤 식으로 정렬될 것인지를 결정한다. (flex container의 관점)

align-self
각각의 flex item이 교차 축에서 어떤 식으로 정렬될 것인지를 스스로 결정한다. (flex item의 관점)

align-content
교차 축 위에서 justify-content와 동일하게 사용할 수 있는 속성이다. 두 조건이 만족되고 여유 공간이 있을 때만 동작할 수 있다.
- flex-wrap의 값이 wrap으로 지정되어 있을 때
- item을 배치하기 위해 필요한 공간보다 flex container가 더 클 때(넉넉하게 커야함)
⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>플렉스 박스</title>
</head>
<body>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
}
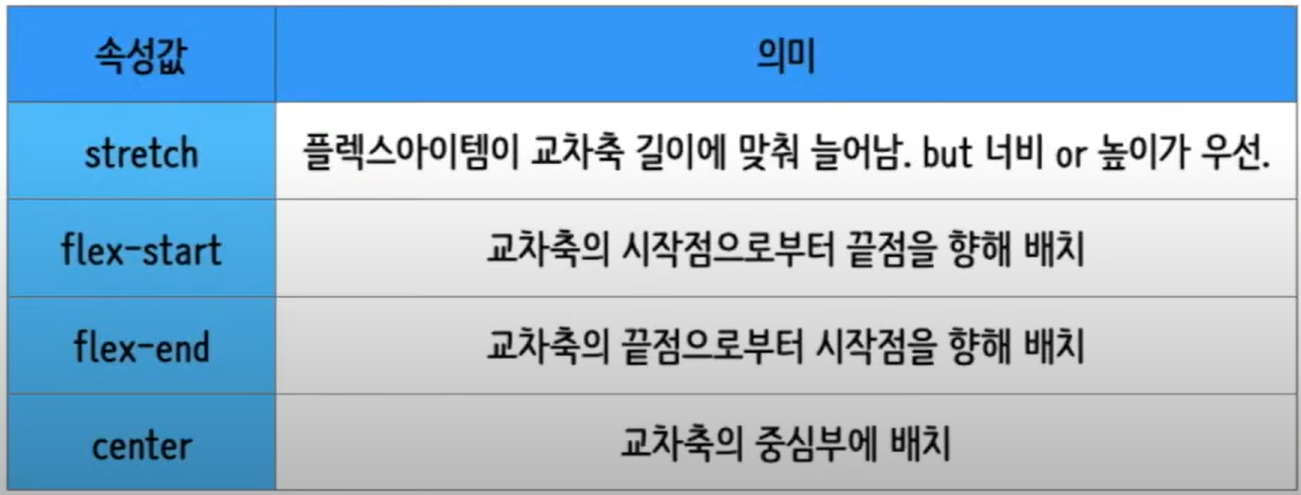
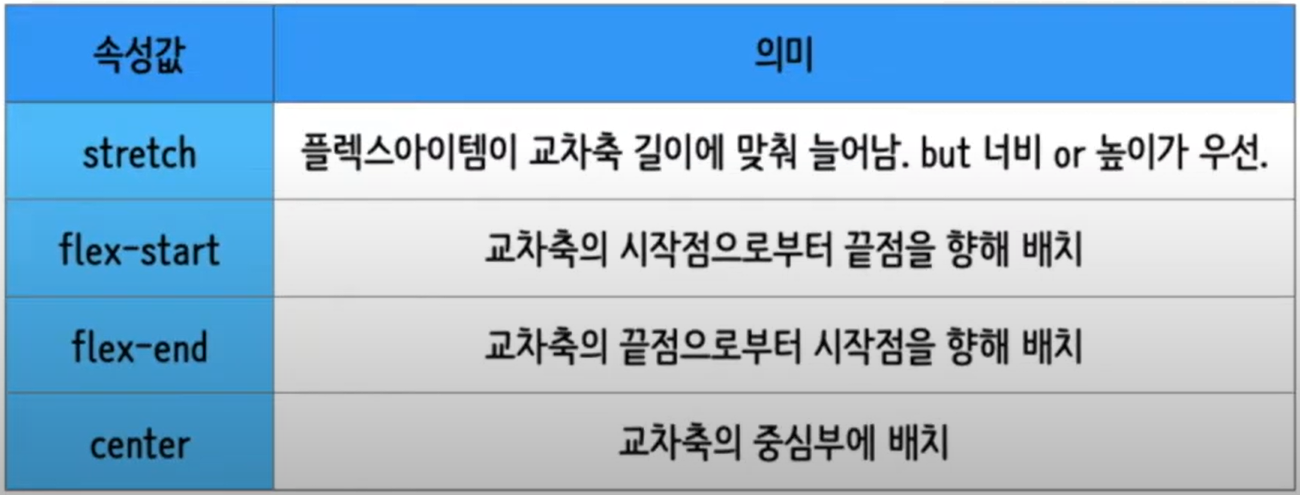
align-items
/* 기본 값 */
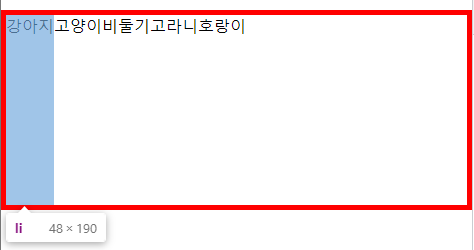
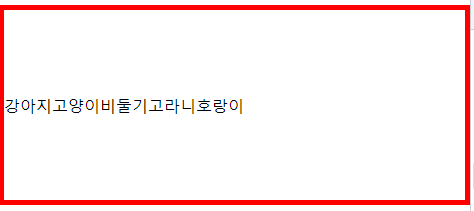
align-items: stretch;
> item이 교차축 길이에 맞게 늘어난다.
>> 주축은 가로니까 교차축인 세로의 길이에 맞게 늘어난걸 볼 수 있다.
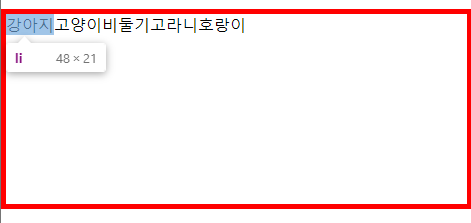
align-items: flex-start;
align-items: center;
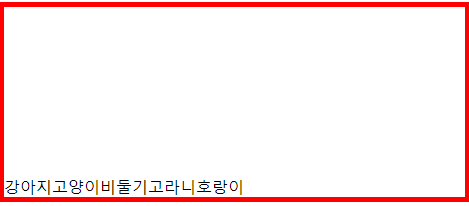
align-items: flex-end;


> 교차 축에서 item이 어떻게 배치될지에 관함
align-self
/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
align-items: center;
}
li:nth-child(3){
align-self: stretch;
}
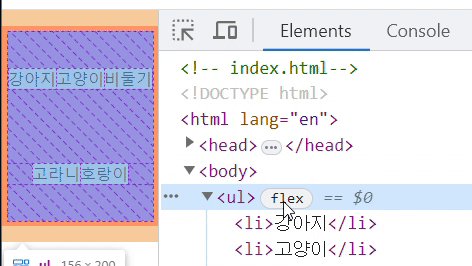
align-items: center;> 를 통해서 컨테이너의 요소들을 중앙으로 배치하고
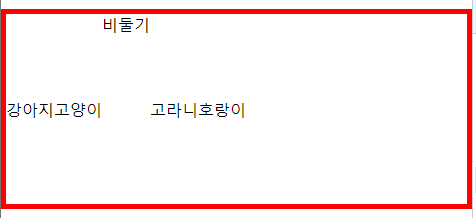
li:nth-child(3){
align-self: stretch;
}> 3번째 li에 align-self: stretch를 주면 기본 값으로 다음과 같이 나타난다.
li:nth-child(3){
align-self: flex-start;
}> align-self: flex-start도 같은 배치로 나타나는데 이는 컨테이너에 적용한 align-items: center; 때문이다.
li:nth-child(3){
align-self: flex-end;
}
align-content
flex-wrap: wrap일때의 교차 축 배치 방법으로 justify-content와 같은 속성 값을 가진다.
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
flex-wrap: wrap;
/*
align-items: center;
는
flex-wrap: nowrap;로 기본 값 일때 적용
*/
justify-content: center;
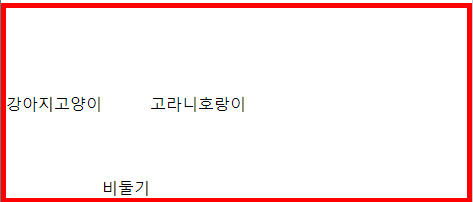
align-content: space-around;
}
> align-content: space-around;에 맞게 전체적인 공간이 줄어 들었을때 item하나의 양쪽, 즉 상하 여백이 동일하다.
💫주의주의
flex-wrap: wrap;➕
align-content: 속성 값;align - content는 flex - wrap의 속성 값이 wrap일 때의 교차 축 배치 방법이고,
flex-wrap: nowrap;➕
align-items: 속성 값;align - items는 flex - wrap의 속성 값이 nowrap일 때의 교차 축 배치 방법이다.
참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 05(flex속성 flex-basis / flex) (0) | 2023.08.01 |
|---|---|
| CSS 기초 05(flex속성 flex-grow, shrink) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 justify-content) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 flex-direction/wrap/flow) (0) | 2023.07.31 |
| CSS 기초 05(flexbox란) (0) | 2023.07.28 |
