Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS append
- JS preventDefault
- JS redirection
- JS value속성
- JS 스코프
- JS 연산
- JS classList
- JS 숫자
- JS prompt
- JS 형변환
- JS setInterval
- JS form action
- CSS기초
- JS 데이터타입
- git 협업셋팅
- JS appendChild
- JS 기초
- CSS속성정리
- JS 타이머기능
- JS 함수
- JS null undefined
- JS form
- JS localStorage
- HTML기초
- JS 삼항연산
- js 변수
- JS 화살표함수
- JS clearInterval
- JS setTimeout
- JS typeof연산자
Archives
공부기록용
CSS 기초 05(flex속성 flex-basis / flex) 본문
🔴flex-basis
🔴flex
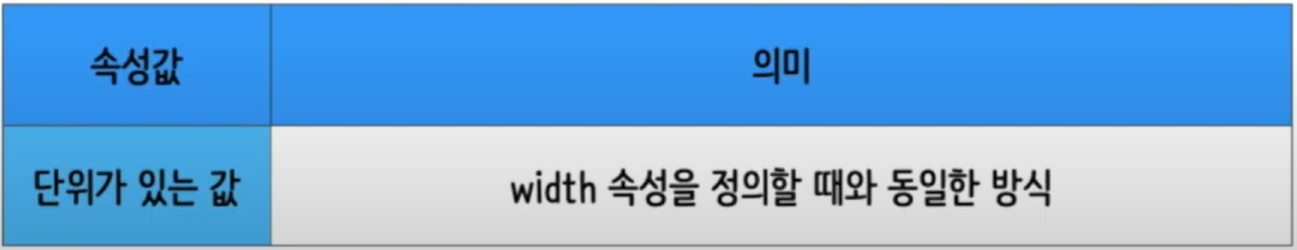
flex-basis
flex item의 초기 크기를 지정한다.
초기 크기란 flex container가 만들어지면서 형성되는 flex item의 기본 크기를 말한다.
기본값은 auto로 box-sizing이 따로 설정되지 않은 경우, 콘텐츠 박스의 크기에 따라 결정된다.

flex
flex는 flex-grow, flex-shrink, flex-basis 세 가지 속성을 정의할 수 있는 단축 속성이다.(세 가지를 한 번에 사용할 수 있게 함)
/* grow shrink basis순서로 값을 지정*/
.div{
flex: 0 0 200px;
/*✔️
flex: 1;을 부여하면
flex-grow: 1;
flex-shirnk: 1;
flex-basis: 0%; 과 같은 의미이다.
*/
}⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>플렉스 박스</title>
</head>
<body>
<ul>
<li>강아지</li>
<li>고양이</li>
<li>비둘기</li>
<li>고라니</li>
<li>호랑이</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
display: flex;
height: 200px;
border: 5px solid red;
}
li{
background-color: beige;
}
li:nth-child(2n){
background-color: coral;
}
li:nth-child(2){
flex-basis: 100px;
}
li:nth-child(3){
flex-basis: 200px;
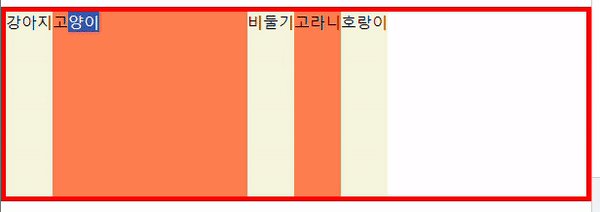
}li:nth-child(2){
flex-basis: 100px;
}
li:nth-child(3){
flex-basis: 200px;
}
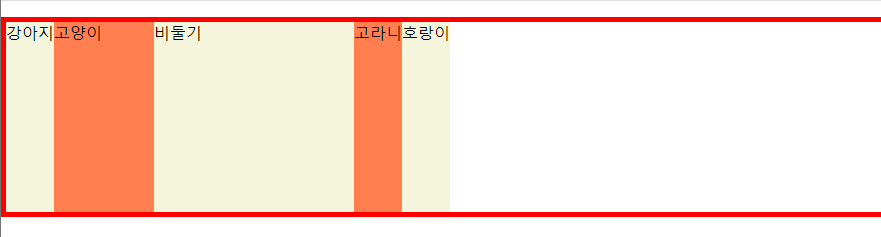
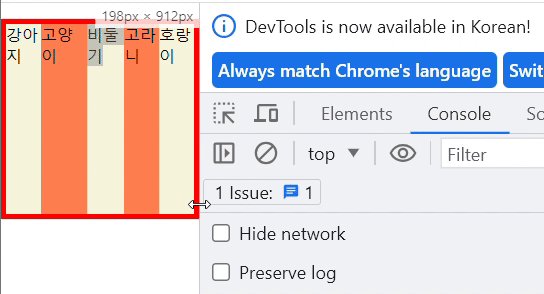
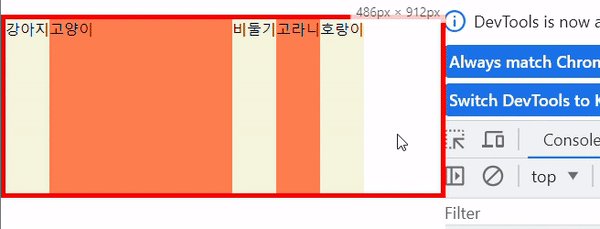
> 두 번째, 세 번째 li요소들만 값이 있는 상태이고 나머지는 없으므로 auto의 값으로 컨텐츠 박스의 크기에 맞게 넓이를 가진 것을 볼 수 있다.
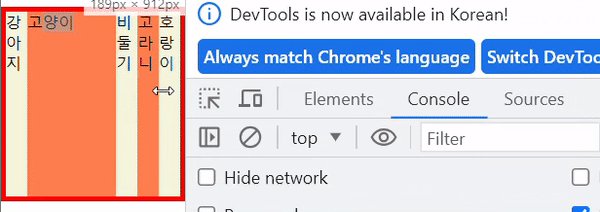
li:nth-child(2){
flex-basis: 100px;
flex-shrink: 2;
}
li:nth-child(3){
flex-basis: 200px;
flex-shrink: 3;
}
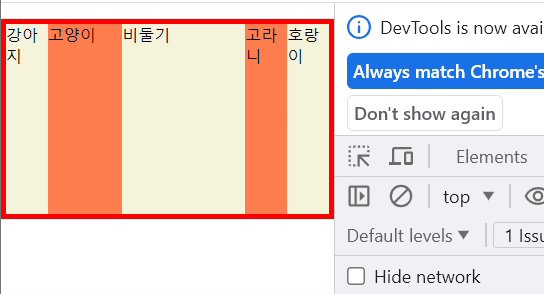
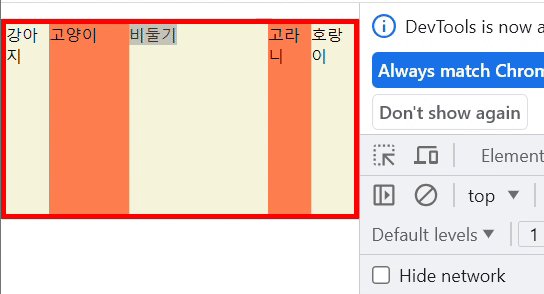
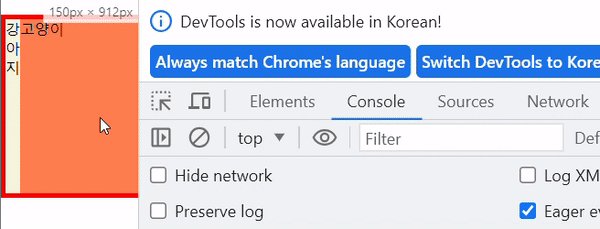
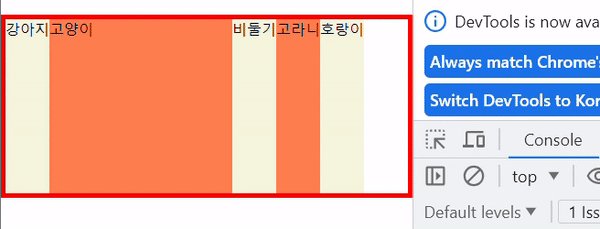
> flex-shrink는 값이 클수록 줄어드는게 크다.(기본 값은 1)
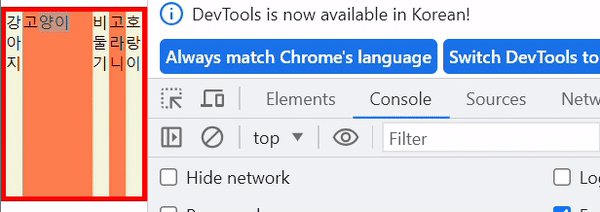
li:nth-child(2){
flex: 0 0 200px;
}
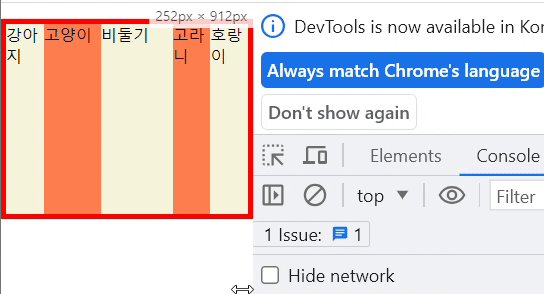
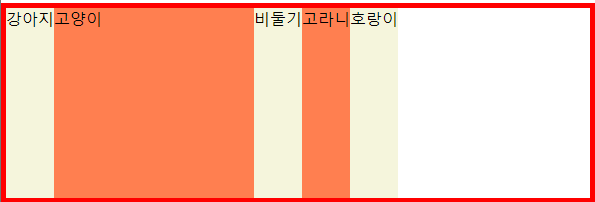
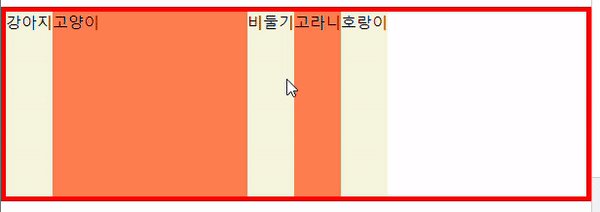
> 두 번째 li인 고양이에 속성 값을 지정
>> flex-basis: 200px;으로 그림과 같이 200px만큼 구역을 가져감

>> flex-grow: 0; 기본 값으로 컨텐츠 박스를 늘려도 아무변화 없다.
>> fles-shrink: 0;으로 축소시 줄어들지 않는다.(기본 값인 1일 때 줄어드는 동작이 작동됨)

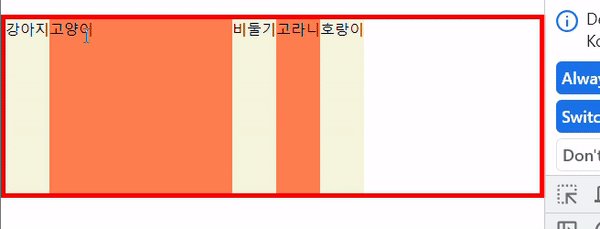
>> fles-shrink: 1;로 기본이어야 축소시 줄어드는 동작이 작동한다.

>> flex-grow: 1;로 지정해서 남은 여백을 차지하게 됬고, fles-shrink: 1;로 줄어드는 동작까지 작동된다.
참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid란) (0) | 2023.08.02 |
|---|---|
| CSS 기초 05(flex속성 order) (0) | 2023.08.02 |
| CSS 기초 05(flex속성 flex-grow, shrink) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 align-items, self, content) (0) | 2023.07.31 |
| CSS 기초 05(flex속성 justify-content) (0) | 2023.07.31 |
Comments
