Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS기초
- JS form
- JS preventDefault
- JS appendChild
- JS setTimeout
- JS typeof연산자
- JS setInterval
- js 변수
- JS 함수
- JS prompt
- JS 삼항연산
- JS 데이터타입
- JS null undefined
- JS localStorage
- JS redirection
- JS form action
- JS classList
- JS value속성
- JS 화살표함수
- JS 숫자
- CSS속성정리
- JS append
- JS 타이머기능
- JS clearInterval
- JS 기초
- JS 스코프
- git 협업셋팅
- JS 연산
- JS 형변환
- HTML기초
Archives
공부기록용
CSS 기초 06(grid란) 본문
Grid Layout
grid layout란 이름 그래도 격자 형태의 layout을 만드는 2차원 layout방식을 말한다.
grid layout방식에서 grid item의 배치과 정렬은 grid container 내부의 행과 열의 상호작용을 통해 결정된다.
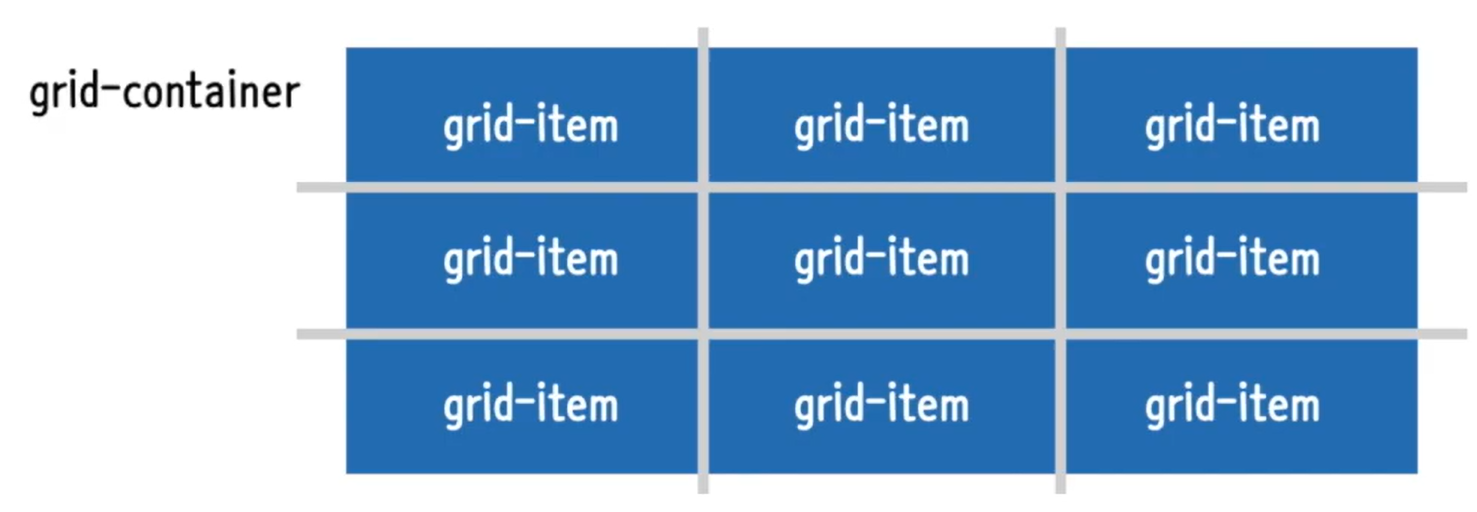
- grid container: grid 방식으로 layout을 결정할 요소이며, grid container는 기본적으로 block 레벨 요소이다.
- grid item: grid container 내부에서 grid 방식으로 배치되는 요소
display: grid;grid container로 지정하고 싶은 요소를 다음 속성을 추가여 grid container로 만들어 준다.
inline레벨의 요소로 변경하고자 한다면,
display: inline-grid; 로 지정해줌으로써 바꿔준다.
> inline-flex : 인라인으로 배치하되, box(flex는 기본적으로 box레벨요소임) 레벨 요소의 속성을 추가할 수 있도록 처리한다.
display 속성으로 Grid Container를 정의한다.
grid 방식은 container에 행(row)과 열(columm)을 제공한다. 행과 열을 동시에 제어해 요소를 배치할 수 있다.

참고🖇️
https://heropy.blog/2019/08/17/css-grid/
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Grids
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap응용) (0) | 2023.08.03 |
|---|---|
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap) (0) | 2023.08.02 |
| CSS 기초 05(flex속성 order) (0) | 2023.08.02 |
| CSS 기초 05(flex속성 flex-basis / flex) (0) | 2023.08.01 |
| CSS 기초 05(flex속성 flex-grow, shrink) (0) | 2023.07.31 |
Comments
