| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS 함수
- JS redirection
- JS localStorage
- JS 형변환
- CSS속성정리
- JS preventDefault
- JS null undefined
- JS 숫자
- JS typeof연산자
- JS 스코프
- JS clearInterval
- JS prompt
- JS form
- JS classList
- JS setInterval
- HTML기초
- js 변수
- JS 연산
- JS 화살표함수
- JS appendChild
- JS setTimeout
- git 협업셋팅
- CSS기초
- JS value속성
- JS 타이머기능
- JS form action
- JS 데이터타입
- JS append
- JS 기초
- JS 삼항연산
공부기록용
Javascript 기초 06(반복문) 본문
반복문
반복문은 비슷하거나 동일한 구문을 반복해서 수행할 수 있는 구문이다. 대표적인 반복문은 다음 두 가지이며, 두 반복문은 구조 및 동작방식에서 차이를 보인다. (ex.while, for)
while문
키워드 while을 이용해 만드는 구문 while문은 '주어진 조건이 참일 동안에 구문을 반복'하는 반복문이다.
조건이란 boolean을 반환하거나 boolean으로 해석될 수 있는 표현식이며, 반복 구문은loop(루프)라고도 한다.
while(조건){
// 조건이 true인 동안에 반복 수행할 코드
}let number = 1;
while(number < 3){
console.log(number)
number += 1
}-> 처음, number이 1
--> number은 +=의 조건으로 2가 됨
---> 2는 3보다 작기에 조건에 충족되므로, 두 번째로 number은 2
----> 다시 또 +=의 조건으로 3이되고
-----> 3이 되면서 조건(number < 3)에 false로 더 이상의 반복 즉 while문은 끝나게 됨
※실수로 무한루프에 빠져서 프로그램의 실행이 끝나지 않는다면 ctrl + c 를 눌러서 중단시킬 수 있다.
▶내용실습◀
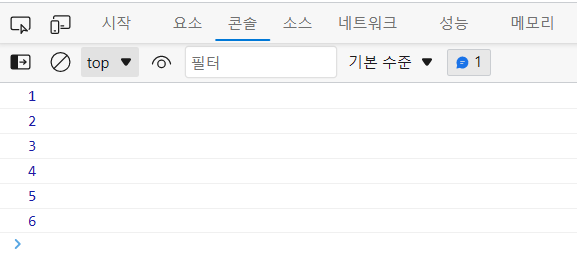
let number = 1;
while(number < 7){
console.log(number);
number += 1;
}
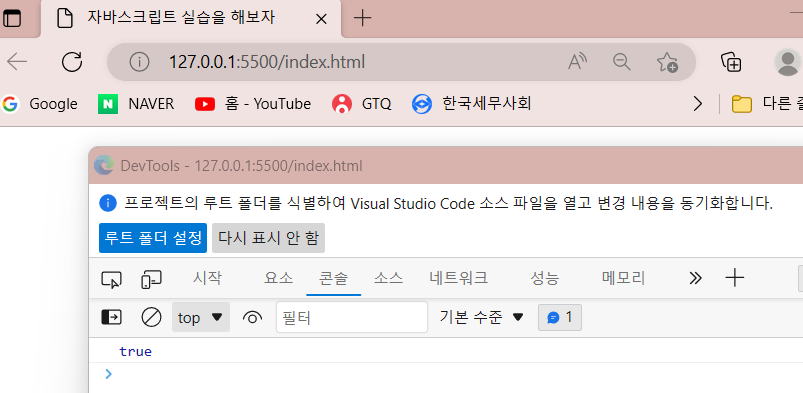
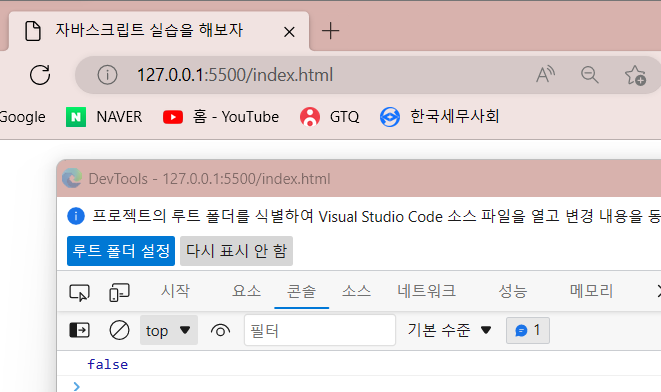
※confirm
true(확인)를 반환할 것 인지, flase(취소)를 반환할 것 인가
window.confirm("경고창에 쓸 메시지")
window.alert()와 비슷하며 alert에는 취소는 없지만 confirm에는 취소가 있다.
console.log(confirm("메세지"))

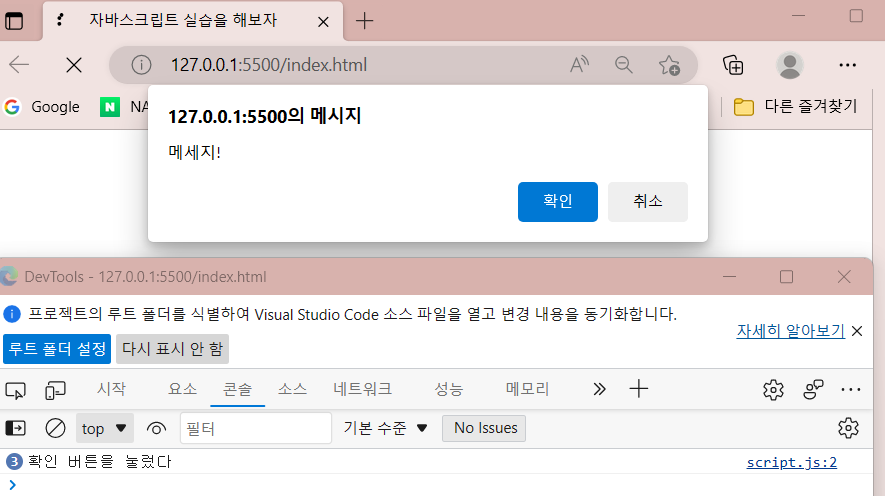
while(confirm("메세지!")){
console.log("확인 버튼을 눌렀다")
}
// 메세지창이 뜰 때 확인을 누르면 메세지창이 뜨는게 반복과 동시에 console에 확인 버튼을 눌렀다!라는 결과가 출력되고
console.log("취소 버튼을 눌렀다")
// 그렇지 않은경우 즉, 취소 버튼을 누르면 반복은 끝나며 취소 버튼을 눌렀다!가 console에 출력된다.

for문
for문은 구문 작성시 반복을 위해 필요한 세 가지 요소를 한 곳에 모아 작성함으로써 보다 명시적으로 반복 횟수를 표현할 수 있는 직관적인 구문이다.
반복 조건의 초기화 작업을 초기식(begin)이라고 하며, 반복이 한 번 끝날 떄마다 실행될 작업을 반복식(step)이라고 한다.(조건식_condition은 while문과 동일)
for문의 초기식에서 let 키워드를 사용해 선언한 변수는 for문의 실행이 끝나면 사용할 수 없다.
for(초기식; 조건식; 반복식){
// 조건이 true인 경우 반복 수행할 코드
}for(let i = 1; i<=3; i += 1){
console.log(i)
}-> for문의 시작은 초기식 부터 변수 i를 만들었고 1로 초기화를 진행
--> 1은 i<=3 이라는 조건에 충족하고(true)
---> 조건식의 결과가 충족 즉 true면 중괄호 안의 구문 console.lod(i)를 실행
----> 중괄호 안의 구문이 한 번 끝날 때마다 반복식이 실행된다. i는 해당 반복식으로 인해 2가 됨
------> 이 값은 다시 조건식으로 돌아가 i<=의 조건에 충족 true라면 다시 반복된다.(초기식은 맨 처음에만 진행)
-------> 이 과정은 조건식이 충족안되는 flase를 반환 할 때까지 반복된다.
▶내용실습◀
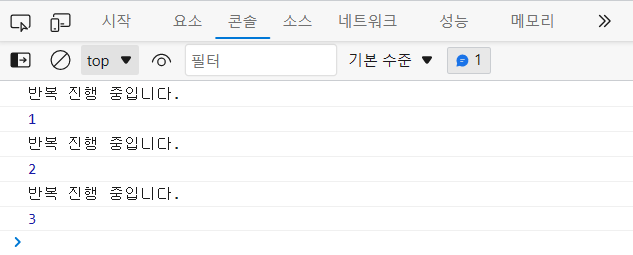
for(let i = 1; i<=3; i += 1){
console.log("반복 진행 중입니다.")
console.log(i)
}
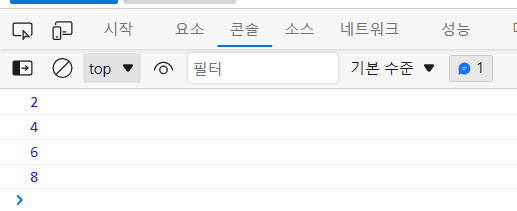
for(let i = 1; i<=8; i += 1){
if(i % 2 == 0){ // i를 2로 나눈 나머지가 0일 경우의
console.log(i) // i를 console 출력하겠다.
}
}
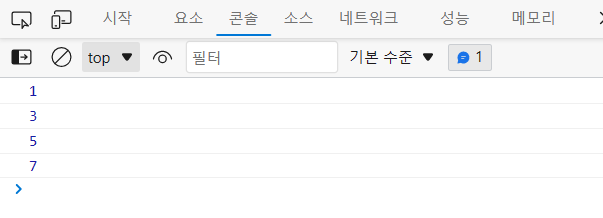
for(let i = 1; i<=8; i += 2){
console.log(i)
}
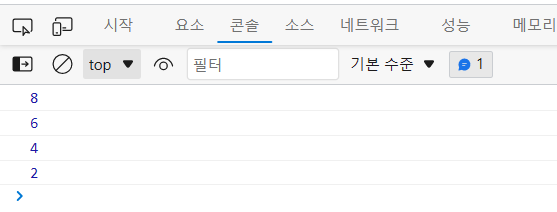
for(let i = 8; i >= 1; i -= 2){
console.log(i)
}
for(let i = 8; i >= 1; i -= 2){
console.log(i)
} // for문 안에서 선언된 i는 for문의 반복이 끝나면 사라지게 됨
console.log(i) // 그래서 for문이 끝난뒤 console 출력 값을 확인하면 값이 출력되지 않음
▶예제◀
1. 반복문과 조건문을 같이 활용하여 1 ~ 10까지의 숫자중 3으로 나누었을 때 나머지가 0인 숫자를 구해서 출력해보기
for (let number = 1; number <= 10; number++) { // 초기, 조건, 반복
if (number % 3 === 0) { // ===는 온전하게 같을 때
console.log(`${number}는 3으로 나눠서 떨어지는 숫자입니다.`) // 콘솔에 다음과 같이 출력
}
}let number = 1; number <= 10; number++
-> 초기) let number = 1 : number이 1 일때,
-> 조건) number <= 10 : number 이 10보다 작거나< 같을때=
-> 반복) number++ : (조건식의 값이 true라면) 1씩 증가시키고 그 값을 또 조건에 대입의 반복
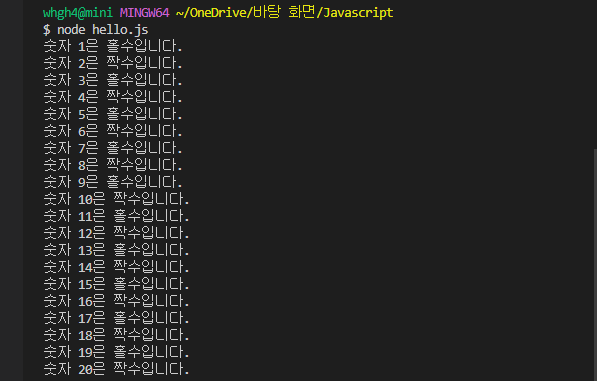
2. 1부터 20까지의 숫자중 홀수인 경우는 '숫자 ...은 홀수입니다.'를 짝수인 경우는 '숫자 ...은 짝수입니다' 를 출력하는 프로그램을 작성해봅니다.
for(let number = 1; number <= 20; number++){
if(number % 2 === 0){
console.log(`숫자 ${number}은 짝수입니다.`)
} else{
console.log(`숫자 ${number}은 홀수입니다.`)
}
}
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 08(Event) (0) | 2023.04.27 |
|---|---|
| Javascript 기초 07(함수) (0) | 2023.04.25 |
| Javascript 기초 05(조건문) (0) | 2023.04.21 |
| Javascript 기초 03(연산02_비교) (0) | 2023.04.21 |
| Javascript 기초 04(Document Object Model) (0) | 2023.04.21 |
