| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS setTimeout
- JS redirection
- JS 삼항연산
- JS form
- JS classList
- JS 숫자
- JS 화살표함수
- js 변수
- JS preventDefault
- CSS기초
- HTML기초
- JS 타이머기능
- JS value속성
- git 협업셋팅
- JS prompt
- JS null undefined
- JS setInterval
- JS clearInterval
- JS 형변환
- JS appendChild
- JS 기초
- JS localStorage
- JS 연산
- JS 함수
- JS typeof연산자
- JS 스코프
- JS 데이터타입
- JS form action
- JS append
- CSS속성정리
공부기록용
Javascript 기초 07(함수) 본문
함수
함수는 '호출될 수 있는 코드 조각'이다. 변수를 선언하고 데이터를 대입하면 변수의 이름은 데이터 대신 사용할 수 있는 것처럼, 함수를 선언하면 함수의 이름을 코드 조각 대신 사용할 수 있다. (데이터가 아닌 코드에 이름을 붙이는 것이 함수이다.)
반복되는 특정 작업을 수행해야 한다면 그 코드 자체를 어딘가에 만들어서 저장해놓고 사용하는 것이 용이할 것이다. (마치 변수에 데이터를 할당해놓고 계속 사용하는 것처럼) 이 때 사용해볼 수 있는게 함수이다.
let value = "문자열" // value는 "문자열" 대신 사용된다. ---> yes!!
console.log(value)
let work = console.log("!") // work는 콘솔에 !를 출력하는 기능 대신 사용된다? --> NO!!!
work기능을 재사용하는데 용이하다.
함수 선언식
함수명은 중괄호{ } 안의 기능 대신 사용될 수 있다. 함수명을 지어주고, { } 안에는 코드의 조각이 들어가며 코드 조각 대신 함수명을 사용할 수 있다. 매개변수(parameter) 는 해당 함수의 바디에 있는 코드에서 사용할 수 있는 일종의 변수이고, 함수 호출시 전달하게 됨. (함수를 실행하기 위해서 필요한 일종의 input ) 중괄호 안에는 이 함수가 해야할 일들을 코드로 쭉 작성하고, 반환해야 할 값을 명시해줍니다.
function 함수명(/*매개변수들*/){
// 함수의 기능을 표한한 구문
// return 반환 값
}함수 표현식
변수에 function을 대입하는 방으로, 함수명은 중괄호{ } 안의 기능 대신 사용될 수 있다. 함수명을 지어주고, { } 안에는 코드의 조각이 들어가며 코드 조각 대신 함수명을 사용할 수 있다.
const 함수명 = function(){
// 함수의 기능을 표현한 구문
}※함수 호출
함수가 만들어지고 나면 함수명은 스스로 보관하고 있는 중괄호{ } 안의 구문 대신 사용될 수 있다. 함수가 사용되기 위해서는 반드시 함수를 '호출'해야하며, 함수를 호출할 때는 함수의 이름 뒤에 반드시 소괄호( )를 붙여주어야 한다.
const sayHello = function(){
let number = 3 + 3
console.log(number)
}
sayHello() // 함수 호출
함수의 기능을 호출하기 위해서는 함수의 이름을 알아야 한다. 함수 이름을 정할 때의 규칙은 변수 이름 정할 때의 규칙과 유사하나, 다음과 같은 사항들을 추가적으로 고려하는 것이 좋다.
- 함수의 기능을 적절하게 표현할 수 있는 이름을 사용(코드 관리에 용이)
- 명사보다는 동사로 된 이름을 사용(기능이므로)
- 소문자로 시작하되, 여러 단어가 섞인 경우 카멜표기법을 사용(두번째의 단어의 첫 글자를 대문자로 한다_myNumber)
매개변수와 인수
매개변수(parameter)를 이용하면 임의의 데이터를 함수 안에 전달할 수 있다. 매개변수는 인자(parameter) 라고 불리기도 한다.
- 매개변수는 함수 선언 방식 괄호 사이에 있는 변수(선언 시 쓰이는 용어)
- 인수는 함수를 호출할 때 매개변수에 전달되는 값(호출 시 쓰이는 용어)
즉, 함수 선언 시 매개변수를 나열하게 되고, 함수를 호출할 땐 인수를 전달해 호출하는 것이다.
function showMessage(from, text) { // 매개변수
from = '*' + from + '*';
alert( from + ': ' + text );
}
let from = "Ann";
showMessage(from, "Hello"); // 인자
// 함수는 복사된 값을 사용하기 때문에 바깥의 "from"은 값이 변경되지 않습니다.
alert( from ); // Ann,> 함수 showMessage는 from과 text라는 두 매개변수를 사용해 선언되었고, 그 후 호출 시엔 from, Hello라는 두 인수를 사용해 호출되는 것이다.
기본 값
함수 호출시 매개변수에 인수를 전달하지 않으면 그 값은 undefined가 된다.
function showMessage(from, text) {
alert( from + ": " + text );
}
showMessage("Ann"); // "Ann: undefined"
매개변수에 값을 전달하지 않아도 그 값이 undefined가 되지 않게 하려면 함수를 선언할 때 =를 사용해 '기본값(default value)'을 설정해주면 된다.
function showMessage(from, text = "no text given") {
alert( from + ": " + text );
}
showMessage("Ann"); // Ann: no text given
// 매개변수에 값을 전달해도 그 값이 undefined와 엄격히 일치한다면 기본값이 할당된다.
showMessage("Ann", undefined); // Ann: no text given
기본 값을 함수로도 설정이 가능하다.
function anotherFunction(){
return 'no text'
}
function showMessage(from, text = anotherFunction()) {
alert( from + ": " + text );
}
showMessage('Ann', undefined); // "Ann: no text"
showMessage('Ann', "korean"); // "Ann: korean"> 매개변수 text에 값이 전달되는 경우 anotherFunction()은 호출되지 않는다. 반면 text에 값이 없는 경우 showMessage()를 호출할 때마다 anotherFunction()이 호출된다.
▶내용실습◀
- 함수 선언식
처음부터 어떤 기능을 가진 함수에 이름을 지어준다.
함수 호출문의 위치가 함수 선언식보다 위에 있어도 된다. ( =호이스팅이 가능하다~ 라고 표현하기도 함)
function sayHello(){ // 함수 선언식을 이용 sayHello라는 함수를 만드는 것으로(이름이 있는 함수를 만듦) 함수 sayHello는
console.log("Hello") // console.log("Hello")의 기능을 보관하고 있다는 의미
}
sayHello() // sayHello를 호출! 이게 없으면 X
function sayHello(){
console.log("Hello")
console.log("Hi")
console.log("안녕!")
}
sayHello() // sayHello를 호출하면 console.log("Hello"),console.log("Hi"),console.log("안녕!")가 출력되는것
- 함수 표현식
어떤 기능을 가진 익명의 함수에 이름을 지어준다.
함수 호출문의 위치는 함수 선언식보다 위에 있으면 안된다.
const sayBye = function(){ // function 공백()로 익명의 함수에 이름을 붙여준다
console.log("good bye~~")
}
sayBye()
- ※호출
function sayHello(){
let hello = "문자열 헬로우" // 함수 내부에 변수를 선언할 수 있다.
console.log(hello)
}
sayHello()
console.log(hello) // 함수 내부에 변수는 함수의 외부에서 사용할 수 없다.(이는 해당 지역에서만 사용가능하다 하여 '지역변수'라고도 한다.
- 선언 + 호출
// 함수의 선언
function calculateAvg(price1, price2) { // 함수 calculateAvg의 바디 코드
const sum = price1 + price2 // 매개변수인 price1, price2을 변수처럼 활용
console.log(`두 상품의 합계는 ${sum}입니다.`)
const avg = sum / 2
return avg // 평균가격을 리턴(함수의 바디 코드가 최종적으로 변수 avg를 리턴하고 있고)
} // 여기까지만 코드를 작성한다면 아무런 값도 출력되지 않는다.
const priceA = 1000
const priceB = 2000
// 함수의 호출(함수 calculateAvg를 호출하면서 변수 priceA와 priceB를 매개변수로 전달) -> 함수 calculateAvg의 바디 코드가 실행됨.
const avg1 = calculateAvg(priceA, priceB)
console.log(`두 상품의 평균은 ${avg1}입니다.`) // 함수의 바디 코드가 최종적으로 변수 avg를 리턴하고 있고, 이것이 변수 avg1에 할당됨
const priceC = 3000
const priceD = 4000
// 함수의 호출
const avg2 = calculateAvg(priceC, priceD)
console.log(`두 상품의 평균은 ${avg2}입니다.`)❓함수 선언문과 함수 표현문의 차이 ❓
- 함수 선언문은 함수 선언문이 정의되기 전에도 호출할 수 있다. 따라서 전역 함수 선언문은 스크립트 어디에 있느냐에 상관없이 어디에서든 사용할 수 있다.
sayHi("John"); // Hello, John
function sayHi(name) {
alert( `Hello, ${name}` );
}
sayHi("John"); // Hello, John
- 함수 표현식은 실제 실행 흐름이 해당 함수에 도달했을 때 함수를 생성한다 따라서 실행 흐름이 함수에 도달했을 때부터 해당 함수를 사용할 수 있다.
sayHi("John"); // error!
let sayHi = function(name) { // (*) 마술은 일어나지 않습니다.
alert( `Hello, ${name}` );
};
sayHi("John"); // Hello, John함수 선언문이 코드 블록 내에 위치하면 해당 함수는 블록 내 어디서든 접근할 수 있다. 하지만 블록 밖에서는 함수에 접근하지 못한다. 반면 함수 표현식은 블록 밖에 선언한 변수에 함수표현식으로 만든 함수를 할당할 수 있다.
// 함수 선언문
let age = 16;
if (age < 18) {
welcome(); // \ (실행)📌
// |
function welcome() { // |
alert("안녕!"); // | 함수 선언문은 함수가 선언된 블록 내
} // | 어디에서든 유효하다
// |
welcome(); // / (실행)📌
} else {
function welcome() {
alert("안녕하세요!");
}
}
// 여기는 중괄호 밖이기 때문에 중괄호 안에서 선언한 함수 선언문은 호출할 수 없음
welcome(); // Error: welcome is not defined (실행X)📌
// 함수 표현식
let age = 16;
let welcome;
if (age < 18) {
welcome = function() { // 함수 표현식
alert("안녕!");
};
} else {
welcome = function() { // 함수 표현식
alert("안녕하세요!");
};
}
welcome(); // 제대로 동작합니다. (실행)📌
✔️“함수 선언(문)” 방식으로 함수를 생성하면, 함수가 독립된 구문 형태로 존재하게 된다. “함수 표현식” 방식으로 함수를 생성하면, 함수가 표현식의 일부로 존재하게 된다.
데이터 반환
함수를 만들 때, 함수가 데이터를 반환하도록 할 수 있다. 데이터를 반환한다는 것은, 함수 호출문이 데이터로 대체되는것을 의미한다. 이때 데이터를 반환하려면, '이 데이터를 반환한다'라는 구문을 함수 내부에 추가해주어야하며 이때 'return'이라는 키워드를 사용한다. (함수 내부에 return문 외 다른 코드를 포함해도 된다.)
함수를 호출했을 때 함수를 호출한 그곳에 특정 값을 반환하게 할 수 있다. 이때 이 특정 값을 반환 값(return value)이라고 부른다.
return
return은 함수 내부에서 함수의 부가 기능을 위해 사용하는 키워드이다.
- 데이터를 반환한다.
return은 뒤에 붙은 데이터를 반환한다. 이때 데이터는 딱 하나씩만 반환할 수 있다.

- 함수를 끝낸다.
return은 데이터 반환 뿐 아니라 함수를 강제로 종료하는 역할도 수행할 수 있다. 종료 목적만 있는 경우에는 return 뒤에 데이터를 기입하지 않아도 된다.(return뒤에 데이터가 쓰여 있을 때는 데이터를 반환함과 동시 함수를 끝낸다는 의미가 됨)

지시자 return은 함수 내 어디서든 사용할 수 있다. 실행 흐름이 지시자 return을 만나면 함수 실행은 즉시 중단되고 함수를 호출한 곳에 값을 반환한다. 함수 하나에 여러 개의 return문이 올 수도 있다.
function checkAge(age) {
if (age >= 18) {
return true;
} else {
return confirm('보호자의 동의를 받으셨나요?');
}
}
let age = prompt('나이를 알려주세요', 18);
if ( checkAge(age) ) {
alert( '접속 허용' );
} else {
alert( '접속 차단' );
}
return만 명시하는 것도 가능하다. 이런 경우는 함수가 즉시 종료된다.
function showMovie(age) {
if ( !checkAge(age) ) {
return;
}
alert( "영화 상영" ); // (*)
// ...
}
▶내용실습◀
function thereIsReturn(){
console.log("반환한다, 무언가를!")
return 10;
}
const result = thereIsReturn() // 함수의 기능을 수행한 다음
console.log(result) // return 값을 두고 감
function thereIsReturn(){
console.log("반환한다, 무언가를!")
return 10,20,30,40,50;
}
const result = thereIsReturn()
console.log(result)
함수의 호출문
함수 호출문은 '함수명 + 소괄호'이다. 소괄호의 역할은, 함수가 실행될 때 사용할 재료를 전달받는 것이다. 재료란 데이터를 뜻한다.
재료를 전달받아 기능을 수행하는 함수를 만들 때는, 재료의 이름을 정해 주어야하며, 이를 '매개변수'라고 한다.
(함수가 호출될 때마다 바뀔 수 있다.)

매개변수는 원하는 만큼 추가할 수 있다. 구분자 쉼표(,)를 이용해 추가하고, 호출 시에도 그에 맞게 재료를 전달한다.
재료를 전달받기 위해 만들어 둔 변수를 매개변수(parameter), 실제 함수 호출 시에 전달하는 데이터를 인자(argument)라고 부른다.

인자로 데이터를 전달받고, 이를 이용해 구문을 수행한 다음 그에 따른 결과값을 반환하는 함수를 만들 수 있다.

함수를 만들 때 매개변수는 있어도 되고 없어도 된다. 키워드 return을 통한 데이터 반환 또는 있어도 되고 없어도 된다.
매개변수와 return의 유무에 따른 유형 4가지
- 매개변수도, 반환도 없는 함수
- 매개변수는 있지만 반환은 없는 함수
- 매개변수는 없지만, 반환은 있는 함수
- 매개변수와 반환이 모두 있는 함
▶내용실습◀
function sayAnything(){ //인자가 없어서 "아무말이나 하자!"가 출력되고있다
console.log("아무 말이나 하자!")
}
sayAnything("가나다라마바사")
sayAnything("아자차카타파하")
▼
function sayAnything(ant){ // sayAnything라는 함수를 만들고, ant매개변수 설정
console.log(ant)
}
sayAnything("가나다라마바사")
sayAnything("아자차카타파하") // 함수호출 ant안에 이러한 내용들을 담겠다.
// 함수를 호출할 때 전달되는 값을 console에 출력하겠다는 의미
갯수와 상관없다
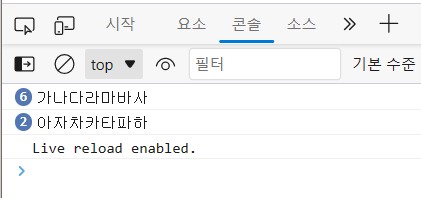
function sayAnything(ant, number){
for(let i = 0; i < number; i++){
console.log(ant)
}
}
sayAnything("가나다라마바사", 6)
sayAnything("아자차카타파하", 2)
return
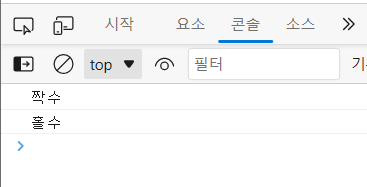
function oddEven(number){ // oddEven 함수에 number 매개변수 지정
if(number % 2 == 1){ // number(지정한 숫자)가 2로 나누었을때의 나머지가 1과 같다면 홀수
return "홀수" // return_홀수를 출력하겠다.
}else{ // number(지정한 숫자)가 2로 나누었을때의 나머지가 1이 아니라면 짝수
return"짝수" // return_짝수를 출력하겠다.
}
}
console.log(oddEven(10)) // number에 10을 넣었을 때의 값을 console 출력 (짝수)
console.log(oddEven(7)) // number에 7을 넣었을 때의 값을 console 출력 (홀수)
function pow(x, n) {
let result = x;
for (let i = 1; i < n; i++) {
result *= x;
}
return result;
}
let x = prompt("x?", '');
let n = prompt("n?", '');
if (n < 1) {
alert(`${n}은 양의 정수이어야 합니다.`);
} else {
alert( pow(x, n) );
}▶예제◀
세 개의 물건가격을 매개변수로 전달받아 평균값을 리턴하는 함수를 정의하고, 그 함수를 호출해서 평균값을 출력해보세요.
// my answer
function calculateAvg(price1, price2, price3){
const sum = price1 + price2 + price3
console.log(`두 상품의 총 가격은 ${sum}원 입니다.`)
const avg = sum/3
return avg
}
const price1 = 1000
const price2 = 2000
const price3 = 3000
console.log(`상품들의 평균 값은 ${avg}원 입니다.`)-> 합(sum)은 구할 필요는 없었음
-> return의 의미 다시 복기
-> 최종 결과값을 불러와야하는 함수의 호출문이 없다.
// 정답
function calculateAvg(price1, price2, price3){
const avg = (price1 + price2 + price3) / 3
return avg
}
const price1 = 1000
const price2 = 2000
const price3 = 3000
const avg1 = calculateAvg(price1, price2, price3)
console.log(`상품들의 평균 값은 ${avg1}원 입니다.`)
'📚강의록📚 > 유노코딩)Javascript' 카테고리의 다른 글
| Javascript 기초 09(value 속성) (0) | 2023.04.27 |
|---|---|
| Javascript 기초 08(Event) (0) | 2023.04.27 |
| Javascript 기초 06(반복문) (0) | 2023.04.21 |
| Javascript 기초 05(조건문) (0) | 2023.04.21 |
| Javascript 기초 03(연산02_비교) (0) | 2023.04.21 |
