Notice
Recent Posts
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JS appendChild
- JS prompt
- JS setInterval
- JS 삼항연산
- CSS속성정리
- JS 스코프
- JS redirection
- JS setTimeout
- JS clearInterval
- js 변수
- JS classList
- JS form
- JS 화살표함수
- git 협업셋팅
- JS preventDefault
- HTML기초
- JS localStorage
- JS value속성
- CSS기초
- JS 데이터타입
- JS 함수
- JS append
- JS 타이머기능
- JS 기초
- JS 연산
- JS form action
- JS typeof연산자
- JS 숫자
- JS null undefined
- JS 형변환
Archives
공부기록용
CSS 기초 06(grid속성 align-content/justify-content) 본문
🔴align-content
🔴justify-content
align-content & justify-content
flex box 방식과 유사하게 사용한다. grid container의 수직축과 수평축에서의 item 정렬 방식을 결정한다. container에 여유 공간이 있을 때 사용할 수 있다.

⭐내용실습⭐
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>그리드 레이아웃</title>
</head>
<body>
<ul class="container">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
</body>
</html>/*style.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
ul{
padding: 0;
list-style-type: none;
border: 5px solid teal;
}
li{
display: flex;
justify-content: center;
align-items: center;
background-color: beige;
border: 5px solid tomato;
border-radius: 8px;
}
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}
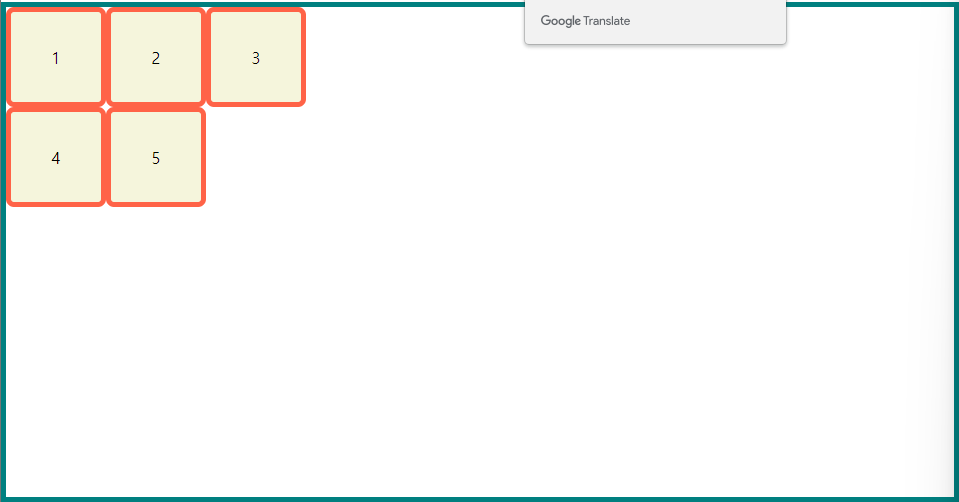
여유 공간을 확인하기 위해서 item의 값을 100px로 지정했다.
align-items는 트랙 안에서의 배치 방법
align-content는 컨테이너 전체 안에서의 배치 방법
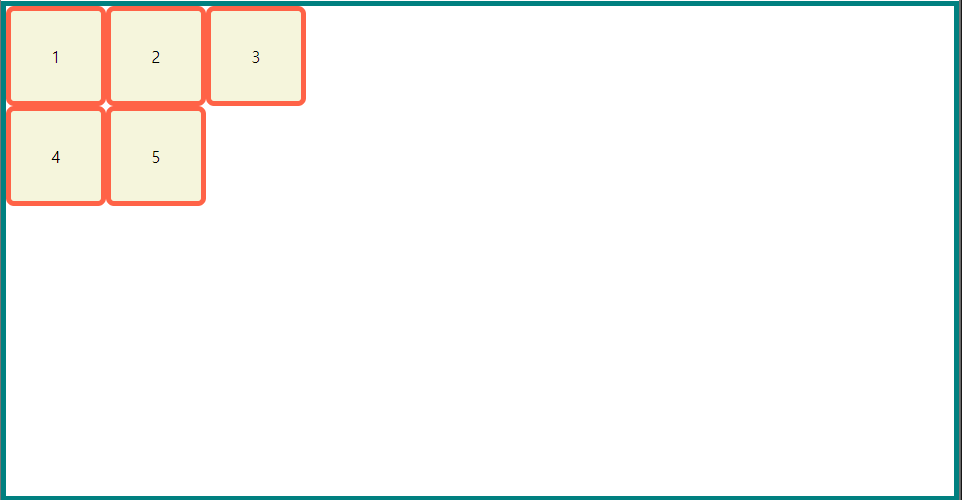
align-content
.container{
display: grid;
height: 500px;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
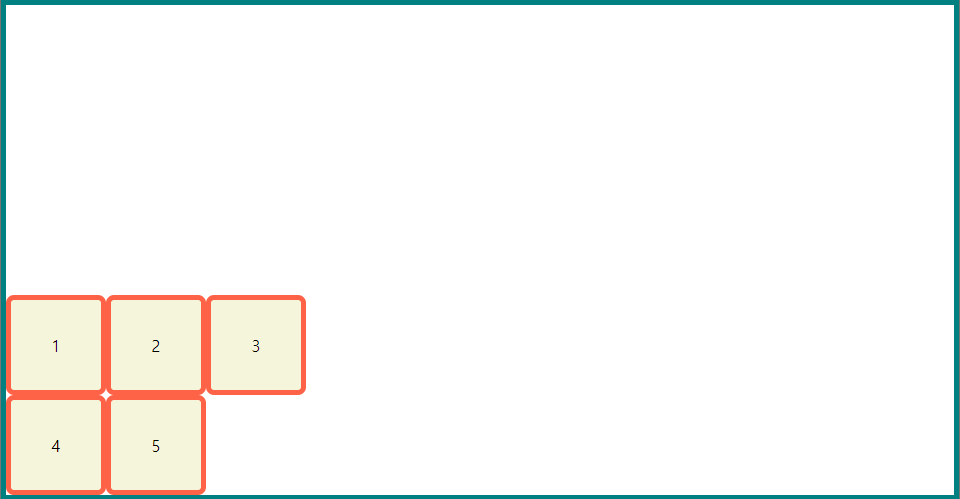
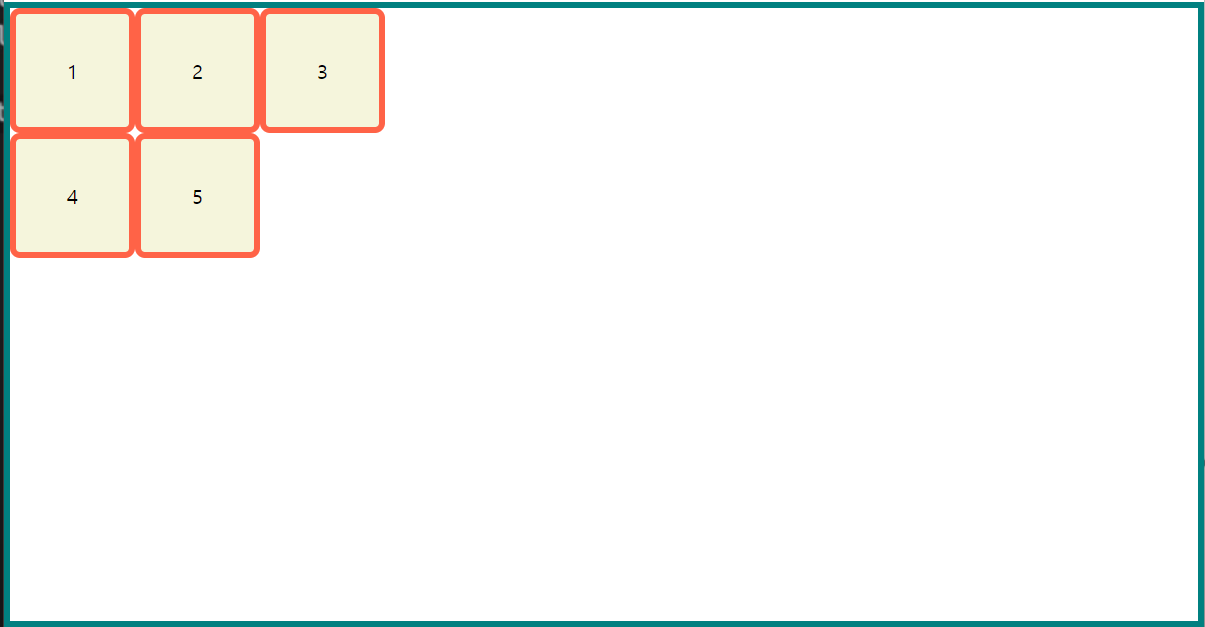
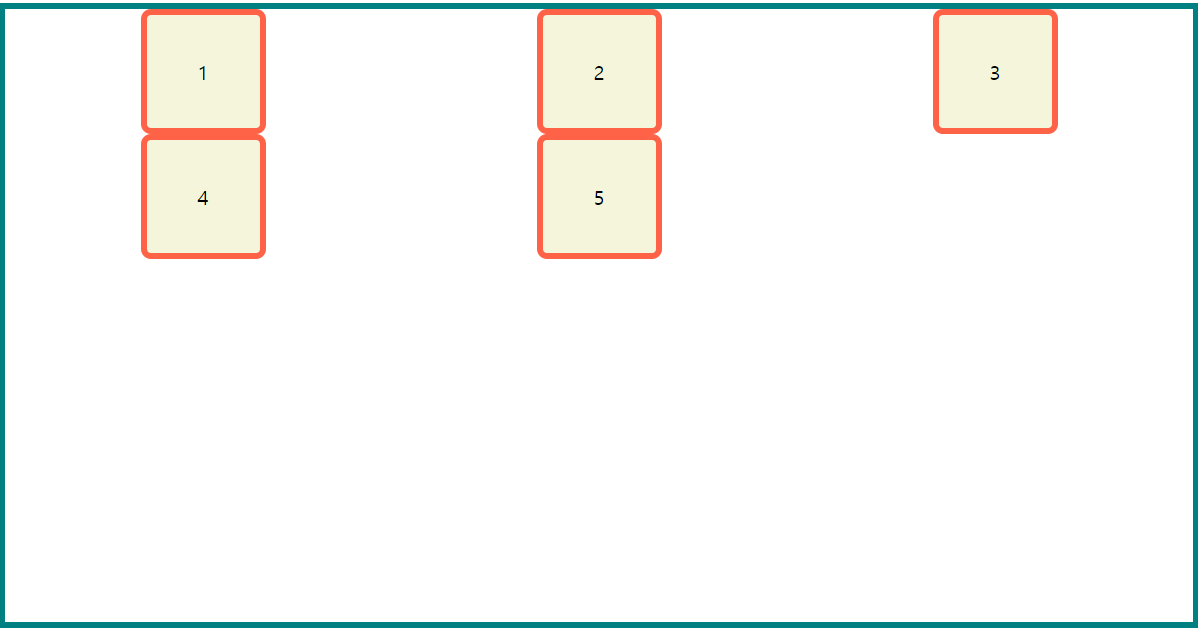
align-content: start;
}
align-content: end;
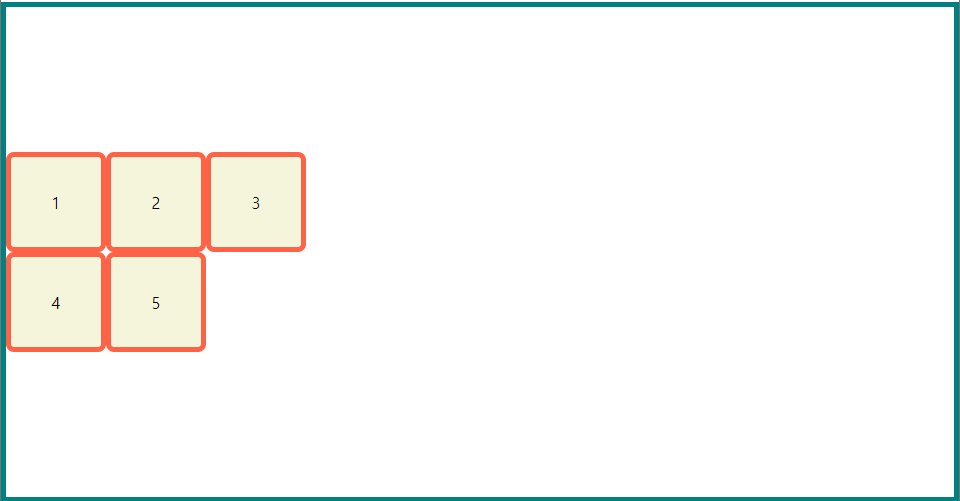
align-content: center;
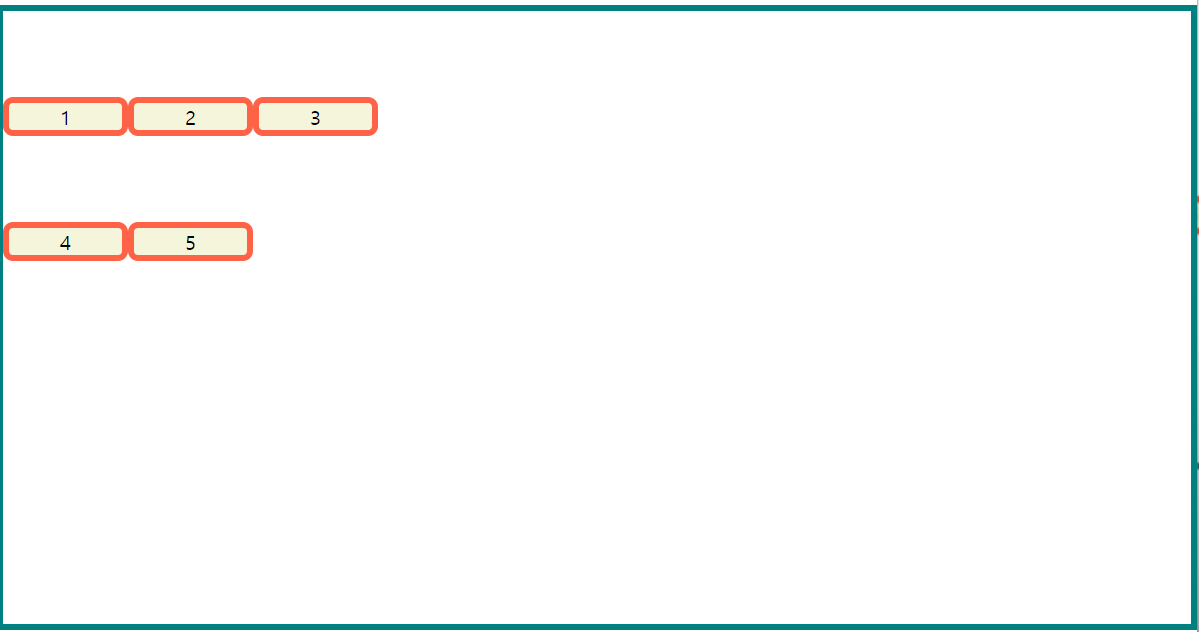
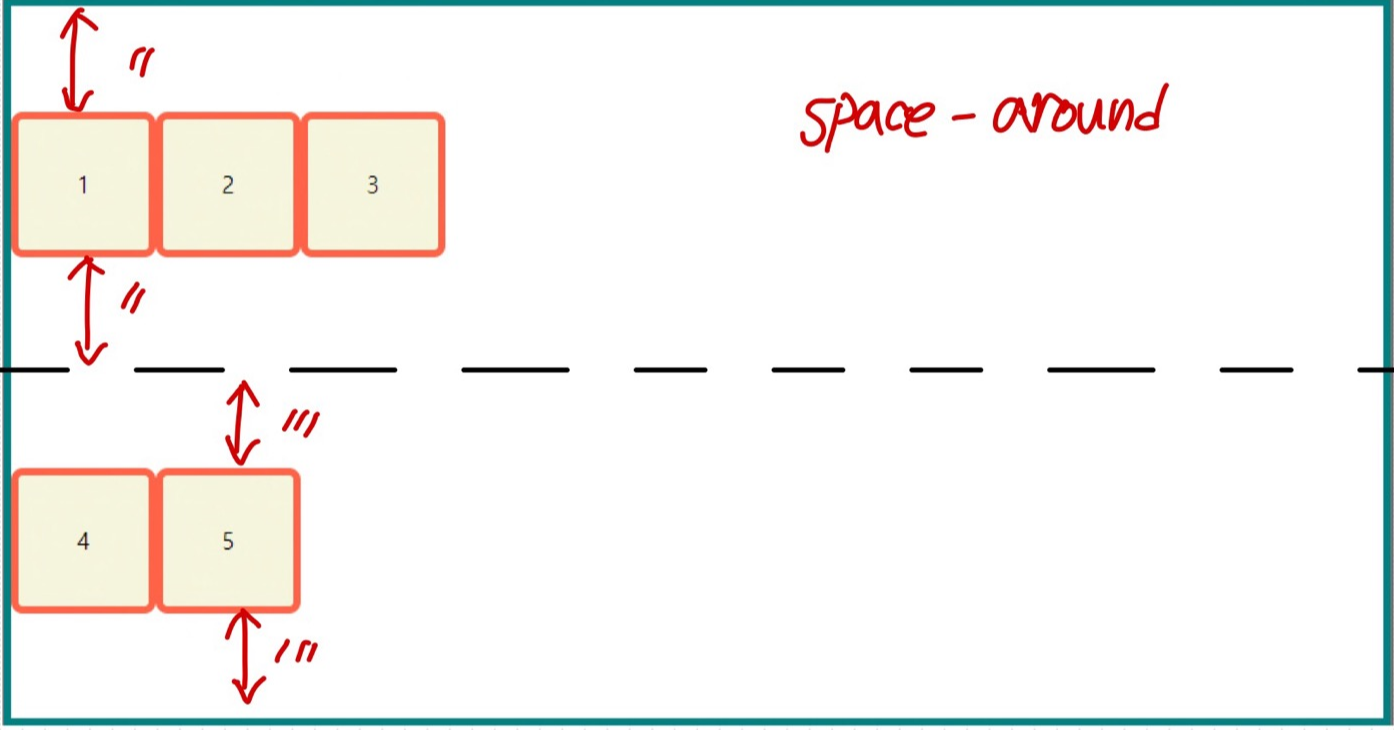
align-content: space-around;
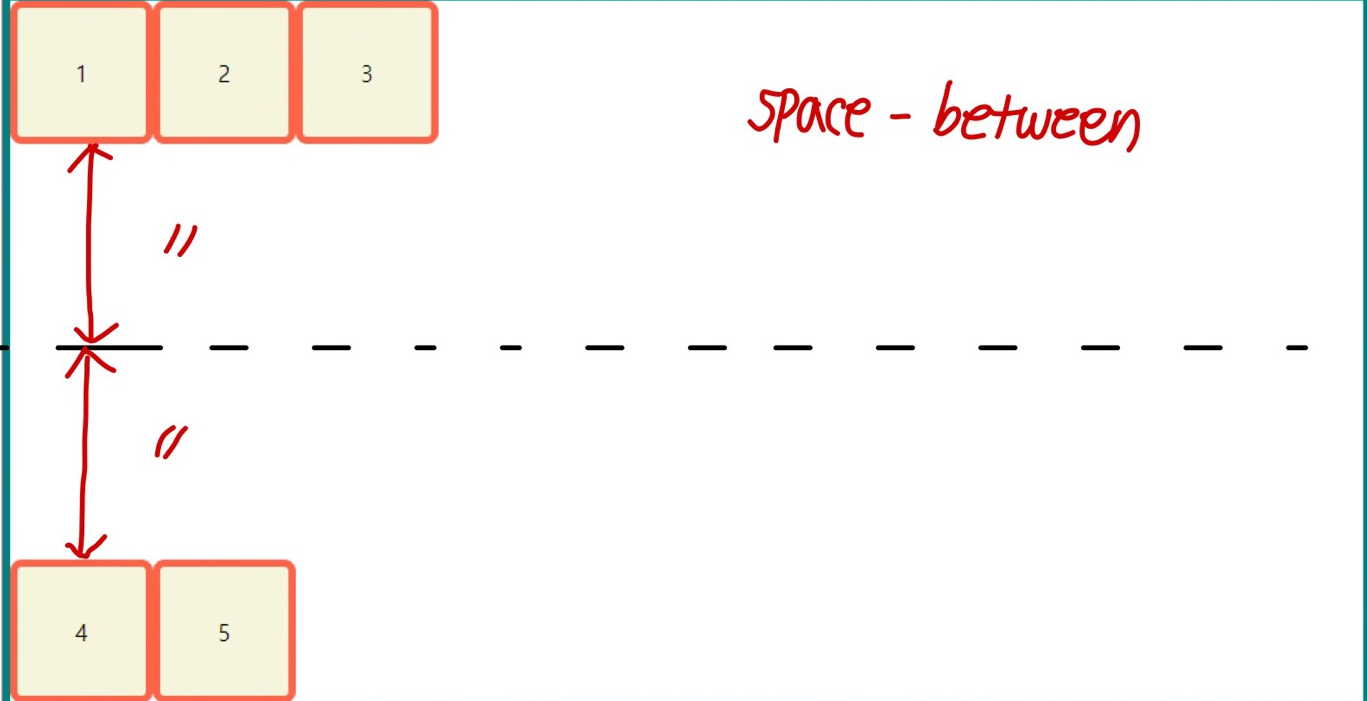
align-content: space-between;
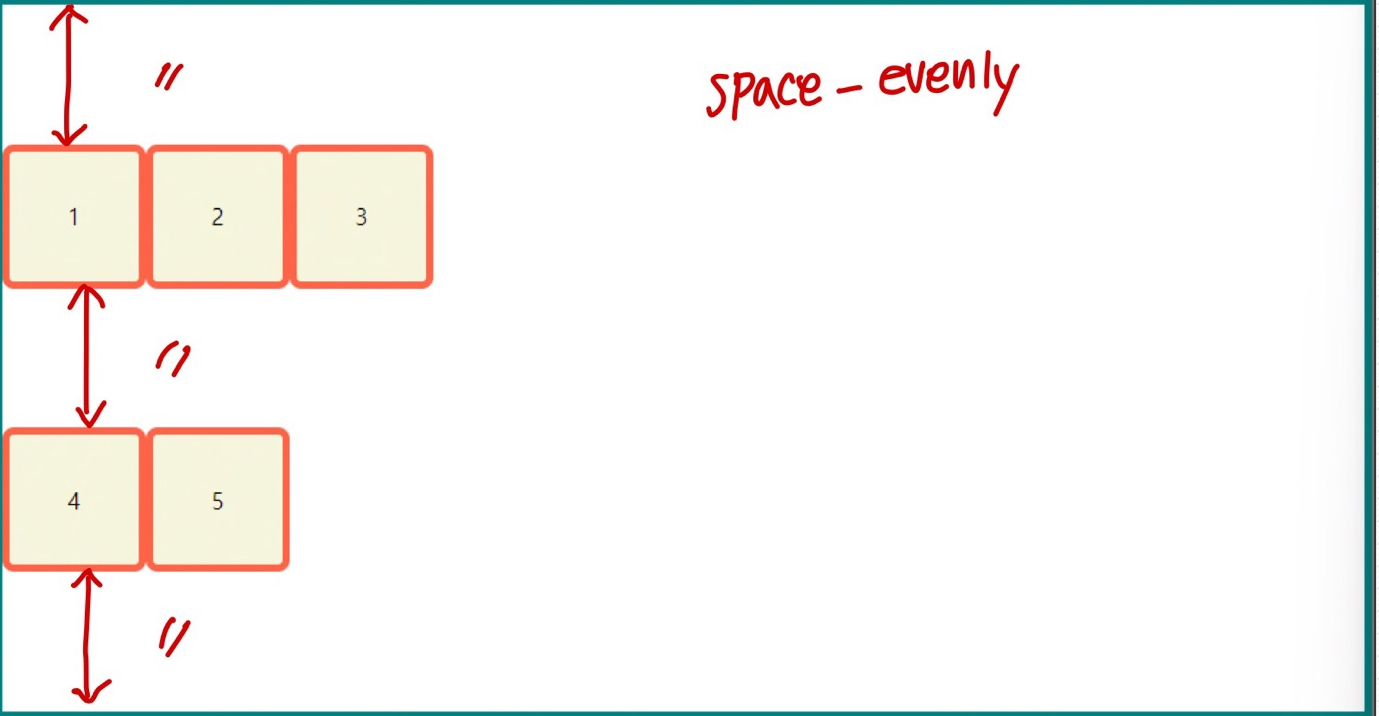
align-content: space-evenly;


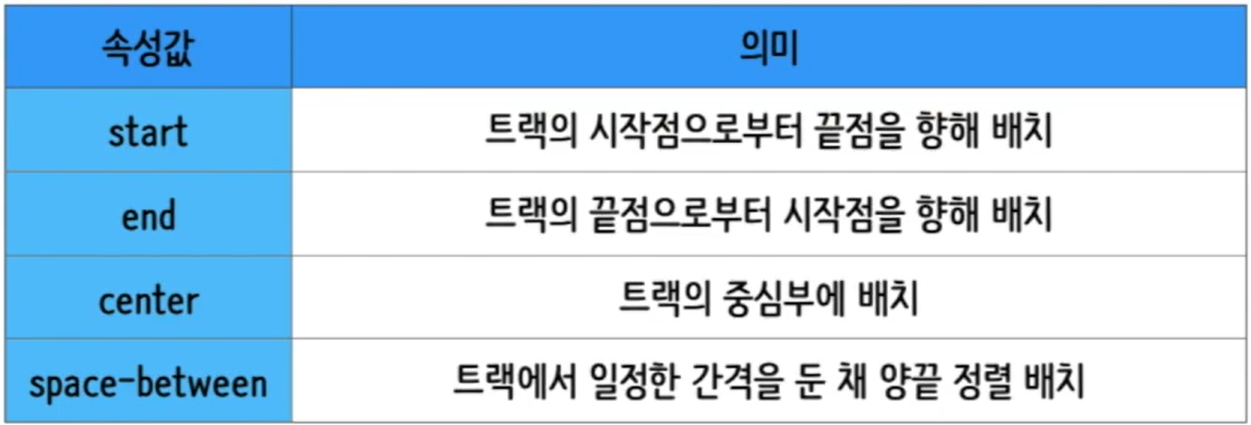
justify-content
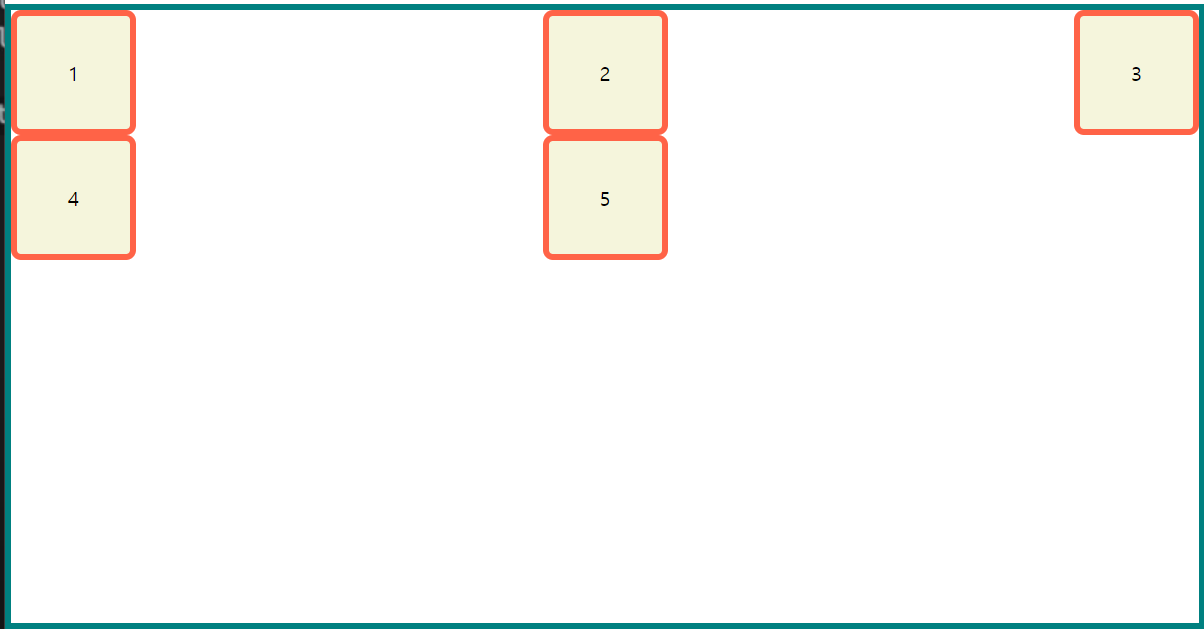
justify-content: start;
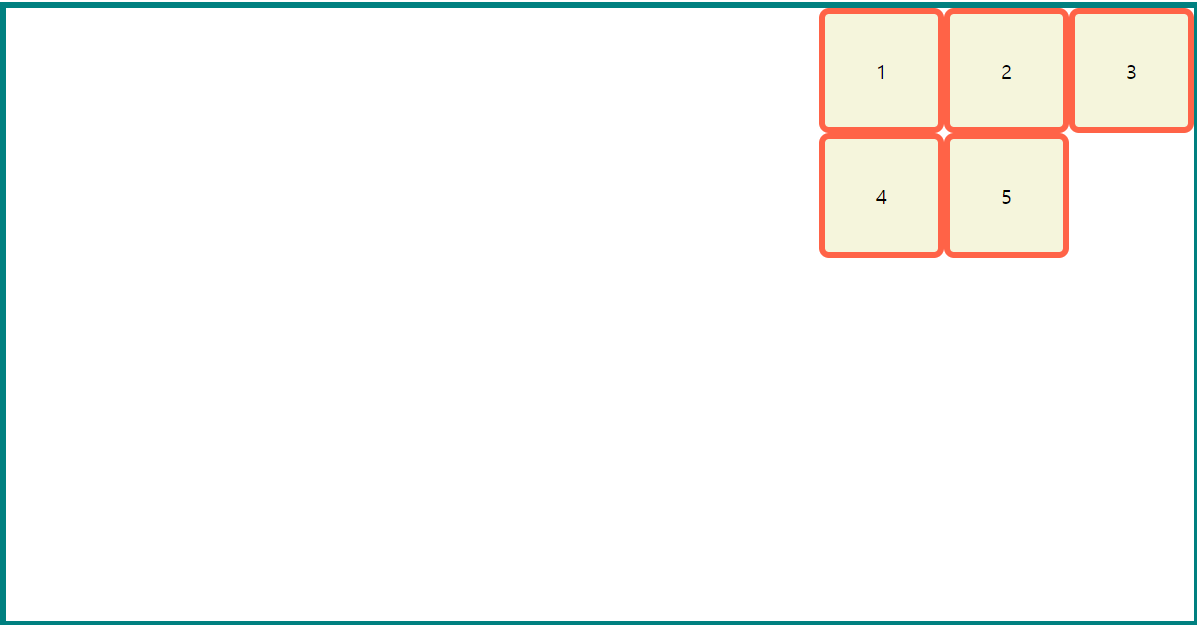
justify-content: end;
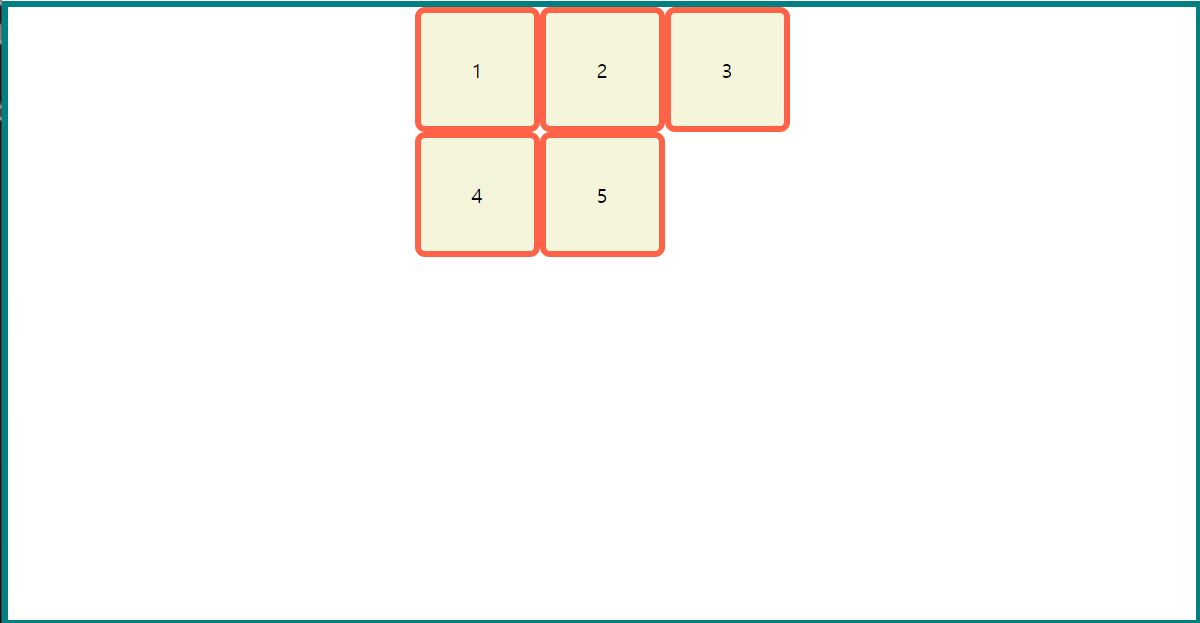
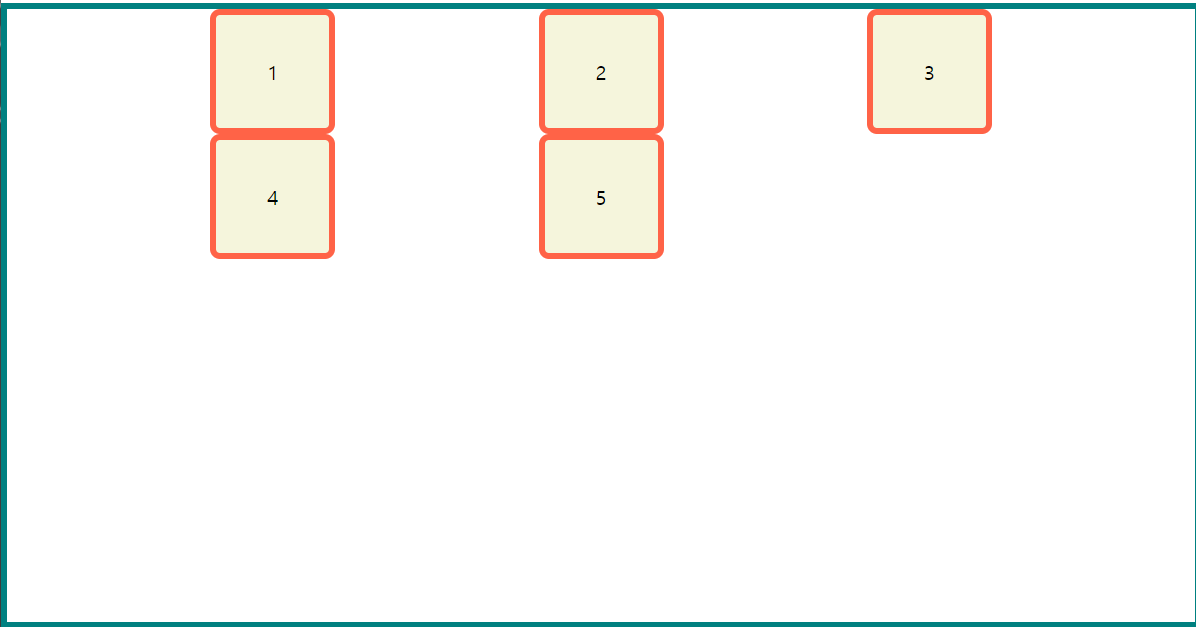
justify-content: center;


justify-content: space-around;
justify-content: space-between;
justify-content: space-evenly;


참고🖇️
'📚강의록📚 > 유노코딩)CSS' 카테고리의 다른 글
| CSS 기초 06(grid속성 align-items, self/justify-items, self) (0) | 2023.08.03 |
|---|---|
| CSS 기초 06(grid속성 grid-template-areas/grid-area) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-column, row) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap응용) (0) | 2023.08.03 |
| CSS 기초 06(grid속성 grid-template-columns/rows, grid-gap) (0) | 2023.08.02 |
Comments